Wix Formularios: diseñar los formularios de tu sitio
6 min
Diseña tu formulario para añadir un toque individual a la experiencia de los visitantes. Personaliza el color del fondo, cambia el texto de los botones o ajusta las sombras y los bordes para darle vida al formulario.

¿Cómo sé si estoy usando la versión antigua de Wix Formularios o la nueva?
Este artículo te ayudará a comprender las diferencias entre la versión antigua y la nueva de Wix Formularios.
Diseñar los formularios del sitio desde la versión de escritorio
Diseña el aspecto de tu formulario en la versión de escritorio con opciones de estilo avanzadas al alcance de tu mano.
Para diseñar los formularios de tu sitio en la versión de escritorio:
Versión nueva
Versión antigua
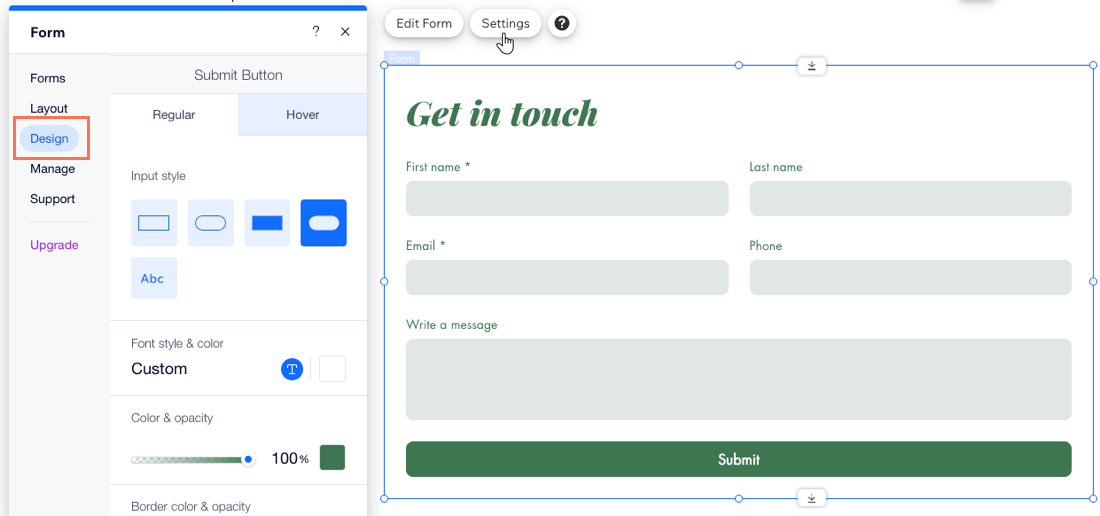
- Selecciona el formulario correspondiente en tu página.
- Haz clic en Ajustes.
- Haz clic en la pestaña Diseño.
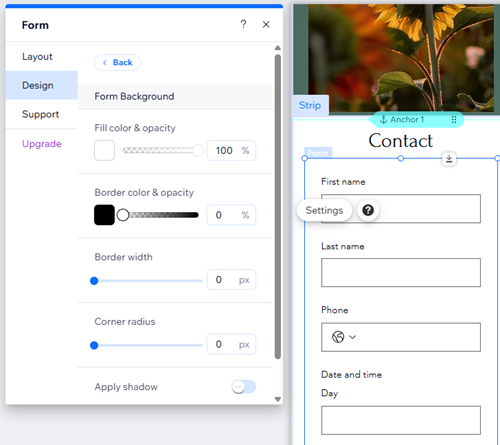
- Personaliza el diseño del formulario con las opciones disponibles:
- Fondo del formulario: elige el color del fondo del formulario, así como el color y el ancho del borde.
- Campos del formulario: selecciona un estilo para los campos del formulario y personaliza el color, la opacidad, la fuente, etc.
Consejo: Puedes diseñar cómo aparecen los campos en los diferentes estados: Normal, Efecto cursor y Error. - Encabezado y párrafo: elige una fuente y un color para el texto del formulario.
- Botones: diseña los botones del formulario, incluido cómo aparecen al pasar el cursor (por ejemplo, botón Enviar, botón Siguiente, etc.)

Nota:
El color de los menús desplegables y de los campos desplegables del calendario coincide con el color del campo establecido en los ajustes de diseño del formulario. La opacidad de estos menús desplegables siempre es del 100% y no se puede cambiar.
Consejo:
Puedes crear un formulario de varios pasos para dividir el formulario en secciones que resulten más manejables para los visitantes.
Diseñar los formularios del sitio desde la versión móvil
Diseña tus formularios para las pantallas de los dispositivos móviles para asegurarte de que se vean bien y funcionen a la perfección.
Para diseñar los formularios de tu sitio en la versión móvil:
Versión nueva
Versión antigua
- Ve al editor móvil (Editor de Wix) o al breakpoint móvil (Editor de Wix Studio).
- Haz clic en el formulario correspondiente.
- Haz clic en Ajustes.
- Haz clic en Diseño.
- Personaliza el diseño del formulario con las opciones disponibles:
- Fondo del formulario: elige el color del fondo del formulario, así como el color y el ancho del borde.
- Campos del formulario: selecciona un estilo para los campos del formulario y personaliza la opacidad, la fuente, el tamaño de la fuente, etc.
Consejo: Puedes diseñar cómo aparecen los campos en los diferentes estados: Normal, Efecto cursor y Error. - Encabezado y párrafo: elige una fuente y un color para el texto del formulario.
- Botones: diseña los botones del formulario, incluido cómo aparecen al pasar el cursor (por ejemplo, botón Enviar, botón Siguiente, etc.)

Consejo:
Puedes editar la posición del campo para dispositivos móviles usando el creador de formularios.
¿Cuál es el próximo paso?
Elige quién recibe una notificación después de que un visitante rellena un formulario. Configura los envíos de formularios para que vayan directamente a tu bandeja de entrada de email y más.

