Editor X: editar y personalizar imágenes
9 min de lectura
El Editor X está en proceso de transición hacia Wix Studio, nuestra nueva plataforma para agencias y freelancers.Más información sobre Wix Studio
Una vez que agregues imágenes a tu sitio, puedes usar diversas opciones para personalizarlas y editarlas. Ajusta el tamaño de la imagen, recórtala y establece su punto focal para que siempre se muestre el área correspondiente, independientemente del tamaño de la pantalla.
También puedes cambiar los comportamientos de desplazamiento, editar con el Estudio de fotografía de Wix y agregar marcas de agua para la protección de los derechos de autor.
En este artículo, aprenderás a hacer lo siguiente:
- Ajustar el tamaño de la imagen
- Estirar la imagen para rellenar una sección, un contenedor o una celda de cuadrícula
- Elegir el modo de ajuste de la imagen
- Recortar una imagen
- Establecer el punto focal
- Elegir el comportamiento de desplazamiento
- Editar la imagen con el Estudio de fotografía
- Agregar una marca de agua para proteger los derechos de autor
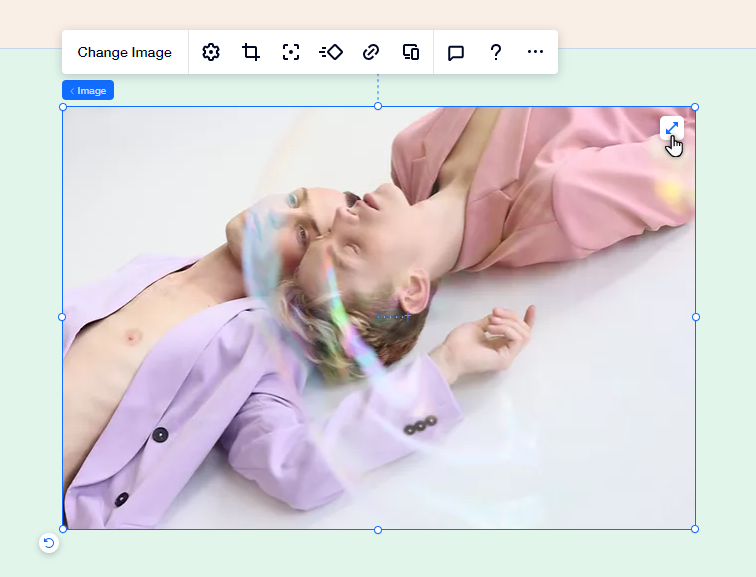
Ajustar el tamaño de la imagen
Puedes ajustar el tamaño de la imagen con la herramienta de inspección. Elige entre medidas fijas o fluidas en función de tus necesidades de diseño. Las imágenes fijas permanecen igual en cada ventana gráfica, y las imágenes fluidas se adaptan y se ajustan a diferentes breakpoints.
Para ajustar el tamaño de la imagen:
- Selecciona la imagen en el Editor.
- Selecciona el icono del panel Inspector profesional
 en la parte superior derecha.
en la parte superior derecha. - Elige una opción en Tamaño:
- Fijo: establece el ancho y la altura del elemento en px.
- Fluido: usa unidades de medida relativas (% o Auto) para definir el ancho y la altura del elemento.
Consejo: Selecciona la casilla de verificación Escala proporcional para ajustar automáticamente la altura de acuerdo con el ancho.
Nota:
No es posible ajustar el tamaño de una imagen que está estirada a una celda de cuadrícula, un contenedor o una sección. La altura y el ancho de una imagen estirada están configurados en automático para que cambien de tamaño automáticamente de acuerdo con las dimensiones del elemento principal.
Estirar la imagen para rellenar una sección, un contenedor o una celda de cuadrícula
Con la herramienta de estiramiento, puedes configurar la imagen para que rellene una sección, un contenedor o una celda de cuadrícula en el sitio. Estirar la imagen significa que se redimensiona automáticamente a las proporciones del elemento principal. Por ende, no tienes que preocuparte por ajustar manualmente el tamaño.
Para agregar y estirar una imagen:
- Selecciona Agregar en la parte superior de la barra superior del Editor.
- Haz clic en Multimedia.
- Arrastra una imagen a la sección.
- Selecciona el icono Estirar
 en la parte superior derecha de la imagen para llenar todo el espacio.
en la parte superior derecha de la imagen para llenar todo el espacio.
Consejo:
Al estirar una imagen sobre una sección, primero se carga el color del fondo y luego la imagen. En la mayoría de los casos, la imagen se carga lo suficientemente rápido como para que no veas el color en absoluto, pero algunos visitantes podrían ver un destello de color. Por lo tanto, es importante establecer el color del fondo de la sección, incluso si no siempre es visible.

Consejo:
Puedes establecer una imagen como fondo de la sección desde el Inspector profesional, al agregar un color o superposiciones de patrones.
Elegir el modo de ajuste de la imagen
En el Editor X, cada imagen tiene un cuadro delimitador que actúa a modo de contenedor adaptable. Estos son los bordes azules que ves alrededor de la imagen. Puedes elegir cómo se muestra la imagen dentro del cuadro de límite (por ejemplo, rellenar, ajustar).
Para elegir el modo de ajuste de la imagen:
- Haz clic en la imagen dentro del Editor.
- Haz clic en el icono Ajustes
.
- Selecciona una opción del menú desplegable Modo de visualización:
Rellenar el cuadro de límite
Ajustar al cuadro de límite
Mantener la proporción de la imagen
Trabajar con breakpoints:
El modo de visualización que elijas para tu imagen se aplica a todos los breakpoints.
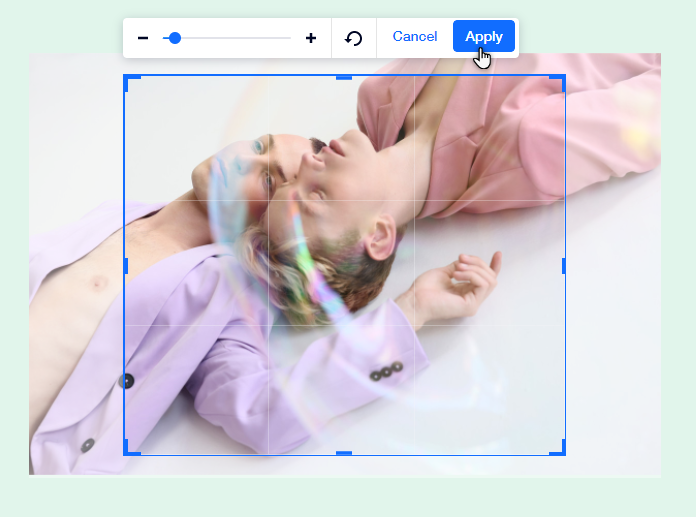
Recortar la imagen
Con el Editor X, puedes elegir cómo se recorta una imagen para cada breakpoint. Esto te permite personalizar aún más el sitio para que se adapte a las especificaciones, así como proporcionar una experiencia ideal para los visitantes en todos los dispositivos.
Para recortar una imagen:
- Selecciona el breakpoint para el que deseas personalizar la imagen.
- Selecciona la imagen en el Editor.
- Selecciona el icono Recortar
.
- Personaliza el recorte según tus necesidades.
- Haz clic en Aplicar.

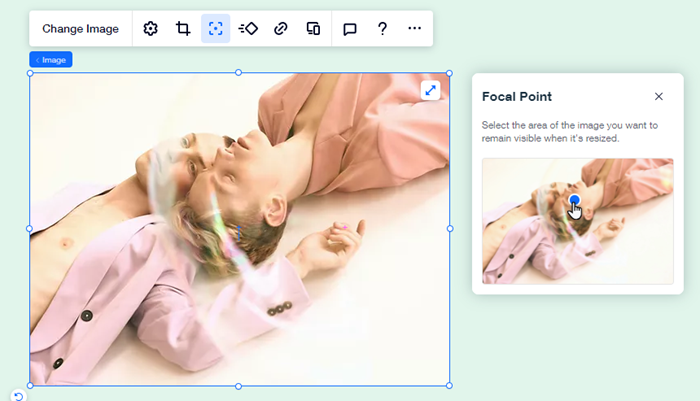
Establecer el punto focal de la imagen
Puedes elegir el punto focal de la imagen para cada breakpoint. Esto te permite seleccionar qué parte de la imagen es visible cuando se redimensiona para diferentes breakpoints en diferentes tamaños de pantalla.
Para establecer el punto focal de una imagen:
- Selecciona el breakpoint para el que deseas personalizar la imagen.
- Selecciona la imagen en el Editor.
- Selecciona el icono Punto de foco
.
- Selecciona el área de la imagen que deseas que permanezca visible cuando se cambie de tamaño.

Consejo:
Cada vez que se detecta una cara dominante, la configuramos automáticamente como el punto de foco de la imagen. Puedes cambiar o ajustar el punto de foco según sea necesario.
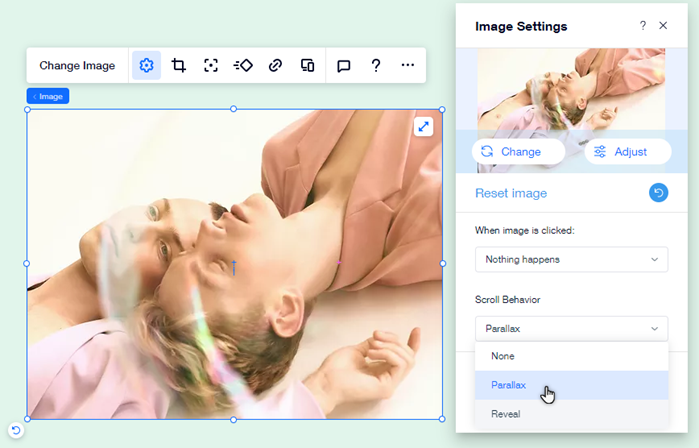
Elegir el comportamiento de desplazamiento
Selecciona cómo se comporta una imagen cuando los visitantes se desplazan por tu sitio. Puedes elegir un efecto de desplazamiento (Parallax o Revelar) para que la imagen sea más dinámica y llamativa, o dejar ese menú desplegable en blanco para obtener un aspecto más directo y minimalista.
Para elegir un efecto de desplazamiento para la imagen:
- Selecciona la imagen en el Editor.
- Selecciona el icono Ajustes
.
- Selecciona el menú desplegable Comportamiento del desplazamiento y elige una opción:
- Ninguno: no hay efecto de desplazamiento en la imagen.
- Parallax: la imagen se mueve a una velocidad diferente a los otros elementos, lo que genera un efecto 3D.
- Revelar: la imagen se muestra a medida que te desplazas por el sitio.
¿Imagen ampliada en parallax?
Al elegir Parallax como comportamiento de desplazamiento, es probable que la imagen aparezca ampliada dentro del Editor. Este cambio no refleja lo que ven los visitantes en el sitio online. Para ver este efecto en acción, haz una vista previa del sitio.

Consejo:
Mantén la imagen visible a medida que los visitantes se desplazan hacia arriba y hacia abajo en la página al establecer su posición en Anclada o Adhesiva.
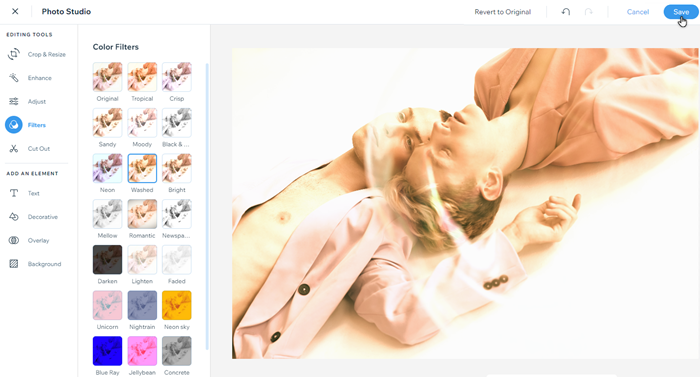
Editar una imagen con el Estudio de fotografía de Wix
Usa el Estudio de fotografía de Wix para crear imágenes hermosas sin salir del Editor X. El Estudio de fotografía te permite personalizar las imágenes que ya has subido y guarda la versión recién editada en el Administrador de multimedia.
Hay una variedad de opciones de edición disponibles, como filtros, rotaciones y superposiciones, para que puedas crear una imagen impresionante que acentúe el estilo del sitio y llame la atención de los visitantes.
Para editar una imagen:
- Selecciona la imagen en el Editor.
- Selecciona el icono Ajustes
.
- Haz clic en Ajustar.
- (En el Estudio de fotografía) Edita la imagen con las opciones disponibles.
- Selecciona Guardar.

¿En el Administrador de multimedia?
También puedes editar imágenes directamente desde el Administrador de multimedia al seleccionar Recortar y editar debajo de la imagen en miniatura.
Nota:
El Estudio de fotografía de Wix realiza cambios en la fuente de la imagen, mientras que los cambios realizados en el lienzo (en el diseño o el recorte de la imagen) generan cambios en los distintos breakpoints.
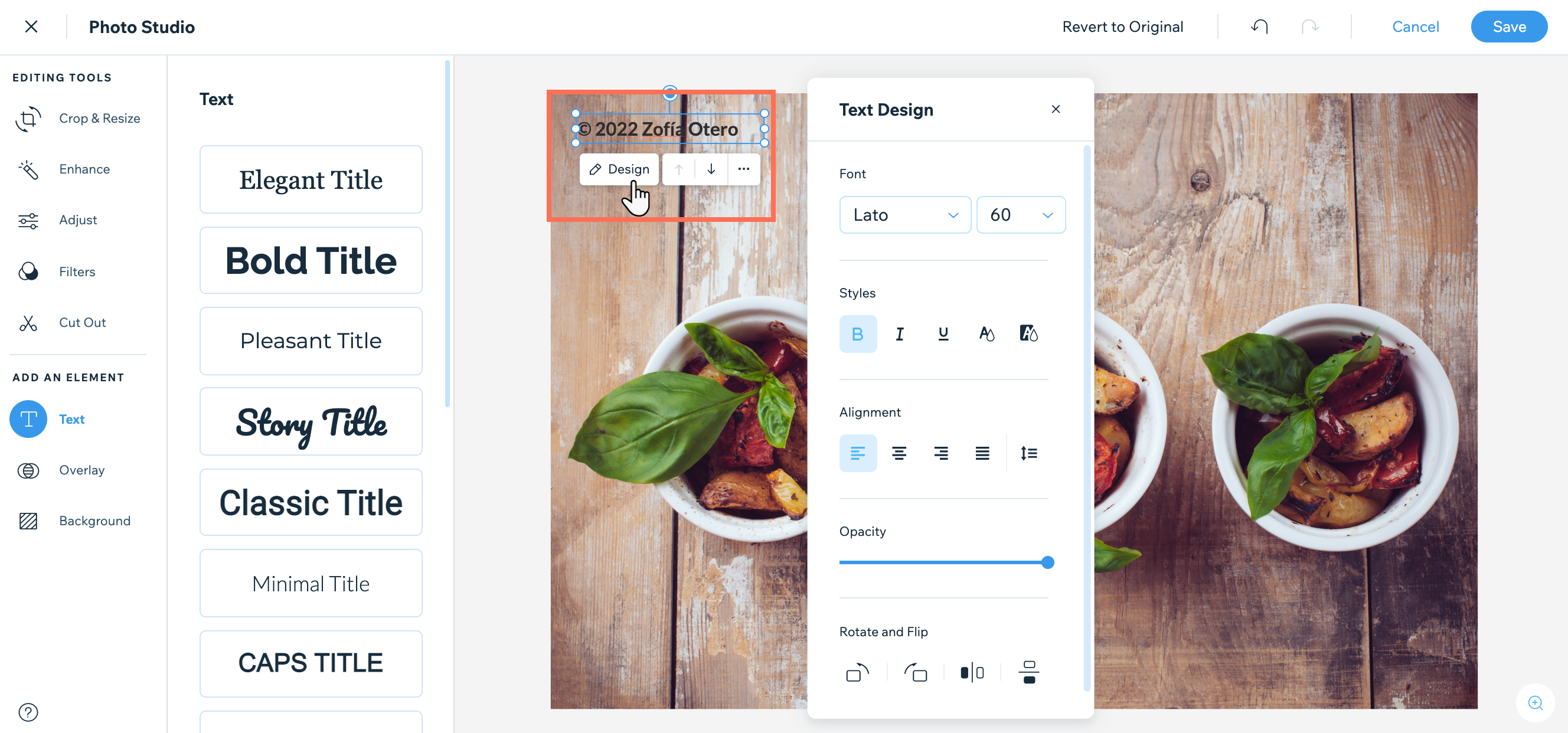
Agregar una marca de agua para proteger los derechos de autor
Desde el Estudio de fotografía, agrega una marca de agua para proteger las imágenes. El texto se puede diseñar y personalizar para que se adapte a la marca, y no se puede eliminar del archivo si se descarga.
Para agregar una marca de agua a una imagen:
- Selecciona la imagen en el Editor.
- Selecciona el icono Ajustes
.
- Haz clic en Ajustar.
- (En el Estudio de fotografía) Selecciona Texto debajo de Agregar un elemento.
- Explora los estilos de texto y selecciona el que prefieras para agregarlo a la imagen.
- Escribe el mensaje de marca de agua.
- (Opcional) Haz clic en Diseño para personalizar el texto.
- Selecciona Guardar.

¿Te ha sido útil?
|


