Editor X: elegir entre herramientas basadas en cuadrículas y Flexbox
5 min de lectura
El Editor X está en proceso de transición hacia Wix Studio, nuestra nueva plataforma para agencias y freelancers.Más información sobre Wix Studio
El Editor X ofrece varias herramientas de estilo que puedes usar para organizar los elementos; todas sirven para diferentes propósitos. Estas herramientas se basan en dos tecnologías CSS comunes: cuadrículas y Flexbox, punto que debe tenerse en cuenta al planificar composiciones complejas.
En este artículo, obtén más información sobre cómo el Editor X utiliza las tecnologías CSS:
Acerca de las cuadrículas en el Editor X
Una cuadrícula es un modelo CSS bidimensional que también puedes encontrar en el Editor X, cuyas dos dimensiones son las columnas y las filas. Al diseñar grandes diseños adaptativos, las cuadrículas te ayudan a controlar la estructura de los elementos a medida que se colocan dentro de las celdas predefinidas.
Nota:
No es posible conectar elementos de cuadrícula CSS a colecciones de contenido.
Los siguientes elementos del Editor X se basan en una cuadrícula CSS:
Cuadrícula
El elemento cuadrícula del Editor X es una cuadrícula CSS real, puedes usarla para crear diseños complejos mientras defines su comportamiento adaptativo. Es posible elegir el número o el tamaño de columnas/filas para cada breakpoint de modo que la composición sea siempre perfecta en píxeles.
Al establecer el tamaño de las columnas, las filas y los espacios (márgenes), hay varias medidas fijas y fluidas que puedes usar, como px, porcentaje, fr y más.

Contenedor
Un contenedor es la herramienta de estilo más básica para crear composiciones. Puedes adjuntar elementos a esta caja contenedora para que se convierta automáticamente en su elemento principal y defina su estructura. Se trata de una gran herramienta para crear composiciones "independientes" que deberían ser más pequeñas que una sección.

Consejo:
Puedes colocar otras herramientas de estilo dentro de un contenedor. Por ejemplo, puedes aplicar una cuadrícula dentro de un contenedor o agregar creadores de estilo/repetidores.
Sección
Una sección de la página también es un contenedor, por lo que define la estructura de cualquier elemento secundario adjunto. Puedes elegir aplicar una cuadrícula a la sección o colocar los elementos según sea necesario.

Acerca de Flexbox en el Editor X
Flexbox es un modelo CSS unidimensional que usamos en el Editor X para la mayoría de nuestras herramientas de estilo. En estas herramientas, los elementos se ajustan automáticamente (es decir, se flexionan) para adaptarse al espacio en el elemento principal: se ajustan, se expanden para rellenar el espacio o se encogen para caber en el espacio.
Los siguientes elementos del Editor X se basan en Flexbox:
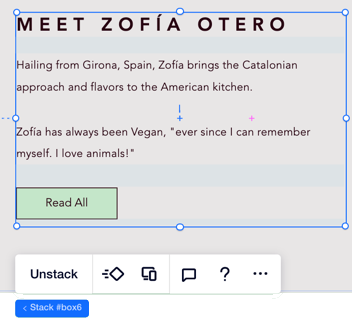
Pila
Una pila es un contenedor flexible transparente que contiene elementos colocados en orden vertical. Por ejemplo, puedes apilar varios cuadros de texto o un elemento de texto y un botón debajo de él. El apilamiento mantiene intactos los márgenes entre los elementos y evita que los elementos se superpongan en pantallas más pequeñas.

Trabajar con breakpoints:
Si bien no puedes eliminar una pila ni sus elementos secundarios de breakpoints específicos, puedes ocultarlos usando las opciones de clic derecho.
Creador de estilo
Un creador de estilo es un contenedor flexible con varios elementos en un estilo de tu elección. Los elementos del creador de estilo son contenedores, por lo que puedes agregar elementos en una composición libre o aplicar una cuadrícula si deseas estructurarla más.
Todo lo que necesitas hacer es elegir un tipo de visualización (por ejemplo, control deslizante, mosaico, columnas), y el creador de estilo se encargará del resto: los elementos se ajustan para que se vean bien en cada breakpoint. Dicho esto, puedes elegir un tipo de visualización diferente para cada ventana gráfica (por ejemplo, los estilos de control deslizante funcionan muy bien para dispositivos móviles).

Trabajar con breakpoints:
Si bien no puedes eliminar un creador de estilo ni sus elementos de breakpoints específicos, puedes ocultarlos usando las opciones de clic derecho.
Repetidor
Un repetidor es un contenedor flexible con varios elementos en un estilo de tu elección. Los repetidores son ideales para cuando quieres que cada elemento tenga el mismo estilo y diseño, pero diferente contenido, como las listas. Los ajustes de estilo y diseño son automáticos para que nunca tengas que preocuparte por la cohesión.
Lo que realmente hace que los repetidores sean únicos es la capacidad de conectarlos a las colecciones de contenido. Esto te permite administrar y actualizar el contenido desde el back-end sin afectar el diseño real.

Cómo elegir la herramienta de estilo correcta
Antes de seleccionar una de nuestras herramientas, planifica el estilo deseado para cada tamaño de pantalla. Luego, puedes elegir una herramienta de estilo que incluya las habilidades que necesitas.
Haz clic a continuación para conocer algunas diferencias clave entre las herramientas de estilo del Editor X:
Comportamiento adaptativo
Conectar a colecciones de contenido (datos)
Control sobre el espaciado