Editor X: acerca de la pila
3 min de lectura
El Editor X está en proceso de transición hacia Wix Studio, nuestra nueva plataforma para agencias y freelancers.Más información sobre Wix Studio
El apilamiento es una herramienta útil en el diseño adaptativo: sin ella, los elementos colocados arriba y abajo podrían superponerse en pantallas más pequeñas. Cuando apilas elementos, se colocan dentro de un contenedor flexible con márgenes que puedes controlar.

Muéstrame cómo crear una pila
Trabajar con breakpoints:
Apilar y desapilar elementos afecta a tu sitio en todos los breakpoints. Más información sobre los cambios que se aplican a todos los breakpoints
Mantener un diseño adaptable
A menudo, las páginas web adaptativas contienen elementos que se redimensionan y cambian de posición según el tamaño de la pantalla. Esto puede hacer que se superpongan o que el espacio entre ellos cambie en ventanas de visualización más pequeñas.
La pila coloca los elementos en un contenedor que se ajusta automáticamente a diferentes tamaños de pantalla para que puedas mantener un estilo adaptativo.
Este es un ejemplo de lo que sucede con los elementos que NO ESTÁN apilados cuando la pantalla cambia de tamaño:

Consejo:
Al colocar elementos en una pila, el contenedor flexible se convierte en su elemento principal. Dirígete al panel de Capas  para ver la relación entre todos los elementos.
para ver la relación entre todos los elementos.
 para ver la relación entre todos los elementos.
para ver la relación entre todos los elementos. Personalizar el contenedor flexible
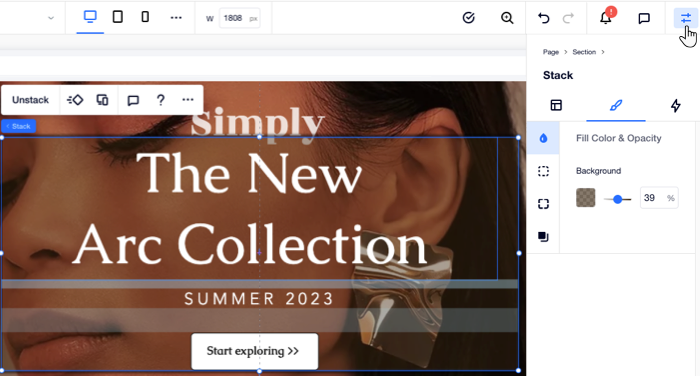
El apilamiento crea un contenedor flexible alrededor de los elementos, lo que garantiza que siempre permanezcan en el espaciado y orden correctos. El contenedor es transparente por defecto, pero puedes diseñarlo para que coincida con el estilo de tu negocio, para ello puedes establecer el color de relleno, los bordes, las esquinas y la sombra.

Controlar el espacio entre los elementos
Los elementos de una pila están separados por márgenes verticales. Para ver las franjas que indican los márgenes actuales, pasa el cursor sobre la pila o selecciónala. Haz doble clic en los elementos dentro de la pila y muévelos para cambiar el espacio entre ellos.
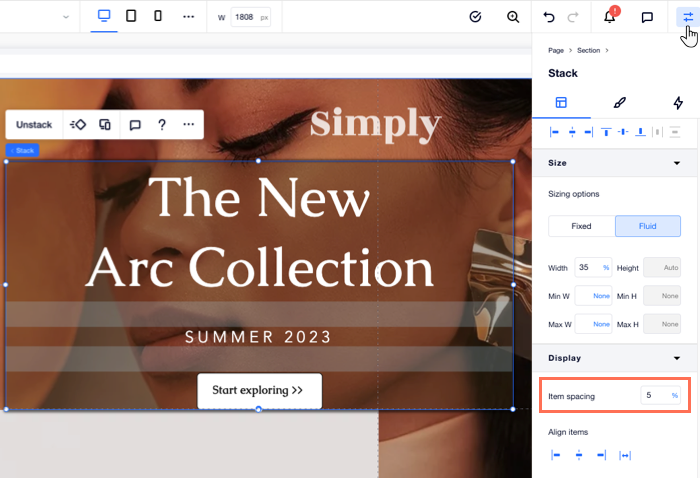
Otra opción es hacer que todos los márgenes tengan la misma altura desde el panel Inspector profesional, al ingresar un valor (px o %) junto al Espaciado del elemento.

Consejo:
Desde el mismo panel, también puedes alinear todos los elementos de la pila en una dirección determinada: izquierda, centro, derecha o justificar.
¿Te ha sido útil?
|
