Editor de Wix Studio: exportar diseños desde Figma
10 min
En este artículo
- Paso 1 | Prepara la exportación
- a | Sube fuentes personalizadas a Wix Studio
- b | Compara el ancho del marco con el tamaño de edición
- Paso 2 | Instala el complemento y conecta el archivo Figma
- a | Instala el complemento en Figma
- b | Conecta el archivo Figma al sitio de tu cliente
- Paso 3 | Elige qué exportar de Figma
- Paso 4 | Completa la importación en el editor
- Preguntas frecuentes
- Solución de problemas
¿Estás usando Figma para diseñar secciones y elementos? El complemento de Wix Studio te permite en un solo proceso simplificado convertir tus diseños estáticos en un sitio online adaptativo. Puedes importar marcos completos de Figma, componentes y secciones específicos, o usar nuestros wireframes (kits de IU).
Una vez en Wix Studio, puedes mejorar tus diseños con animaciones sin código, CSS personalizado, conexión a soluciones comerciales como Wix Stores y mucho más.
Importante:
Desde el 17 de noviembre de 2025, Figma implementó un límite en la cantidad de diseños que puedes exportar. Más información sobre los límites de tasas de Figma.
- Recomendamos mantener Figma y el Editor de Wix Studio abiertos, en pestañas separadas del navegador, ya que necesitarás ambos para realizar este proceso.
- ¿Estás en medio del proceso y necesitas ayuda? Consulta nuestras preguntas frecuentes y la información para la solución de problemas a continuación.
Paso 1 | Prepara la exportación
Antes de intentar importar diseños de Figma, te recomendamos verificar algunas cosas. Esto garantizará una transición fluida de Figma a Wix Studio.
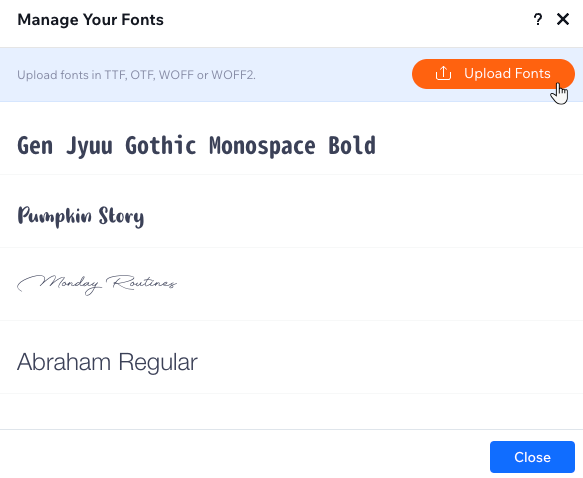
a | Sube fuentes personalizadas a Wix Studio
Asegúrate de que todas las fuentes que estás usando en Figma también estén disponibles en tu cuenta de Wix. Conviene subir las fuentes a Wix con antelación; de lo contrario, las fuentes del sistema reemplazarán a las fuentes que pretendías mostrar.

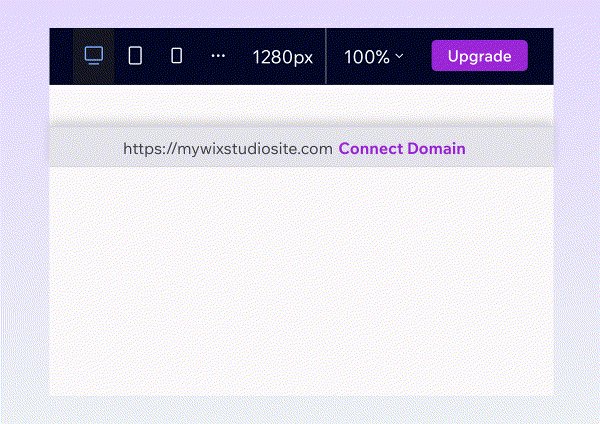
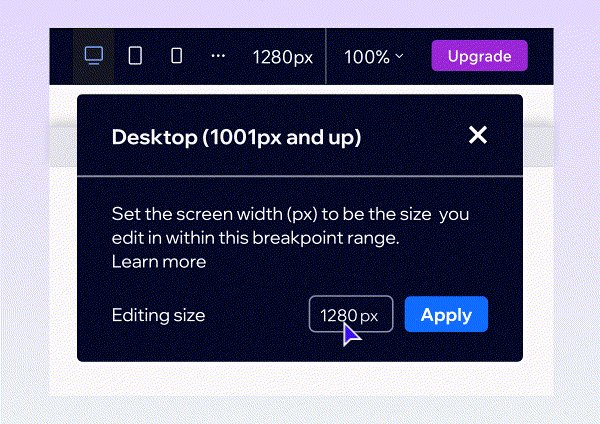
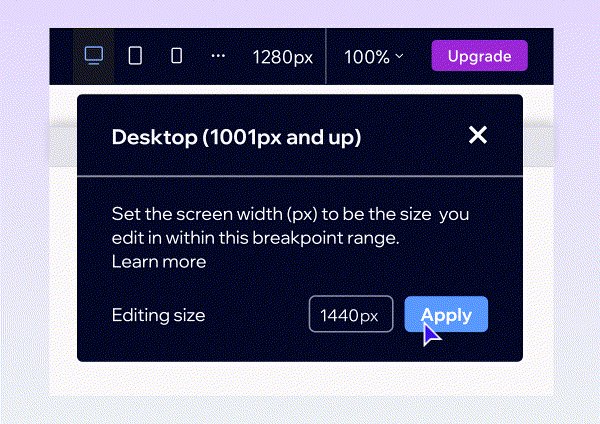
b | Compara el ancho del marco con el tamaño de edición
El ancho del marco de Figma debe coincidir con el tamaño de edición de la página correspondiente en el sitio de tu cliente. Si hay una discrepancia, tu diseño no se exportará en la misma proporción, lo que significa que no aparecerá en las proporciones correctas en Wix Studio.
¿Estás exportando elementos?
Aun así, debes verificar el ancho del marco que los contiene para garantizar un resultado 1:1.

Paso 2 | Instala el complemento y conecta el archivo Figma
Si todavía no lo has hecho, dirígete a la página de la comunidad de Figma e instala el complemento de Wix Studio. Una vez instalado, puedes hacer clic con el botón derecho para acceder al complemento desde cualquier diseño en el que estés trabajando.
A continuación, copia el enlace del archivo Figma y regresa al editor, donde puedes conectarlo al sitio de tu cliente.
a | Instala el complemento en Figma
- Ve a la página del complemento Figma to Wix Studio.
- Agrega el complemento a tu cuenta de Figma.
- Abre el archivo Figma que contiene el marco que deseas exportar.
- Copia la URL de tu archivo Figma.
b | Conecta el archivo Figma al sitio de tu cliente
- Ve al sitio de tu cliente en el editor.
- Haz clic en el icono de Wix Studio
 en la parte superior izquierda.
en la parte superior izquierda. - Pasa el cursor sobre Herramientas.
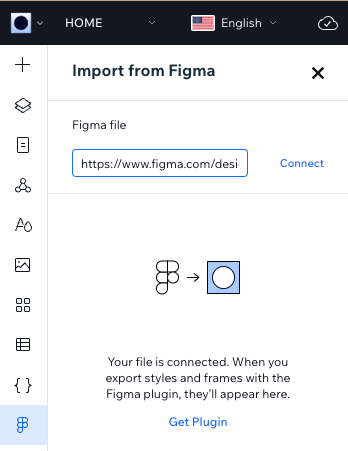
- Haz clic en Importar desde Figma.
Consejo: Esto agrega un nuevo icono a la izquierda del editor.
a la izquierda del editor. - Pega la URL de tu Archivo de Figma y haz clic en Conectar.
- (Solo la primera vez) Haz clic en Permitir acceso para terminar de conectar el archivo.

Paso 3 | Elige qué exportar de Figma
Después de instalar el complemento, localiza el archivo de diseño correspondiente en tu cuenta de Figma. El complemento te permite elegir qué exportar: un marco o los estilos.
Recomendamos exportar primero los estilos (es decir, la tipografía y los colores), de modo que ya estén configurados en el Editor de Wix Studio en el momento en que comiences a exportar los marcos.
¿Qué elementos reconoce automáticamente el complemento?
Para exportar desde Figma:
- Abre el archivo Figma correspondiente.
- Accede al complemento de Wix Studio:
- Haz clic en el icono de Figma
 para abrir el menú principal.
para abrir el menú principal. - Pasa el cursor sobre Pluggins (Complementos) y haz clic en Figma to Wix Studio (De Figma a Wix Studio).
- Haz clic en el icono de Figma
- Haz clic en Set up Export (Configurar exportación).
- Selecciona la casilla de verificación I'm done connecting my file (He terminado de conectar el archivo) y haz clic en Next (Siguiente).
- Verifica que el tamaño de edición en Wix Studio coincida con el ancho del marco de Figma. Cuando lo tengas todo listo, haz clic en Start Export (Iniciar exportación).
- Elige qué exportar y sigue los pasos:
Estilos
Frame
Paso 4 | Completa la importación en el editor
Después de elegir los estilos o los marcos que deseas exportar, vuelve al sitio de tu cliente en el editor. Notarás que el panel Importar desde Figma ahora muestra tu selección.
Asegúrate de que no falten fuentes o que no haya diferencias de tamaño, luego, elige si deseas importar el marco como contenedor, sección, etc.
Para completar la importación:
- Ve al sitio de tu cliente en el editor.
- (Si aún no está abierto) Haz clic en el icono Importar desde Figma
 a la izquierda.
a la izquierda. - Según lo que estés importando, sigue los pasos a continuación:
Estilos
Frame
Preguntas frecuentes
Haz clic en una de las siguientes preguntas para obtener más información sobre cómo importar diseños de Figma.
¿Puedo importar diseños de Figma a un sitio existente?
¿Puedo importar varias páginas a la vez?
¿Se conectan automáticamente los diseños de Figma a las apps de Wix (por ejemplo, Wix Stores)?
¿Qué sucede al importar menús, formularios y botones? ¿Funcionarán en el sitio de mi cliente?
¿Cómo se verá el diseño importado en los distintos breakpoints?
Si realizo más cambios en el diseño de mi Figma después de importarlo a Wix Studio, ¿se sincronizarán automáticamente?
¿Puedo exportar diseños en la dirección contraria, de Wix Studio a Figma?
Solución de problemas
¿Tienes problemas al exportar los diseños de Figma a Wix Studio? Haz clic en uno de los siguientes problemas para saber qué lo causó y cómo resolverlo.
Antes de intentar solucionar el problema:
Si no puedes exportar tu diseño, te recomendamos verificar si has alcanzado el límite de tasas en tu cuenta de Figma.
(En Figma) No aparecen estilos en el panel al intentar exportar
(En el editor) No se ve la opción para agregar un frame como página o sección
(En el editor) El diseño no se ve proporcionado después de importarlo
¿Todavía necesitas ayuda?
¿Qué información debo incluir si necesito solicitar ayuda?





