Editor X: trabajar con menús en todos los breakpoints
2 min de lectura
El Editor X está en proceso de transición hacia Wix Studio, nuestra nueva plataforma para agencias y freelancers.Más información sobre Wix Studio
Al diseñar un sitio adaptable, siempre verifica que tu menú aparezca como debería en todos los tamaños de pantalla. Es posible que desees ajustar el mismo menú para cada ventana de visualización o diseñar menús únicos que se adapten a breakpoints específicos.
En este artículo, aprenderás a trabajar con menús en diferentes breakpoints:
Agregar un menú a un breakpoint de escritorio
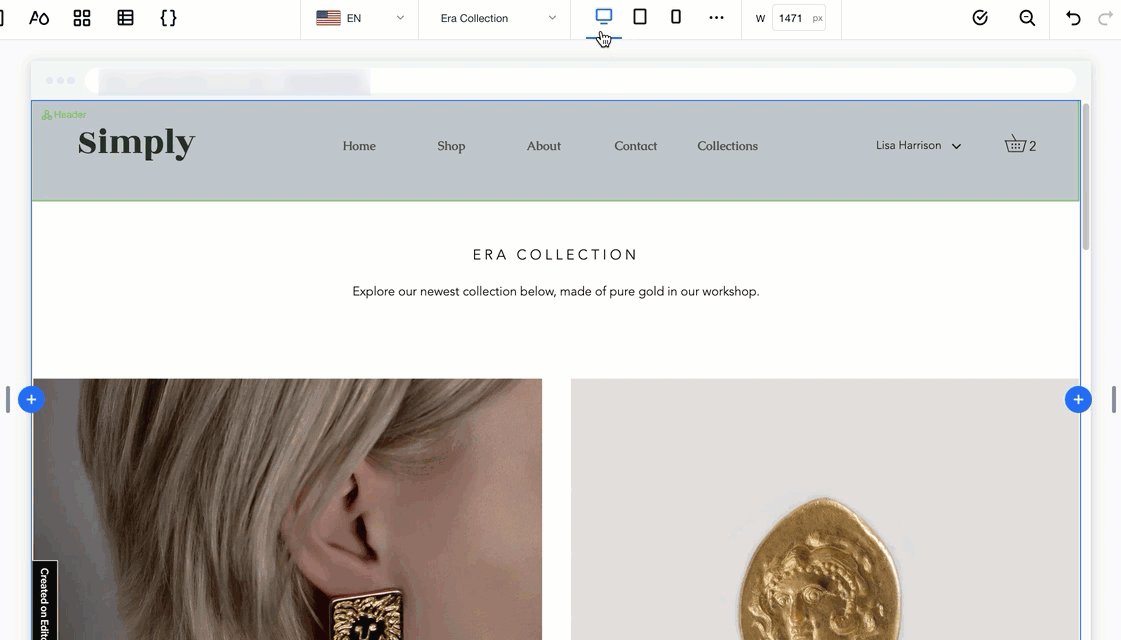
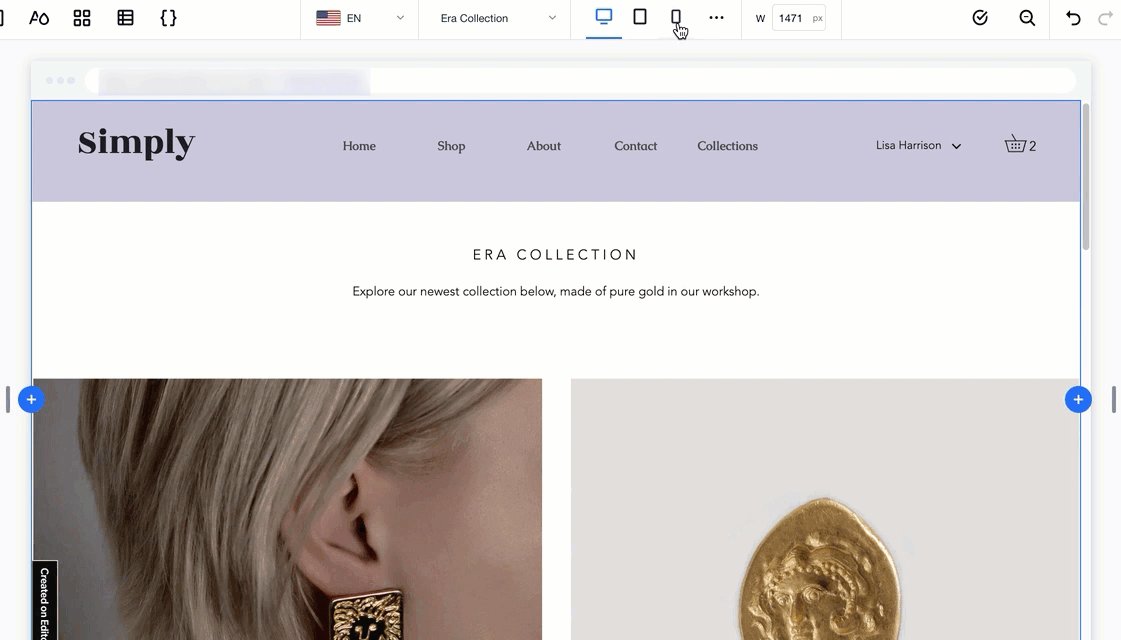
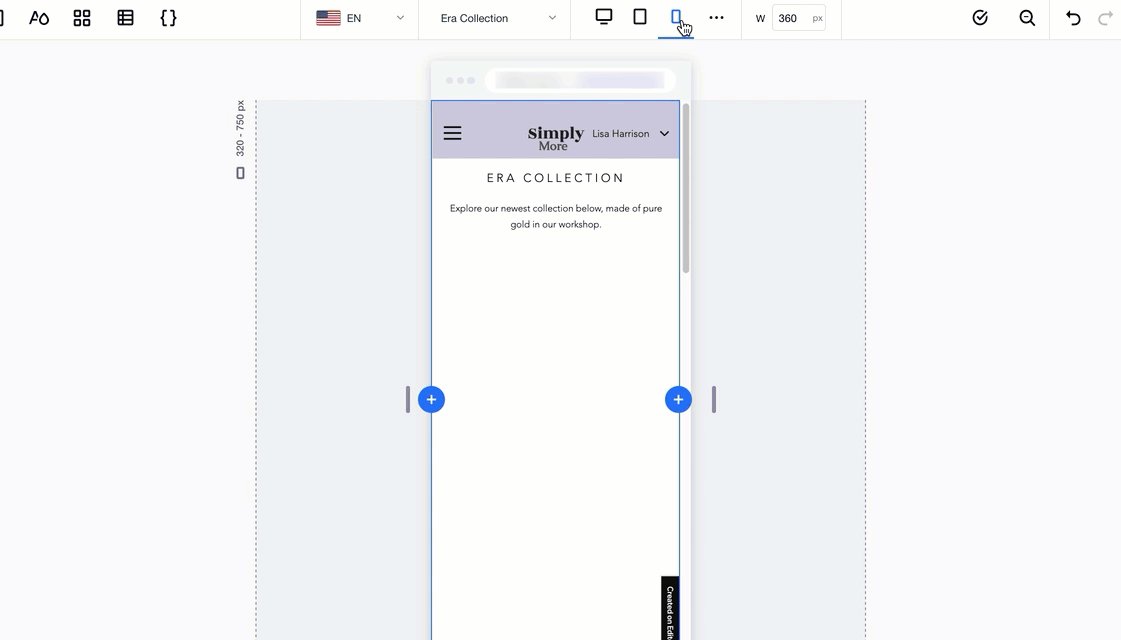
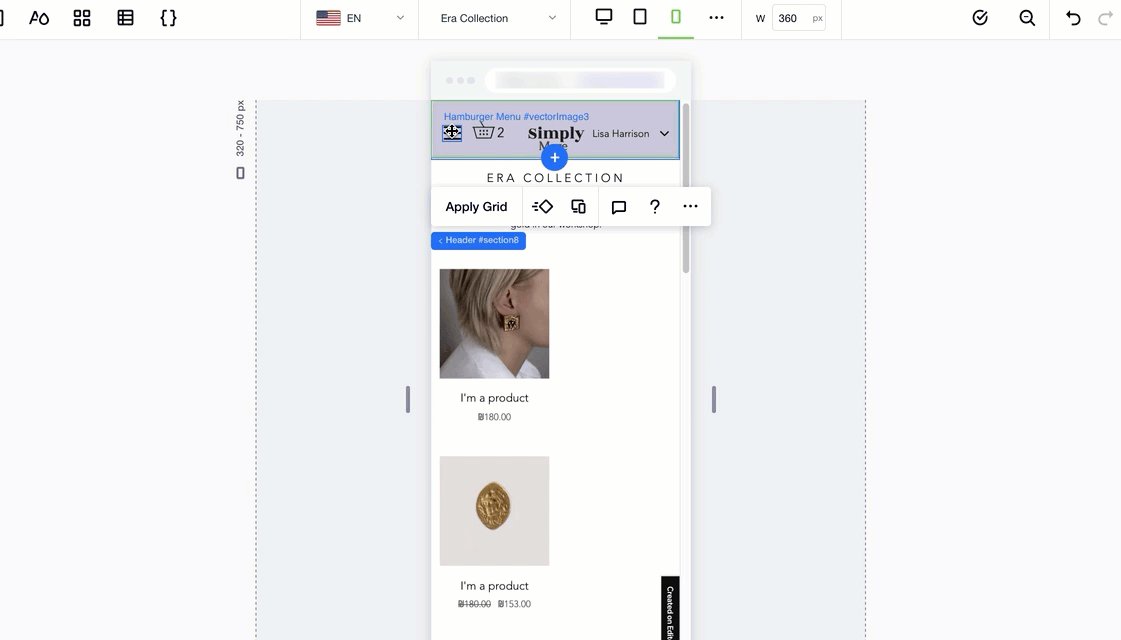
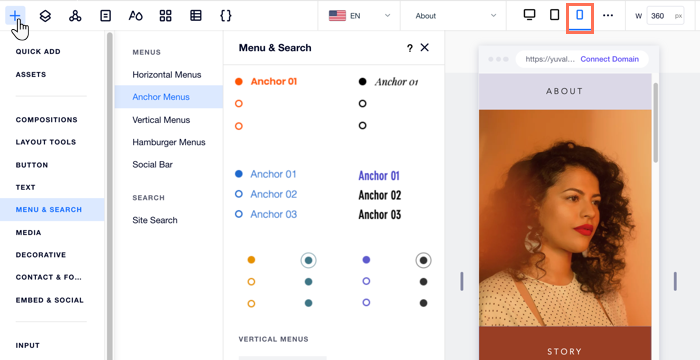
Al agregar un menú horizontal desde el breakpoint de escritorio, se oculta automáticamente del móvil. En su lugar, se muestra un menú tipo hamburguesa que ocupa mucho menos espacio.
En el siguiente ejemplo, puedes ver cómo el menú horizontal se convierte en un icono de menú tipo hamburguesa al cambiar al breakpoint de móvil:

Consejo:
Aún puedes agregar un menú horizontal a tu sitio móvil mientras trabajas en ese breakpoint.
Agregar un menú en un breakpoint de móvil
Al agregar un nuevo menú a tu breakpoint de móvil, se oculta automáticamente de los breakpoints más grandes (por ejemplo, tableta, escritorio). Esto es útil en caso de que quieras mostrar una versión más minimalista que se adapte a una pantalla más pequeña.

Mostrar un menú diferente en cada breakpoint
El Editor X te permite mostrar diferentes menús en distintos tamaños de pantalla usando la misma sección principal. Sin embargo, esto puede causar cambios no intencionales en otros breakpoints mientras se trabaja en uno específico.
Te recomendamos dos formas para que solo afecten al breakpoint en el que estás trabajando:
- Crea una sección master exclusiva para cada breakpoint, que muestre el menú único que diseñaste para ese tamaño de pantalla en concreto.
- Crea un nuevo menú en una ventana interactiva (ventana emergente) y agrega un elemento que enlace a la ventana interactiva en ese breakpoint específico.
Consejo:

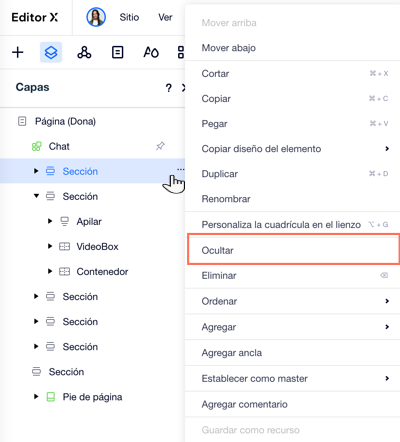
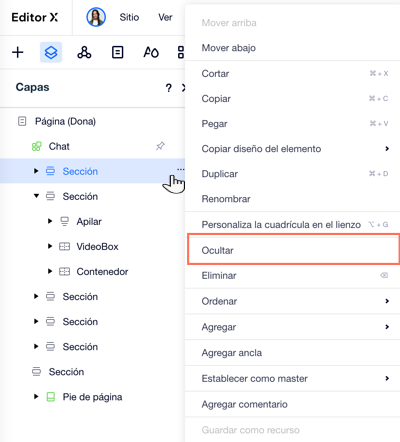
Usa la opción Ocultar para ocultar secciones y elementos de un breakpoint.

¿Te ha sido útil?
|