Editor de Wix Studio: trabajar con el orden DOM
7 min
En este artículo
- La importancia del orden DOM
- Orden DOM automático
- Deshabilitar el DOM automático
- Cambiar manualmente el orden DOM de los elementos
- Reorganizar el orden DOM
- Preguntas frecuentes
El Modelo de Objeto de Documento (DOM) se refiere a cómo se estructuran las páginas del sitio y determina el orden de tabulación y carga de los elementos. Organizar el orden DOM de un sitio permite mejorar su accesibilidad y rendimiento, así como ofrecer una mejor experiencia a los visitantes.
Es bueno saber lo siguiente:
Organizar los elementos por orden DOM es especialmente importante cuando se utilizan herramientas de estilo más complejas en un sitio, como las pilas y las flexboxes.
La importancia del orden DOM
El orden DOM determina el orden de carga, lectura y tabulación de los elementos en una página. Esto significa que puede afectar a los siguientes aspectos de un sitio:
- Accesibilidad: puede que algunos visitantes del sitio utilicen tecnologías de asistencia para navegar por los sitios, como lectores de pantalla o la tecla de tabulación. El orden DOM de un sitio determina el orden en el que los lectores de pantalla lo leen, así como el orden de tabulación. Más información sobre el orden DOM y la accesibilidad.
- Rendimiento: el orden DOM determina la secuencia en la que se cargan los elementos en un sitio. Por lo tanto, hacer coincidir el orden DOM con el orden visual de los elementos crea una experiencia de carga lógica. Más información sobre el orden DOM y el rendimiento.
- Posicionamiento SEO: dado que una estructura lógica y alineada puede mejorar la accesibilidad y la carga del sitio, también puede aumentar su posicionamiento SEO.
Por lo tanto, un orden DOM lógico es importante, ya que garantiza la mejor experiencia para los visitantes del sitio. Por ejemplo, el menú del sitio debe ir primero, seguido del resto de los elementos del encabezado, luego el título de la página, luego el contenido de la página, etc.
Orden DOM automático
El DOM automático se basa en el orden visual de los elementos en una página: de izquierda a derecha y de arriba a abajo. El orden DOM se reorganiza automáticamente a medida que agregas, alineas y redimensionas los elementos. Por consiguiente, debería mantenerse optimizado sobre la marcha.
Deshabilitar el DOM automático
Si notas un problema con el orden DOM de un sitio en el que estás trabajando, puedes deshabilitarlo en todo el sitio. Si hay un problema con elementos específicos, puedes deshabilitarlo en secciones y contenedores individuales, así como en las celdas de cuadrícula dentro de una sección.
Selecciona una opción para aprender a deshabilitar el DOM automático:
Todo el sitio
Secciones y contenedores
Celdas de cuadrícula en una sección
¿Trabajas con secciones y elementos adhesivos?
Cambiar manualmente el orden DOM de los elementos
Después de desactivar el orden DOM automático, puedes cambiarlo manualmente para que coincida con el orden visual de los elementos (de izquierda a derecha, de arriba a abajo).
Para cambiar manualmente el orden DOM:
- Haz clic en Capas
 a la izquierda del editor.
a la izquierda del editor. - Elige lo que deseas organizar:
- Elementos dentro de una sección:
- Selecciona una sección para abrirla.
- Arrastra y suelta los elementos a la posición correcta.
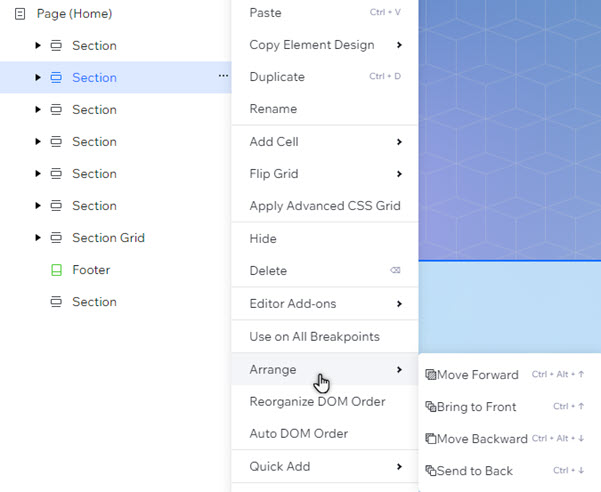
- Secciones:
- Pasa el cursor sobre la sección superior y haz clic en el icono Más acciones
 .
. - Haz clic en Ordenar.
- Haz clic en Poner al frente.
- Repite los pasos i-iii con todas las demás secciones, de arriba a abajo en el panel.
- Pasa el cursor sobre la sección superior y haz clic en el icono Más acciones
- Elementos dentro de una sección:

Reorganizar el orden DOM
Puedes reorganizar el orden DOM de los elementos en una sección, una flexbox o una pila, o bien en una página completa, con un solo clic. El orden está optimizado para que coincida con el orden visual de los elementos (de izquierda a derecha y de arriba a abajo).
Para reorganizar el orden DOM de la página:
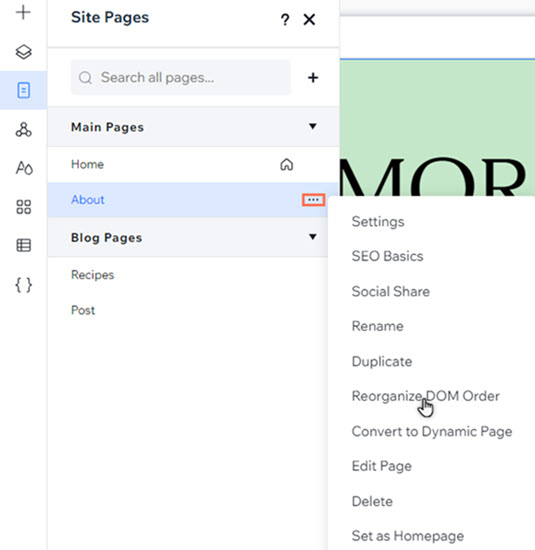
- Haz clic en Páginas
 a la izquierda del editor.
a la izquierda del editor. - Selecciona la página correspondiente.
- Haz clic en el icono Más acciones
 .
. - Haz clic en Reorganizar orden DOM.

Para reorganizar el orden DOM de los elementos:
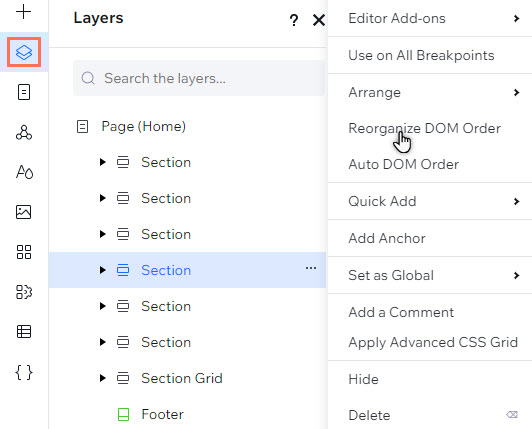
- Haz clic en Capas
 a la izquierda del editor.
a la izquierda del editor. - Selecciona la sección, la flexbox o la pila correspondiente.
- Haz clic en el icono Más acciones
 .
. - Haz clic en Reorganizar orden DOM.

Preguntas frecuentes
Selecciona una pregunta para obtener más información sobre el orden DOM en un sitio.
¿Cómo verifico el orden DOM de un sitio que estoy creando?
¿Cómo funciona el DOM automático en las páginas del sitio?
¿Dónde más puedo habilitar el DOM automático?
¿Se aplica el DOM automático en algún otro lugar?
¿Qué sucede con el DOM automático si reorganizo elementos en el panel Capas?
¿Cómo funciona el DOM con los idiomas del sitio?


 en la parte superior izquierda del editor.
en la parte superior izquierda del editor.

