- Galería Wix Pro: elegir un estilo para la versión móvil de tu sitio (personalizado o predeterminado)
Galería Wix Pro: elegir un estilo para la versión móvil de tu sitio (personalizado o predeterminado)
14 min
En este artículo
- Estilos personalizados
- Estilos predeterminados
- Funciones de estilo personalizables
- Preguntas frecuentes
El estilo de tu galería Wix Pro en la versión móvil de tu sitio es adaptativo, lo que significa que se ajusta automáticamente para adaptarse a los diferentes tamaños de pantalla y dispositivos. Puedes elegir un estilo completamente diferente para tu galería Wix Pro para que se vea ideal en dispositivos móviles o tabletas.
Selecciona un estilo predeterminado con funciones integradas, o uno personalizado si prefieres personalizarlo por tu cuenta. Cualquiera que sea la opción de estilo que elijas, siempre puedes personalizar el diseño de la galería.
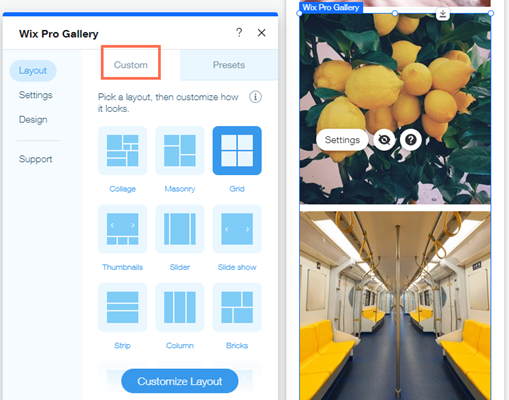
Estilos personalizados
Estos estilos de galería te permiten diseñar y personalizar tu galería Wix Pro desde cero. Puedes elegir entre una amplia gama de estilos personalizables para mostrar mejor tus archivos multimedia en los dispositivos móviles.
Editor de Wix
Editor de Wix Studio
- Ve al editor móvil.
- Haz clic en el elemento galería Wix Pro en la página.
- Haz clic en Ajustes.
- Selecciona un estilo para tu galería.
- Haz clic en Personalizar estilo para cambiar el estilo y que se vea exactamente como quieres (consulta a continuación Funciones de estilo personalizables).

Nota:
No hay flechas de navegación en la vista expandida. En su lugar, los visitantes deslizan la pantalla para ver el siguiente elemento de la galería.
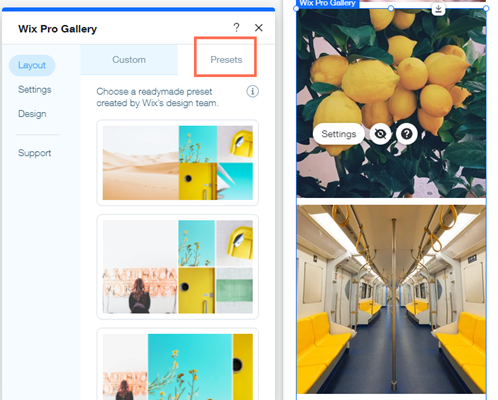
Estilos predeterminados
Las plantillas predeterminadas incluyen una variedad de funciones de estilo integradas. Estos diseños de galería listos para usar te permiten acelerar el proceso a la hora de mostrar las imágenes en tu sitio. Si bien los estilos en sí no son personalizables, puedes personalizar el diseño de la galería.
Editor de Wix
Editor de Wix Studio
- Ve al editor móvil.
- Haz clic en el elemento galería Wix Pro en la página.
- Haz clic en Ajustes.
- Haz clic en la pestaña Predeterminado.
- Selecciona un estilo para tu galería.

Funciones de estilo personalizables
Cada estilo personalizable ofrece una variedad de opciones que puedes personalizar, incluida la dirección de desplazamiento, la dirección de la galería y la orientación de la imagen.
Haz clic en una de las opciones a continuación para obtener más detalles sobre ese estilo:
Collage
Usa el estilo Collage cuando desees mostrar las imágenes en diferentes orientaciones (tanto vertical como horizontal) colocadas al azar dentro de la galería.
En primer lugar, elige una Dirección de desplazamiento: vertical u horizontal. Luego, ajusta las opciones disponibles.
Desplazamiento vertical:
- Orientación de la galería: elige si las fotos se mostrarán en forma vertical u horizontal.
- Tamaño de la miniatura: elige el tamaño de las imágenes en la galería.
- Espacio: elige cuánto espacio debe haber entre las imágenes.
- Densidad del collage: elige cuántas imágenes se mostrarán a la vez en la galería.
- Botón para Mostrar más: activa la palanca para mostrar un botón que cargue más imágenes.
- ¿Cuántas imágenes más se cargan?: elige mostrar todas las imágenes o una sección más. Nota: Al elegir Una sección más, se agrega otra sección del mismo tamaño que la galería original.
Desplazamiento horizontal:
- Orientación de la galería: elige si las fotos se mostrarán en forma vertical u horizontal.
- Deslizar automáticamente: activa la palanca para mostrar los ítems en una presentación de diapositivas continua:
- Por intervalos: la galería se desliza al siguiente elemento después del periodo de tiempo que elegiste. Arrastra el control deslizante Tiempo entre imágenes para elegir cuánto tiempo transcurre antes de que cambie la diapositiva.
Nota: Si deseas cambiar el efecto de transición, ve a la pestaña Animaciones de desplazamiento en los ajustes de la pestaña Diseño. - De manera continua: La galería se desplaza automáticamente. Arrastra el control deslizante Velocidad de la presentación para ajustar la velocidad con la que se desplaza la galería.
- Pausar al pasar el cursor: desliza la palanca para habilitar o deshabilitar que la presentación de diapositivas se pause cuando un visitante pasa el cursor sobre un elemento de la galería.
- Por intervalos: la galería se desliza al siguiente elemento después del periodo de tiempo que elegiste. Arrastra el control deslizante Tiempo entre imágenes para elegir cuánto tiempo transcurre antes de que cambie la diapositiva.
- Tamaño de la miniatura: elige el tamaño de las imágenes en la galería.
- Espacio: elige cuánto espacio debe haber entre las imágenes.
- Densidad del collage: elige cuántas imágenes se mostrarán a la vez en la galería.
Mosaico
Usa el estilo Mosaico cuando desees mostrar imágenes de diferente orientación colocadas en columnas o filas.
En primer lugar, elige la Orientación de la galería: horizontal o vertical. Luego, ajusta las opciones disponibles.
Orientación horizontal
- Tamaño de la miniatura: elige el tamaño de las imágenes en la galería.
- Espacio: elige cuánto espacio debe haber entre las imágenes.
- Botón para Mostrar más: activa la palanca para mostrar un botón que cargue más imágenes.
- ¿Cuántas imágenes más se cargan?: elige mostrar todas las imágenes o una sección más. Nota: Al elegir Una sección más, se agrega otra sección del mismo tamaño que la galería original.
Orientación vertical:
- Ajustar a la pantalla: deja que la galería optimice automáticamente el número de imágenes, según la pantalla del visitante.
- Tamaño de la miniatura: elige el tamaño de las imágenes en la galería.
- Establecer elementos por fila: establece manualmente la cantidad de imágenes que se mostrarán en cada fila.
- Imágenes por fila: elige cuántas imágenes aparecen en cada fila.
- Espacio: elige cuánto espacio debe haber entre las imágenes.
- Botón para Mostrar más: activa la palanca para mostrar un botón que cargue más imágenes.
- ¿Cuántas imágenes más se cargan?: elige mostrar todas las imágenes o una sección más. Nota: Al elegir Una sección más, se agrega otra sección del mismo tamaño que la galería original.
Cuadrícula
Usa el estilo Cuadrícula cuando desees que las imágenes se muestren dentro de una cuadrícula.
En primer lugar, elige una Dirección de desplazamiento: horizontal o vertical. Luego, ajusta las opciones disponibles.
Desplazamiento vertical:
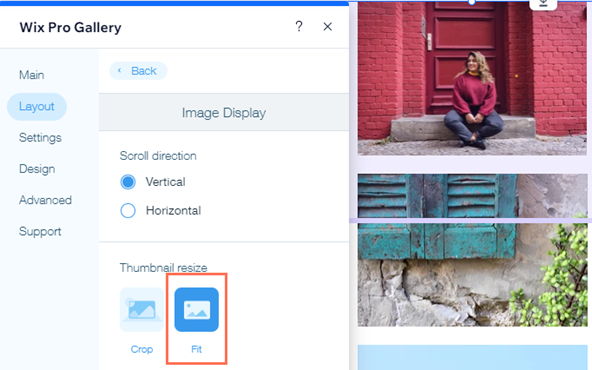
- Cambiar el tamaño de la miniatura: elige cómo se ven las miniaturas de las imágenes:
- Recortar: las imágenes se recortan a la proporción que selecciones.
Nota: Las opciones de diseño Ancho y color del borde y Radio de la esquina solo están disponibles al seleccionar esta opción. - Ajustar: las imágenes se adaptan al tamaño de la miniatura.
- Recortar: las imágenes se recortan a la proporción que selecciones.
- Ajustar a la pantalla: deja que la galería optimice automáticamente el número de imágenes, según la pantalla del visitante.
- Tamaño de la miniatura: elige el tamaño de las imágenes en la galería.
- Establecer elementos por fila: establece manualmente la cantidad de imágenes que se mostrarán en cada fila.
- Imágenes por fila: elige cuántas imágenes aparecen en cada fila.
- Espacio: elige cuánto espacio debe haber entre las imágenes.
- Botón para Mostrar más: activa la palanca para mostrar un botón que cargue más imágenes.
- ¿Cuántas imágenes más se cargan?: elige mostrar todas las imágenes o una sección más. Nota: Al elegir Una sección más, se agrega otra sección del mismo tamaño que la galería original.
Desplazamiento horizontal:
- Proporción de la galería: elige una opción para la proporción de la galería: manual o fijo.
- Manual: arrastra la galería a una altura y un ancho personalizados y los archivos multimedia incluidos se redimensionan automáticamente para que quepan dentro de ella.
- Fijo: elige una proporción fija para aplicar a la galería que se mantenga uniforme cuando arrastras para cambiar su tamaño.
- Cambiar el tamaño de la miniatura: elige el aspecto de las miniaturas de las imágenes:
- Recortar: las imágenes se recortan a la proporción que selecciones.
Nota: Las opciones de diseño Ancho y color del borde y Radio de la esquina solo están disponibles al seleccionar esta opción. - Ajustar: las imágenes se adaptan al tamaño de la miniatura.
- Recortar: las imágenes se recortan a la proporción que selecciones.
- Deslizar automáticamente: activa la palanca para mostrar los ítems en una presentación de diapositivas continua:
- Intervalos: la galería se desliza al siguiente elemento después del periodo de tiempo que elijas. Arrastra el control deslizante Tiempo entre imágenes para elegir cuánto tiempo transcurre antes de que cambie la diapositiva.
Nota: Si deseas cambiar el efecto de transición, ve a la pestaña Animaciones de desplazamiento en los ajustes de la pestaña Diseño. - De manera continua: La galería se desplaza automáticamente. Arrastra el control deslizante Velocidad de la presentación para ajustar la velocidad con la que se desplaza la galería.
- Pausar al pasar el cursor: desliza la palanca para habilitar o deshabilitar que la presentación de diapositivas se pause cuando un visitante pasa el cursor sobre un elemento de la galería.
- Intervalos: la galería se desliza al siguiente elemento después del periodo de tiempo que elijas. Arrastra el control deslizante Tiempo entre imágenes para elegir cuánto tiempo transcurre antes de que cambie la diapositiva.
- Imágenes por columna: elige cuántas imágenes se muestran por columna.
- Espacio: elige cuánto espacio debe haber entre las imágenes.
Miniaturas
Usa el estilo Miniaturas cuando desees mostrar varias miniaturas junto a la imagen seleccionada.
- Proporción de la galería: elige una opción para la proporción de la galería: manual o fijo.
- Manual: arrastra la galería a una altura y un ancho personalizados y los archivos multimedia incluidos se redimensionan automáticamente para que quepan dentro de ella.
- Fijo: elige una proporción fija para aplicar a la galería que se mantenga uniforme cuando arrastras para cambiar su tamaño.
- Cambiar el tamaño de la miniatura: elige cómo se ven las miniaturas de las imágenes:
- Recortar: las imágenes se recortan a la proporción que selecciones.
Nota: Las opciones de diseño Ancho y color del borde y Radio de la esquina solo están disponibles al seleccionar esta opción. - Ajustar: las imágenes se adaptan al tamaño de la miniatura.
- Recortar: las imágenes se recortan a la proporción que selecciones.
- Ubicación de la miniatura: elige dónde quieres que aparezcan las miniaturas en la pantalla (abajo, arriba a la izquierda o a la derecha de la imagen actual en pantalla).
- Tamaño de la miniatura: arrastra el control deslizante para elegir el tamaño de las imágenes en la galería. Nota: Si solo tienes unas pocas imágenes y hay un espacio vacío debajo de la imagen principal, debes aumentar el tamaño de la miniatura.
- Deslizar automáticamente: activa la palanca para mostrar los ítems en una presentación de diapositivas continua:
- Por intervalos: la galería se desliza al siguiente elemento después del periodo de tiempo que elegiste. Arrastra el control deslizante Tiempo entre imágenes para elegir cuánto tiempo transcurre antes de que cambie la diapositiva.
Nota: Si deseas cambiar el efecto de transición, ve a la pestaña Animaciones de desplazamiento en los ajustes de la pestaña Diseño. - De manera continua: La galería se desplaza automáticamente. Arrastra el control deslizante Velocidad de la presentación para ajustar la velocidad con la que se desplaza la galería.
- Pausar al pasar el cursor: desliza la palanca para habilitar o deshabilitar que la presentación de diapositivas se pause cuando un visitante pasa el cursor sobre un elemento de la galería.
- Por intervalos: la galería se desliza al siguiente elemento después del periodo de tiempo que elegiste. Arrastra el control deslizante Tiempo entre imágenes para elegir cuánto tiempo transcurre antes de que cambie la diapositiva.
- Espaciado de miniaturas: arrastra el control deslizante para elegir cuánto espacio hay entre las imágenes.
Nota: Actualmente, no es posible ajustar la alineación de las miniaturas. Si esto es algo que te gustaría ver en el futuro, vota por esa función.
Tipo cinta
Usa el estilo Tipo cinta si deseas mostrar varias imágenes con un desplazamiento horizontal.
Nota: El número de imágenes que se muestran a la vez en este estilo depende del tamaño de la galería. Si algunas imágenes se ven recortadas, debes cambiar el tamaño de la galería. Otra solución es elegir Recortar y Responsive (adaptatable) en los ajustes de estilo.
- Proporción de la galería: elige una opción para la proporción de la galería: manual o fijo.
- Manual: arrastra la galería a una altura y un ancho personalizados y los archivos multimedia incluidos se redimensionan automáticamente para que quepan dentro de ella.
- Fijo: elige una proporción fija para aplicar a la galería que se mantenga uniforme cuando arrastras para cambiar su tamaño.
- Cambiar el tamaño de la miniatura: elige cómo se ven las miniaturas de las imágenes:
- Recortar: las imágenes se recortan a la proporción que selecciones.
Nota: Las opciones de diseño Ancho y color del borde y Radio de la esquina solo están disponibles al seleccionar esta opción. - Ajustar: las imágenes se adaptan al tamaño de la miniatura.
- Recortar: las imágenes se recortan a la proporción que selecciones.
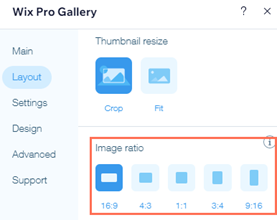
- Relación de la imagen: decide si la proporción de la imagen cambia o no según el tamaño de la pantalla:
- Responsive (adaptable): el tamaño de la imagen se ajustará automáticamente según el dispositivo del espectador.
- Fijo: elige entre las opciones de proporción de imagen disponibles, por ejemplo (4:3, 1:1). Las imágenes aparecerán en esta proporción en todos los dispositivos.
- Deslizar automáticamente: activa la palanca para mostrar los ítems en una presentación de diapositivas continua:
- Intervalos: la galería se desliza al siguiente elemento después del periodo de tiempo que elijas. Arrastra el control deslizante Tiempo entre imágenes para elegir cuánto tiempo transcurre antes de que cambie la diapositiva.
Nota: Si deseas cambiar el efecto de transición, ve a la pestaña Animaciones de desplazamiento en los ajustes de la pestaña Diseño. - De manera continua: La galería se desplaza automáticamente. Arrastra el control deslizante Velocidad de la presentación para ajustar la velocidad con la que se desplaza la galería.
- Pausar al pasar el cursor: desliza la palanca para habilitar o deshabilitar que la presentación de diapositivas se pause cuando un visitante pasa el cursor sobre un elemento de la galería.
- Intervalos: la galería se desliza al siguiente elemento después del periodo de tiempo que elijas. Arrastra el control deslizante Tiempo entre imágenes para elegir cuánto tiempo transcurre antes de que cambie la diapositiva.
- Número de ítems mostrados: al elegir Responsive (adaptable) como proporción de la imagen, puedes ajustar la cantidad de imágenes que se muestran a la vez.
- Espacio: elige cuánto espacio debe haber entre las imágenes.
Diapositivas
Usa el estilo Diapositivas si deseas mostrar una imagen a la vez con desplazamiento horizontal.
- Proporción de la galería: elige una opción para la proporción de la galería: manual o fijo.
- Manual: arrastra la galería a una altura y un ancho personalizados y los archivos multimedia incluidos se redimensionan automáticamente para que quepan dentro de ella.
- Fijo: elige una proporción fija para aplicar a la galería que se mantenga uniforme cuando arrastras para cambiar su tamaño.
- Cambiar el tamaño de la miniatura: elige cómo se ven las miniaturas de las imágenes:
- Recortar: las imágenes se recortan a la proporción que selecciones.
Nota: Las opciones de diseño Ancho y color del borde y Radio de la esquina solo están disponibles al seleccionar esta opción. - Ajustar: las imágenes se adaptan al tamaño de la miniatura.
- Recortar: las imágenes se recortan a la proporción que selecciones.
- Deslizar automáticamente: activa la palanca para mostrar los ítems en una presentación de diapositivas continua:
- Por intervalos: la galería se desliza al siguiente elemento después del periodo de tiempo que elegiste. Arrastra el control deslizante Tiempo entre imágenes para elegir cuánto tiempo transcurre antes de que cambie la diapositiva.
Nota: Si deseas cambiar el efecto de transición, ve a la pestaña Animaciones de desplazamiento en los ajustes de la pestaña Diseño. - De manera continua: La galería se desplaza automáticamente. Arrastra el control deslizante Velocidad de la presentación para ajustar la velocidad con la que se desplaza la galería.
- Pausar al pasar el cursor: desliza la palanca para habilitar o deshabilitar que la presentación de diapositivas se pause cuando un visitante pasa el cursor sobre un elemento de la galería.
- Por intervalos: la galería se desliza al siguiente elemento después del periodo de tiempo que elegiste. Arrastra el control deslizante Tiempo entre imágenes para elegir cuánto tiempo transcurre antes de que cambie la diapositiva.
- Tamaño de la barra de información: agrega espacio para los iconos, el título y la descripción debajo de la galería.
Franja
Usa el estilo Franja si deseas mostrar varias imágenes en una columna.
- Espacio: elige cuánto espacio quieres tener entre los elementos de la galería.
- Botón para Mostrar más: activa la palanca para mostrar un botón que cargue más imágenes.
- ¿Cuántas imágenes más se cargan?: elige mostrar todas las imágenes o una sección más. Nota: Al elegir Una sección más, se agrega otra sección del mismo tamaño que la galería original.
Columna
Usa el estilo Columna si deseas mostrar varias imágenes a la vez en una fila.
- Proporción de la galería: elige una opción para la proporción de la galería: manual o fijo.
- Manual: arrastra la galería a una altura y un ancho personalizados y los archivos multimedia incluidos se redimensionan automáticamente para que quepan dentro de ella.
- Fijo: elige una proporción fija para aplicar a la galería que se mantenga uniforme cuando arrastras para cambiar su tamaño.
- Deslizar automáticamente: activa la palanca para mostrar los ítems en una presentación de diapositivas continua:
- Por intervalos: la galería se desliza al siguiente elemento después del periodo de tiempo que elegiste. Arrastra el control deslizante Tiempo entre imágenes para elegir cuánto tiempo transcurre antes de que cambie la diapositiva.
Nota: Si deseas cambiar el efecto de transición, ve a la pestaña Animaciones de desplazamiento en los ajustes de la pestaña Diseño. - De manera continua: La galería se desplaza automáticamente. Arrastra el control deslizante Velocidad de la presentación para ajustar la velocidad con la que se desplaza la galería.
- Pausar al pasar el cursor: desliza la palanca para habilitar o deshabilitar que la presentación de diapositivas se pause cuando un visitante pasa el cursor sobre un elemento de la galería.
- Por intervalos: la galería se desliza al siguiente elemento después del periodo de tiempo que elegiste. Arrastra el control deslizante Tiempo entre imágenes para elegir cuánto tiempo transcurre antes de que cambie la diapositiva.
- Espacio: elige cuánto espacio debe haber entre las imágenes.
Ladrillos, Mix y Alternar
Usa estos estilos para mostrar elementos de la galería de diferentes tamaños y orientación uno al lado del otro.
- Espacio: elige cuánto espacio quieres tener entre las imágenes.
- Botón para Mostrar más: activa la palanca para mostrar un botón que cargue más imágenes.
- ¿Cuántas imágenes más se cargan?: elige mostrar todas las imágenes o una sección más. Nota: Al elegir Una sección más, se agrega otra sección del mismo tamaño que la galería original.
Mágico
Este estilo te permite cambiar el estilo a otro con un solo clic. Simplemente haz clic en Crea un estilo mágico para que el estilo de tu galería se cree de manera aleatoria.
Preguntas frecuentes
Haz clic en una de las siguientes preguntas para obtener más información sobre los estilos en la galería Wix Pro:
¿La galería Wix Pro es adaptativa?
En el Editor de Wix, tu galería Wix Pro se comporta de manera adaptativa cuando eliges ciertos estilos y los configuras en Ancho total. Esto significa que la posición de los elementos de la galería y su tamaño pueden cambiar cuando cambia el tamaño de la ventana del navegador en los diferentes dispositivos. Más información sobre la capacidad de respuesta en la galería Wix Pro en el Editor de Wix.
En el Editor de Wix Studio, hay muchas formas diferentes de garantizar que tu galería se adapte a todos los tamaños de pantalla. Más información sobre la capacidad de respuesta en la galería Wix Pro en el Editor de Wix Studio.
En el Editor de Wix Studio, hay muchas formas diferentes de garantizar que tu galería se adapte a todos los tamaños de pantalla. Más información sobre la capacidad de respuesta en la galería Wix Pro en el Editor de Wix Studio.
¿Por qué algunas de mis imágenes aparecen recortadas cuando las agrego a la galería Wix Pro?
Puedes notar que las imágenes de tu galería aparecen recortadas, según el estilo personalizado que elijas. Esto puede suceder cuando la orientación de las miniaturas en un estilo es diferente a la de las imágenes que subes.
Por ejemplo, seleccionas un estilo tipo Columna, que muestra todas las imágenes en orientación vertical, pero subes las imágenes con una orientación horizontal. Esto significa que parte de la imagen puede recortarse, para garantizar que se ajuste a los límites de la miniatura.
Para evitar que se recorten las imágenes:
- Haz clic en el elemento galería Wix Pro en la página.
- Haz clic en Ajustes.
- Haz clic en la pestaña Estilo.
- Haz clic en Personalizar estilo.
- Selecciona Ajustar debajo de Cambiar el tamaño de la miniatura.

Opciones adicionales al mantener tus imágenes recortadas:
- Ajusta el punto focal de tus imágenes para controlar mejor las partes de las imágenes que pueden ser recortadas.
- Ajusta la proporción de imagen (16:9, 4:3, 1:1, 3:4 o 9:16) aplicada a tu galería para que coincida mejor con la proporción y la orientación de las imágenes cargadas.

¿Tienes problemas con la galería Pro en dispositivos móviles?
Consulta nuestra guía de solución de problemas para la galería Wix Pro en la versión móvil y obtén soluciones para los problemas más comunes.
¿Te ha sido útil?
|

