Editor de Wix Studio: agrupar elementos
3 min
En este artículo
- Crear un grupo nuevo
- Desvincular un elemento de un grupo
- Editar un solo elemento de un grupo
- Desagrupar elementos
- Administrar grupos en el panel Capas
Realiza acciones en varios elementos usando la agrupación, una herramienta inteligente de selección múltiple. La agrupación puede acelerar significativamente el proceso de diseño, ya que te permite arrastrar y alinear todos los elementos asociados a la vez.
Crear un grupo nuevo
Puedes agrupar tantos elementos como necesites, siempre y cuando compartan el mismo elemento principal. Los grupos que creas se aplican a todos los breakpoints.
Para agrupar elementos:
- Ve al editor.
- Mantén presionada la tecla Shift y selecciona los elementos relevantes.
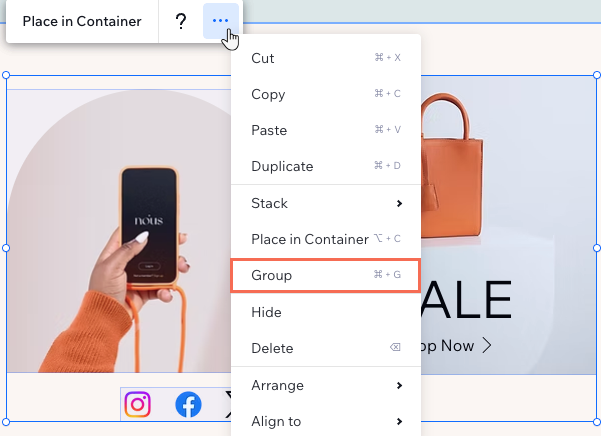
- Haz clic en el icono Más acciones
 .
. - Selecciona Agrupar.
Consejo: También puedes presionar Ctrl + G/ Cmd + G en el teclado para agrupar los elementos.

Consejo:
Siempre puedes agregar más elementos a un grupo o fusionar grupos existentes en un solo grupo grande siguiendo los pasos anteriores.
Desvincular un elemento de un grupo
Si fuera necesario, puedes separar elementos específicos de un grupo existente. Los elementos no se eliminan de tu sitio, pero ya no se asociarán al grupo.
Para separar un elemento:
- Ve al editor.
- Haz clic en Capas
 a la izquierda del editor.
a la izquierda del editor. - Selecciona el elemento que quieras separar.
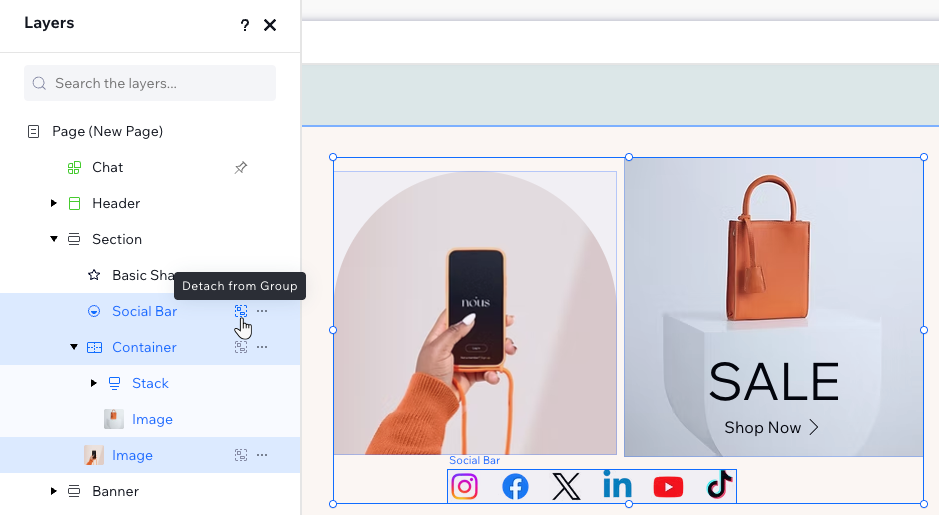
- Haz clic en el icono Desprenderse del grupo
 junto al elemento.
junto al elemento.

Editar un solo elemento de un grupo
Selecciona elementos individuales de tu grupo para diseñarlos por separado. Puedes moverlos y cambiar el diseño sin afectar a todo el grupo.
Haz clic en el grupo en la página y luego en el elemento correspondiente para realizar cambios en él. También puedes mantener presionada la tecla Ctrl/Cmd del teclado y hacer clic en el elemento para seleccionarlo.
Desagrupar elementos
Puedes anular la agrupación de tus elementos en cualquier momento. Esto no elimina los elementos de tu sitio, solo su asociación como grupo.
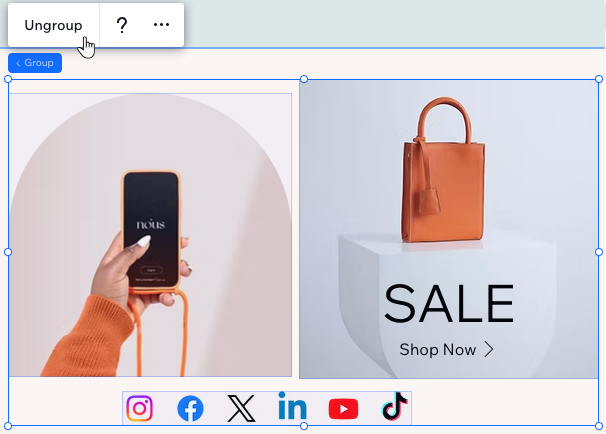
Selecciona el grupo correspondiente en el editor y haz clic en Desagrupar. También puedes presionar Ctrl + Shift + G (PC)/ Cmd + Shift + G (Mac) en el teclado para desagrupar rápidamente los elementos.

Administrar grupos en el panel Capas
Accede al panel Capas para ver los grupos de elementos existentes en la página en la que estás trabajando.
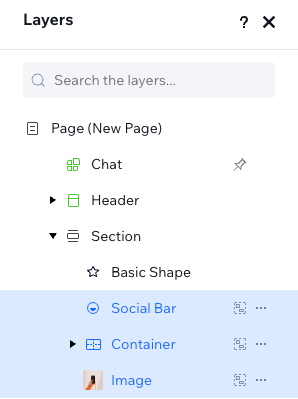
Cuando los elementos están en un grupo, puedes ver un icono de Grupo  a la derecha de los elementos: Al hacer clic en cualquier elemento de un grupo, se seleccionan también los otros elementos y se resaltan en azul:
a la derecha de los elementos: Al hacer clic en cualquier elemento de un grupo, se seleccionan también los otros elementos y se resaltan en azul:
 a la derecha de los elementos: Al hacer clic en cualquier elemento de un grupo, se seleccionan también los otros elementos y se resaltan en azul:
a la derecha de los elementos: Al hacer clic en cualquier elemento de un grupo, se seleccionan también los otros elementos y se resaltan en azul:
Haz clic de nuevo en un elemento del grupo para administrarlo de manera individual. El elemento seleccionado se resalta en azul: