Wix Blog: tamaños de imagen recomendados
3 min
En este artículo
- Beneficios de tener el tamaño de imagen correcto
- Tamaños de imagen recomendados para los elementos del blog
- Imágenes de las entradas del blog
- Imágenes de portada
- Lista de entradas
- Entradas relacionadas
- Cambiar el tamaño las imágenes
Es importante comprender cómo optimizar las imágenes en tu blog para garantizar que se vea pulido y funcione correctamente. Esto significa garantizar que se utilice el tamaño de imagen adecuado en cada elemento.

Beneficios de tener el tamaño de imagen correcto
Las imágenes juegan un papel importante en tu blog y pueden mejorarlo de las siguientes maneras:
- Velocidad de carga: las imágenes grandes pueden ralentizar tu blog. Las imágenes optimizadas ayudan a mejorar los tiempos de carga, lo que mejora la experiencia del usuario y aumenta el posicionamiento de SEO.
- Capacidad de respuesta móvil: dado que muchos usuarios acceden a los blogs a través de dispositivos móviles, las imágenes del tamaño adecuado garantizan que tu blog se adapte bien a pantallas más pequeñas.
- Coherencia estética: los tamaños de imagen uniformes mantienen tu blog con un aspecto coherente y profesional, lo que lo hace visualmente más atractivo para los lectores.
Tamaños de imagen recomendados para los elementos del blog
Ya sea que estés agregando imágenes de entradas del blog, diseñando imágenes de portada o configurando listas de entradas y entradas recientes, obtener las dimensiones correctas garantiza que tu contenido se vea profesional y se cargue rápidamente.
Imágenes de las entradas del blog
Se recomienda usar un tamaño de imagen inferior a 1000 X 1000 píxeles para las imágenes de tu blog. Esto no se aplica a las imágenes que quieras usar como imagen de portada o a las miniaturas para tus elementos de Lista de entradas o de Entradas recientes.
Consejo:
Más información sobre cómo agregar imágenes y otros archivos multimedia a tu blog].
Imágenes de portada
Las imágenes de portada aparecen en los feeds de tu blog y otros elementos del blog. Esto es lo que los lectores ven cuando se desplazan por tu blog antes de seleccionar una entrada. Como no aparecen en una página completa, se recomienda usar una imagen un poco más pequeña que para el resto de las imágenes de la entrada del blog.
El tamaño recomendado para las imágenes de portada depende del estilo de tu blog.
- Lado a lado
- 940 x 705 px (proporción: 4 x 3)
- Editorial
- 940 x 705 px (proporción: 4 x 3)
- Azulejos
- Tamaño mínimo: 940 x 186 px (Proporción: 15 x 3)
- Tamaño máximo: 940 x 1456 px (proporción: 9 x 14)
- Revista
- 940 x 940 px (proporción: 1 x 1)
- Una columna
- 940 x 400 px (proporción: 21 x 9)
- Entrada completa: no aplicable
Consejo:
Más información sobre cómo establecer una imagen de portada para una entrada del blog.
Lista de entradas
Puedes colocar el elemento Lista de entradas en cualquier lugar de tu sitio. El tamaño de imagen recomendado varía según el estilo que elijas para la lista de entradas.
- Clásico
- 940 x 940 px (proporción: 1 x 1)
- Editorial
- 940 x 705 px (proporción: 4 x 3)
- Deslizador
- 940 x 705 px (proporción: 4 x 3)
- Lado a lado
- 940 x 705 px (proporción: 4 x 3)
- Revista
- 940 x 940 px (proporción: 1 x 1)
- Una columna
- 940 x 400 px (proporción: 21 x 9)
Entradas relacionadas
Las entradas relacionadas aparecen al final de una entrada en la página Entrada. El tamaño de imagen recomendado para las imágenes del widget es el siguiente:
Tamaño de la imagen: 288 x 162 px (proporción:16 x 9)
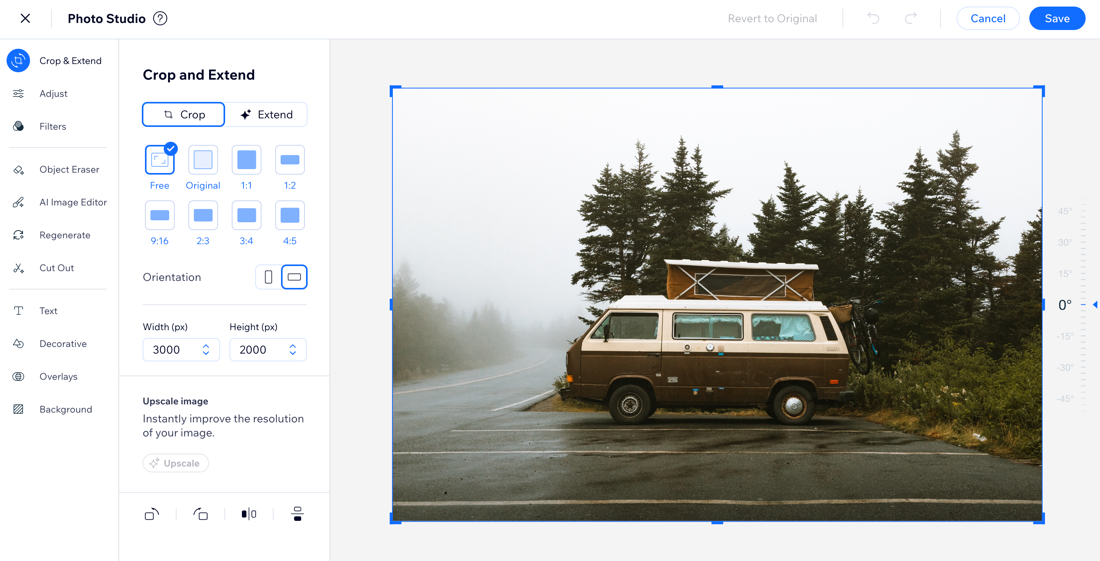
Cambiar el tamaño las imágenes
Usar las herramientas del estudio fotográfico para cambiar el tamaño y recortar las imágenes es una forma simple y eficiente de ajustar las imágenes a las dimensiones perfectas para tu sitio. Tanto si necesites cambiar el tamaño de las fotos para entradas de blog, galerías o cualquier otra parte de tu sitio, las herramientas para recortar y extender te permiten garantizar que las imágenes se vean nítidas y se carguen rápidamente sin perder calidad.

¿Quieres saber más?
Mira el video en Wix Learn sobre cómo escribir y dar formato a las entradas del blog (enlace en inglés).

