Editor X: unidades de medida
3 min de lectura
El Editor X está en proceso de transición hacia Wix Studio, nuestra nueva plataforma para agencias y freelancers.Más información sobre Wix Studio
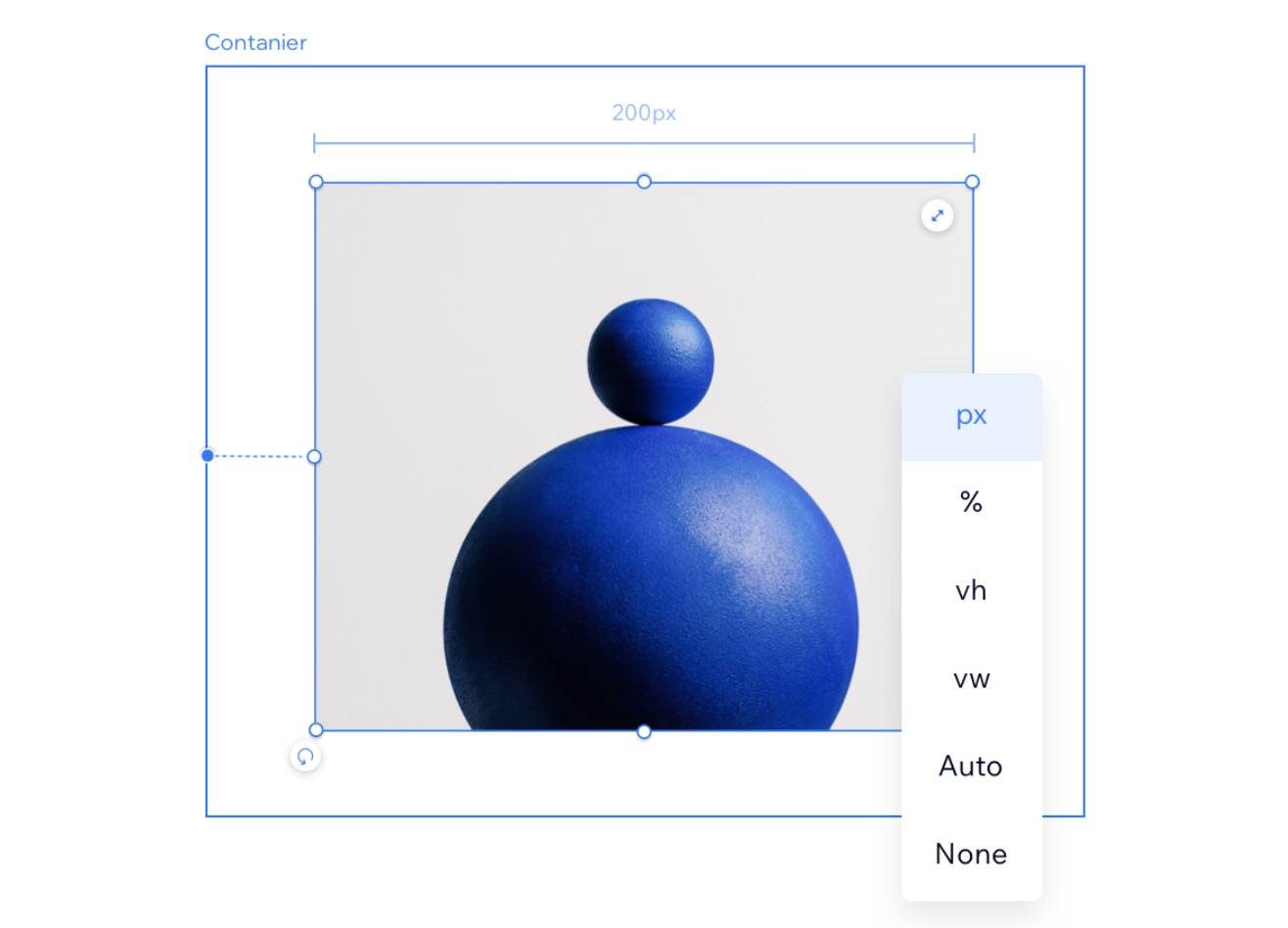
En el diseño adaptativo, ya no estás confinado al píxel. Puedes usar una variedad de unidades de medida diferentes para establecer el ancho y la altura de los elementos. Comprender cuándo usar cada medida te permite establecer el tamaño de los elementos de una manera que se adapte a tus necesidades exactas.
En este artículo, aprende sobre las unidades de medida que ofrece el Editor X:

¿Quieres saber más?
Consulta nuestra lección sobre medidas en la academia de Editor X (contenido en inglés).
Cálculo
El cálculo es una herramienta útil cuando necesitas dimensionar con precisión un elemento mientras usas unidades de medida fluidas. Usando principios matemáticos, puedes escribir una "fórmula" que determina el ancho o la altura de un elemento. Incluso puedes combinar diferentes medidas en este cálculo (por ejemplo, vh y px).
Por ejemplo, usa el cálculo para diseñar un encabezado (100px) y una sección que, en conjunto, ocupen la altura exacta de la ventana de visualización (100vh) en cada tamaño de pantalla. Puedes establecer la altura de la sección en (100vh - 100px), por lo que el encabezado siempre se tiene en cuenta en el cálculo (100px).
Píxel (px)
Los píxeles (px) son la unidad de medida más utilizada. Se aseguran de que el tamaño de un elemento sea siempre el mismo, independientemente del tamaño de la pantalla.
Porcentaje (%)
La unidad de porcentaje es una unidad fluida muy útil y popular en el diseño adaptativo. Al establecer el ancho en porcentaje (%), el tamaño se determina mediante un porcentaje del ancho del elemento principal. Si la altura se establece en porcentaje (%), el tamaño se toma de la altura del elemento principal.
Ancho de la ventana de visualización (vw) y altura de la ventana de visualización (vh)
La ventana de visualización es el tamaño del navegador en el que se muestra el sitio. Vw y vh se refieren al ancho y a la altura de la ventana de visualización.
- 1 vw equivale al 1% del ancho de la ventana de visualización. Configurar el ancho de un elemento en 100 vw significa que ocupa todo el ancho de la ventana de visualización.
- 1 vh equivale al 1% de la altura de la ventana de visualización.
Mínimo y máximo
Al usar unidades de medida fluidas, puedes configurar un valor mínimo o máximo para el ancho y la altura. Por ejemplo, configurar el ancho mínimo de un elemento de 400 px, significa que el elemento nunca se mostrará en un tamaño menor que ese.
Auto
Cuando un elemento se configura en el tamaño automático, está determinado por otros factores, y los resultados pueden variar. Por ejemplo, la altura y el ancho de una imagen estirada siempre se configuran en automático, ya que llena el espacio disponible, en cualquier tamaño de pantalla.
Contenido máximo (max-c)
El contenido máximo es una unidad de tamaño avanzada que establece el ancho de un elemento. Puedes aplicar esta unidad a los elementos de Flexbox (es decir, contenedores, creadores de estilo, repetidores), así como a secciones verticales, elementos de texto y botones.
Cuando se usa el contenido máximo para definir el ancho de un elemento, en realidad está determinado por el tamaño de sus elementos secundarios, sin importar cuán grande sea el contenido o cuántas palabras contenga. El elemento principal se ajusta al tamaño máximo del contenido de los elementos secundarios.
Muéstrame un ejemplo
