Editor X: un recorrido guiado
8 min de lectura
El Editor X está en proceso de transición hacia Wix Studio, nuestra nueva plataforma para agencias y freelancers.Más información sobre Wix Studio
El Editor X contiene varias herramientas y funciones para ayudarte a crear tu propio sitio increíble y totalmente adaptable. En esta guía te presentaremos las diferentes partes del Editor para que puedas aprovecharlo al máximo.

Aprende más sobre:
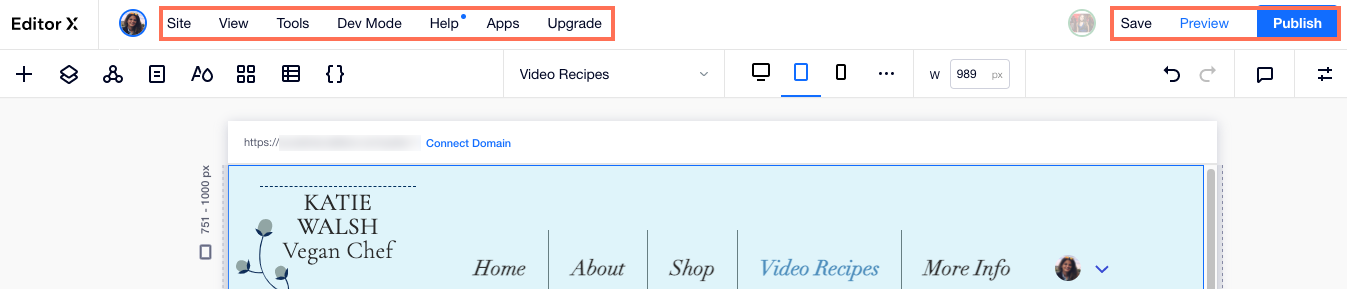
La barra superior
La barra de menús de la parte superior del Editor X contiene varias herramientas y opciones que te ayudarán a gestionar tu sitio web. Echa un vistazo a los menús y descubre todo lo que puedes hacer.
Leer más

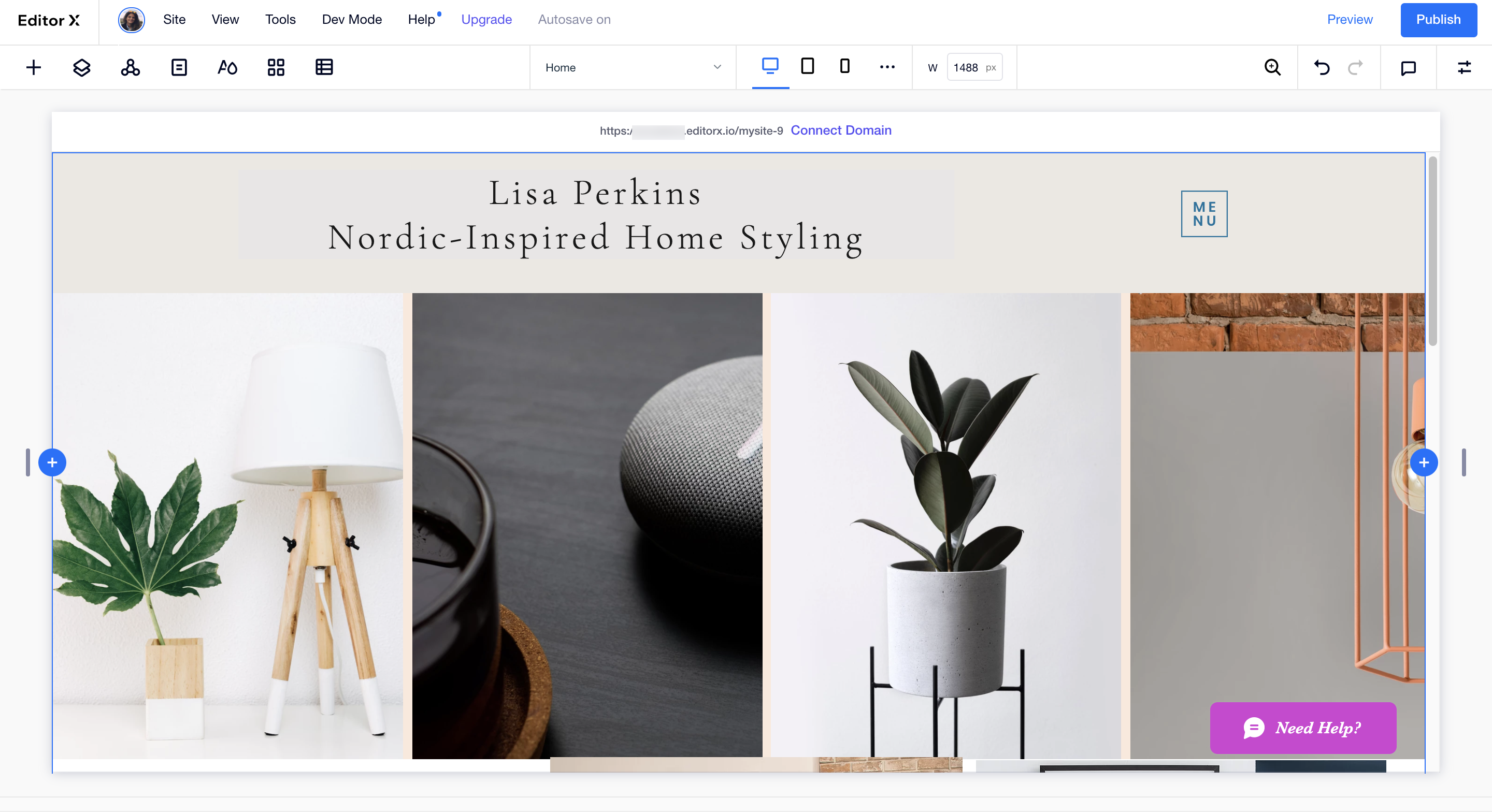
El Canvas y los breakpoints personalizables
Tu canvas es el área de edición del sitio de tu espacio de trabajo. Aquí es donde puedes ver y diseñar tus páginas para diferentes tamaños de pantalla, para que siempre se vean tal y como quieres.
En la parte superior de tu espacio de trabajo, puedes acceder a los breakpoints preestablecidos para los dispositivos más comunes (Editor principal, tableta, móvil) y también crear breakpoints personalizados.
Haz clic en los íconos de los breakpoints en la parte superior para diseñar para las diferentes ventanas de visualización, o utiliza las manillas de redimensión a los costados para observar el comportamiento de diseño a medida que la pantalla se vuelve más ancha o más estrecha. Más información

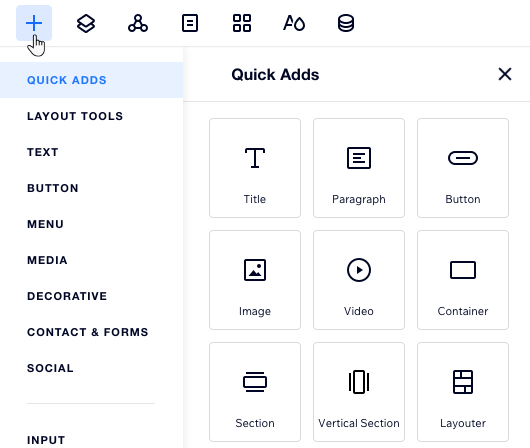
Panel Agregar elementos
Haz clic en el icono Agregar  en la parte superior izquierda para abrir el panel. Aquí encontrarás cientos de elementos para agregar a tu sitio, ya sean elementos de diseño o aplicaciones de negocios como una tienda online. Usa las pestañas para navegar entre las diferentes categorías. Más información
en la parte superior izquierda para abrir el panel. Aquí encontrarás cientos de elementos para agregar a tu sitio, ya sean elementos de diseño o aplicaciones de negocios como una tienda online. Usa las pestañas para navegar entre las diferentes categorías. Más información
 en la parte superior izquierda para abrir el panel. Aquí encontrarás cientos de elementos para agregar a tu sitio, ya sean elementos de diseño o aplicaciones de negocios como una tienda online. Usa las pestañas para navegar entre las diferentes categorías. Más información
en la parte superior izquierda para abrir el panel. Aquí encontrarás cientos de elementos para agregar a tu sitio, ya sean elementos de diseño o aplicaciones de negocios como una tienda online. Usa las pestañas para navegar entre las diferentes categorías. Más información
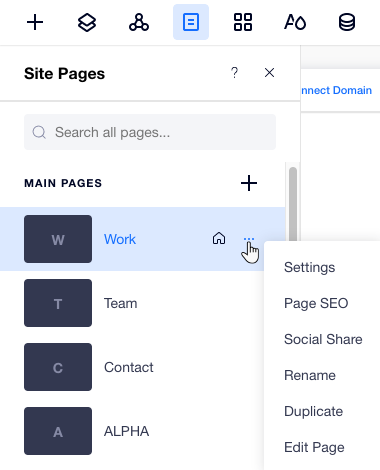
Panel de Páginas del sitio
Haz clic en el icono Páginas del sitio  en la parte superior izquierda para acceder a una lista de las páginas de tu sitio. Desde aquí, puedes agregar nuevas páginas y eliminar las que ya no necesitas. También puedes administrar una página pasando el cursor y haciendo clic en el icono Mostrar más
en la parte superior izquierda para acceder a una lista de las páginas de tu sitio. Desde aquí, puedes agregar nuevas páginas y eliminar las que ya no necesitas. También puedes administrar una página pasando el cursor y haciendo clic en el icono Mostrar más  . Más información
. Más información
 en la parte superior izquierda para acceder a una lista de las páginas de tu sitio. Desde aquí, puedes agregar nuevas páginas y eliminar las que ya no necesitas. También puedes administrar una página pasando el cursor y haciendo clic en el icono Mostrar más
en la parte superior izquierda para acceder a una lista de las páginas de tu sitio. Desde aquí, puedes agregar nuevas páginas y eliminar las que ya no necesitas. También puedes administrar una página pasando el cursor y haciendo clic en el icono Mostrar más  . Más información
. Más información
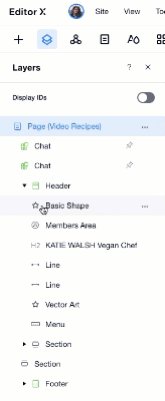
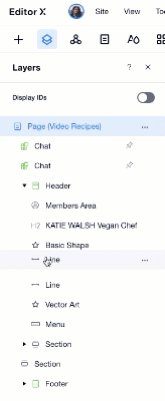
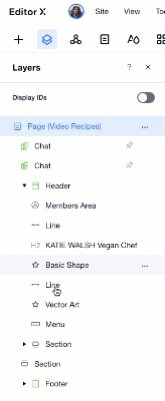
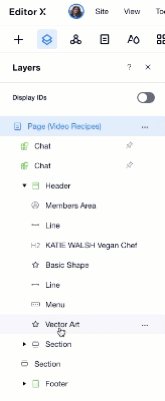
Panel de capas
Haz clic en el icono Capas  en la parte superior izquierda para acceder al panel. Muestra todas las secciones de tu página en una jerarquía de arriba hacia abajo. Al seleccionar una sección o un contenedor en el panel, puedes ver todos los elementos dentro (por ejemplo, texto, botón, etc.), cambiar su orden, ocultarlos y más. Más información
en la parte superior izquierda para acceder al panel. Muestra todas las secciones de tu página en una jerarquía de arriba hacia abajo. Al seleccionar una sección o un contenedor en el panel, puedes ver todos los elementos dentro (por ejemplo, texto, botón, etc.), cambiar su orden, ocultarlos y más. Más información
 en la parte superior izquierda para acceder al panel. Muestra todas las secciones de tu página en una jerarquía de arriba hacia abajo. Al seleccionar una sección o un contenedor en el panel, puedes ver todos los elementos dentro (por ejemplo, texto, botón, etc.), cambiar su orden, ocultarlos y más. Más información
en la parte superior izquierda para acceder al panel. Muestra todas las secciones de tu página en una jerarquía de arriba hacia abajo. Al seleccionar una sección o un contenedor en el panel, puedes ver todos los elementos dentro (por ejemplo, texto, botón, etc.), cambiar su orden, ocultarlos y más. Más información
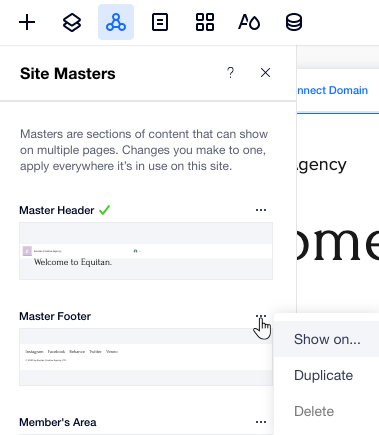
Masters del sitio web
Crea secciones maestras para mostrar en varias páginas de tu sitio. Haz clic en el icono Masters  en la parte superior izquierda para ver una lista de los masters de tu sitio y elegir qué páginas deben mostrarlos. Si ves una marca de verificación verde junto a una sección master, significa que se muestra en la página que estás viendo actualmente. Más información
en la parte superior izquierda para ver una lista de los masters de tu sitio y elegir qué páginas deben mostrarlos. Si ves una marca de verificación verde junto a una sección master, significa que se muestra en la página que estás viendo actualmente. Más información
 en la parte superior izquierda para ver una lista de los masters de tu sitio y elegir qué páginas deben mostrarlos. Si ves una marca de verificación verde junto a una sección master, significa que se muestra en la página que estás viendo actualmente. Más información
en la parte superior izquierda para ver una lista de los masters de tu sitio y elegir qué páginas deben mostrarlos. Si ves una marca de verificación verde junto a una sección master, significa que se muestra en la página que estás viendo actualmente. Más informaciónConsejo:
Cualquier cambio que realices en un master se aplicará en todos los lugares que aparezca en tu sitio.

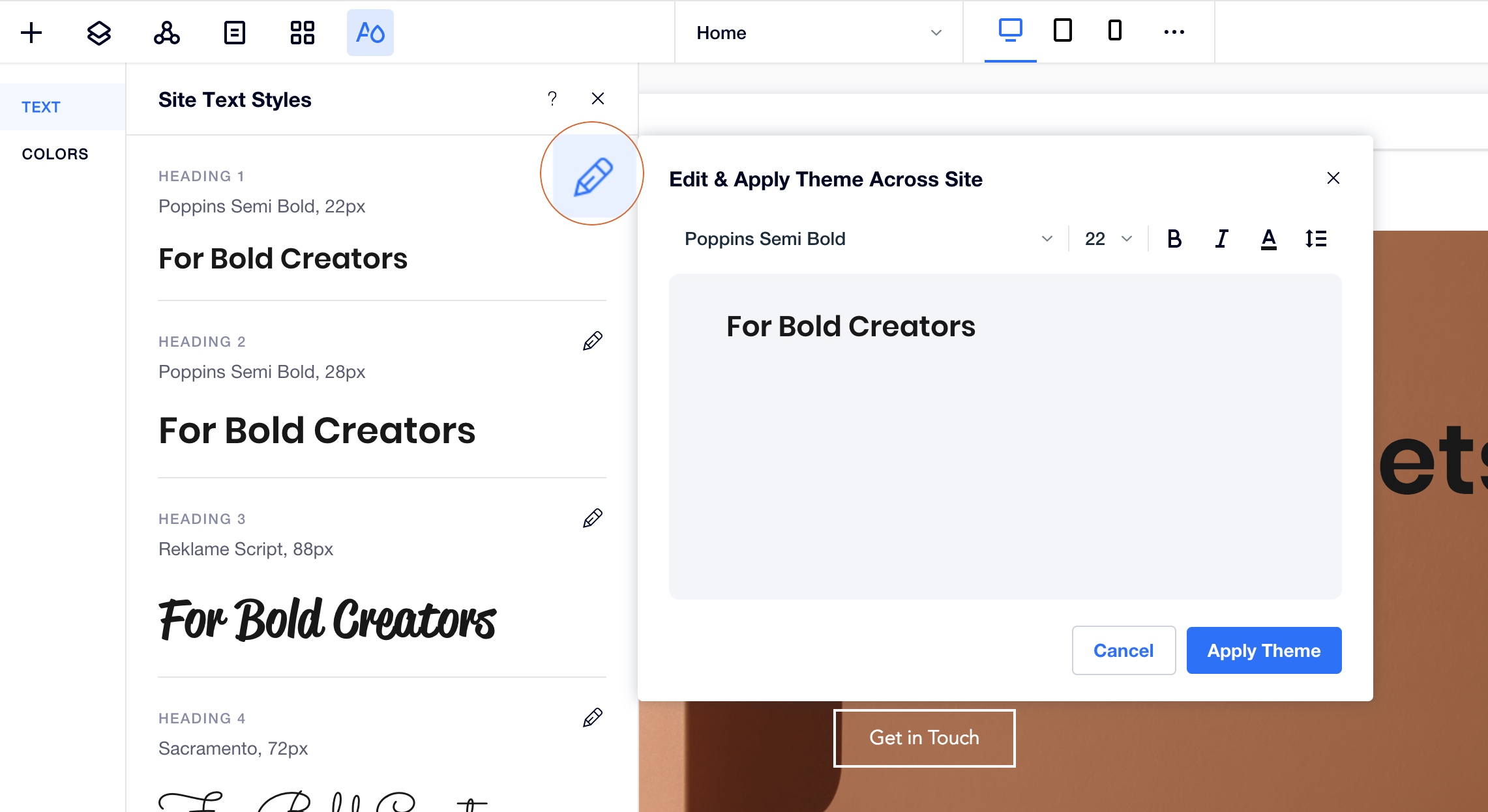
Temas del sitio
Con el panel Estilos del sitio, puedes crear un lenguaje visual para tu sitio con tipografía, colores y transiciones de página. Crea estilos que hablen de tu marca y aplícalos al diseñar tu sitio.
Haz clic en el icono Estilos del sitio  en la parte superior izquierda para acceder a tus estilos y hacer ajustes de ser necesario. Más información
en la parte superior izquierda para acceder a tus estilos y hacer ajustes de ser necesario. Más información
 en la parte superior izquierda para acceder a tus estilos y hacer ajustes de ser necesario. Más información
en la parte superior izquierda para acceder a tus estilos y hacer ajustes de ser necesario. Más información
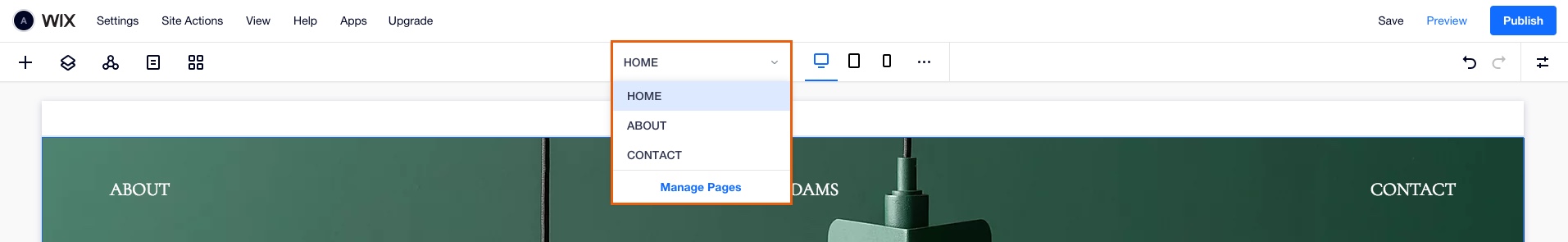
Menú de navegación de la página
Navega fácilmente entre las páginas de tu sitio para poder ver y editar la página que deseas.

Nota:
La navegación de la página es únicamente para moverse entre las páginas de tu sitio. Para administrar tus páginas (agregar, eliminar, etc.), haz clic en Administrar páginas en el menú de navegación de la página.
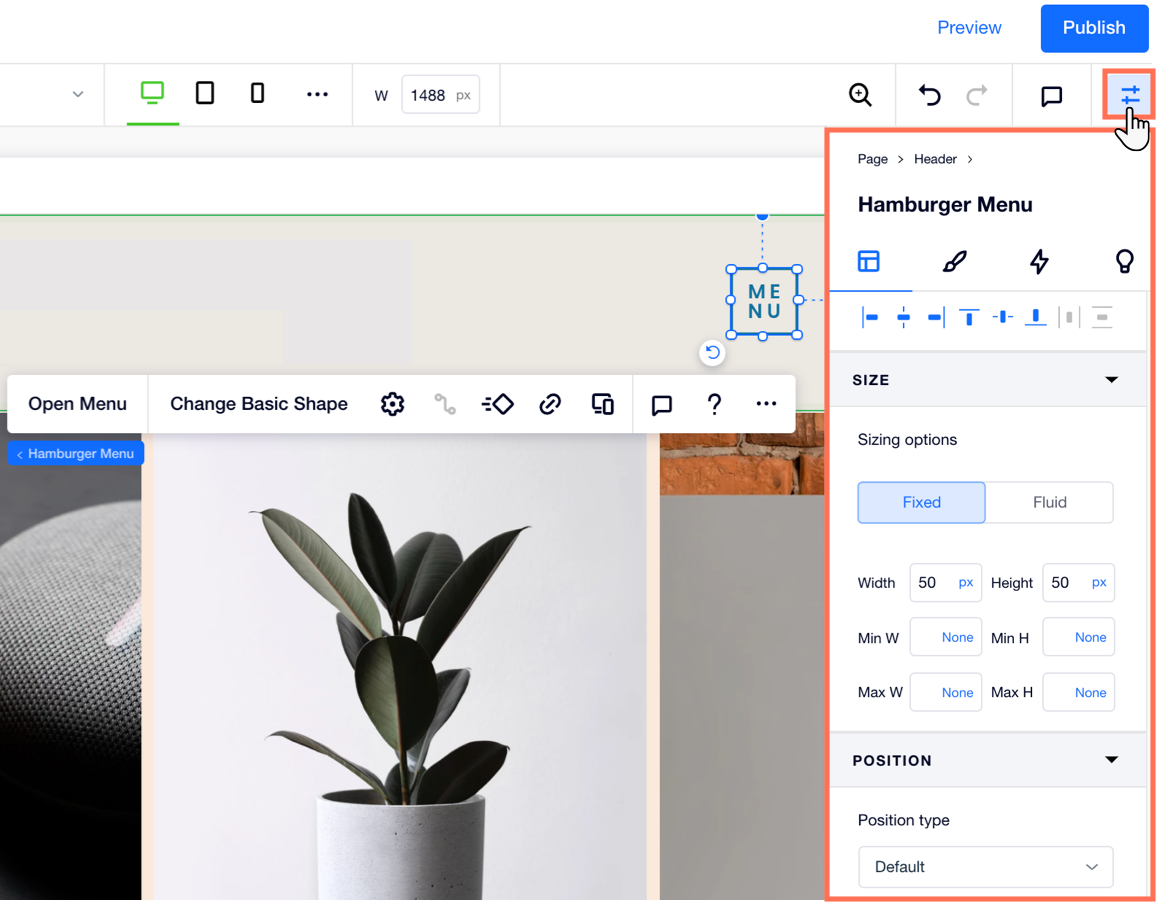
Panel profesional
El panel Inspector te permite ver, diseñar y editar las propiedades de cada elemento de tu sitio. Puedes elegir cómo se alinean y redimensionan los elementos en diferentes breakpoints, cambiar su posición de anclaje, agregar efectos de desplazamiento y más.
Haz clic en el icono de Inspector  en la parte superior derecha. Dependiendo del elemento elegido, puedes hacer clic en las pestañas para personalizarlo aún más: Estilo
en la parte superior derecha. Dependiendo del elemento elegido, puedes hacer clic en las pestañas para personalizarlo aún más: Estilo  , Diseño
, Diseño  , Interacciones
, Interacciones  y Sugerencias de contenido
y Sugerencias de contenido  .
.
 en la parte superior derecha. Dependiendo del elemento elegido, puedes hacer clic en las pestañas para personalizarlo aún más: Estilo
en la parte superior derecha. Dependiendo del elemento elegido, puedes hacer clic en las pestañas para personalizarlo aún más: Estilo  , Diseño
, Diseño  , Interacciones
, Interacciones  y Sugerencias de contenido
y Sugerencias de contenido  .
.Consejo:
Algunas pestañas, como Diseño y Sugerencias de contenido, no están disponibles para todos los elementos en el Editor X.

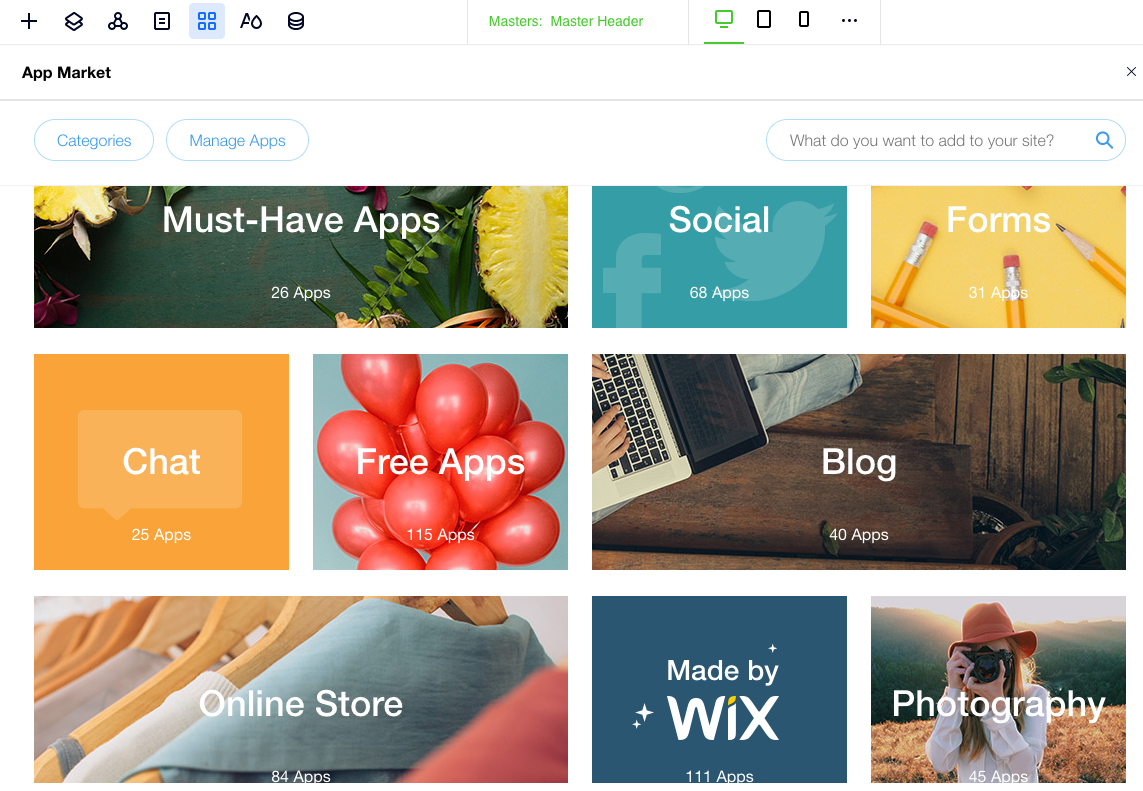
App Market
Haz clic en el icono del App Market  en la parte superior izquierda para navegar a través de cientos de aplicaciones en el Wix App Market y encontrar las que se adapten a tus necesidades. Más información
en la parte superior izquierda para navegar a través de cientos de aplicaciones en el Wix App Market y encontrar las que se adapten a tus necesidades. Más información
 en la parte superior izquierda para navegar a través de cientos de aplicaciones en el Wix App Market y encontrar las que se adapten a tus necesidades. Más información
en la parte superior izquierda para navegar a través de cientos de aplicaciones en el Wix App Market y encontrar las que se adapten a tus necesidades. Más información