Probar tu sitio en diferentes resoluciones de pantalla
3 min
Para experimentar la funcionalidad de tu sitio en varias resoluciones de pantalla, recomendamos usar los dispositivos reales que te gustaría probar, en lugar de herramientas de terceros. Si no tienes acceso a ciertos dispositivos en los que te gustaría ver tu sitio, puedes usar las herramientas para desarrolladores, DevTools, de Google Chrome para hacer una simulación.
Importante:
DevTools y otras herramientas de terceros son emuladores y deben usarse solo como pautas para ver tu sitio en otros dispositivos. No admitimos emuladores externos, ya que pueden no representar con precisión la experiencia de navegación completa de tu sitio.
Para probar tu sitio con DevTools:
- Abre el navegador Google Chrome. Aprende cómo descargar Chrome.
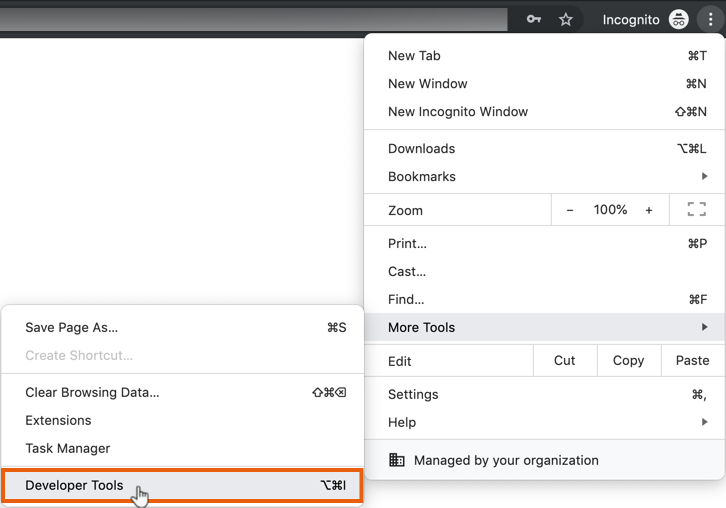
- Selecciona el icono Personaliza y controla Google Chrome
 en la parte superior derecha.
en la parte superior derecha. - Pasa el cursor sobre Más herramientas y selecciona Herramientas del desarrollador.

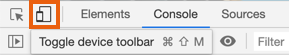
- Haz clic en el icono Activar o desactivar la barra de herramientas del dispositivo
 .
.

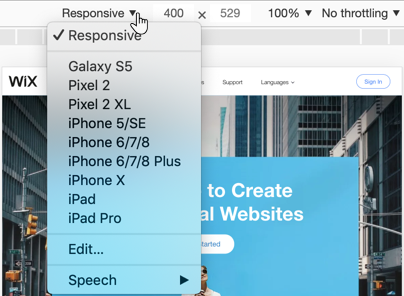
- Haz clic en el menú desplegable Respuesta inmediata y selecciona el dispositivo que deseas emular.
Nota: Selecciona Editar para emular un dispositivo que no figura en la lista.

- Pulsa F5 o Ctrl + R en tu teclado para volver a cargar la página (pulsa Cmd + R en Mac).
Echa un vistazo a Wix Studio:
Wix Studio es la plataforma definitiva para agencias y freelancers. Esta solución flexible e integral incluye capacidades de diseño inteligente y herramientas de desarrollo flexibles que te permiten ofrecer resultados excepcionales a los clientes de cualquier sector.
Más información sobre Wix Studio:
- Accede a nuestra visita guiada donde te presentamos el Editor de Wix Studio.
- Toma el curso de Conceptos básicos de Wix Studio y accede a un montón de videos y webinarios bajo demanda en la Academia de Wix Studio (contenido en inglés).
- Únete a nuestro foro de la comunidad (contenido en inglés) para preguntar y debatir sobre cualquier tema relacionado con Wix Studio.
- Navega por el Centro de Ayuda de Wix Studio para obtener todas las instrucciones y explicaciones que necesitas.

