Editor de Wix Studio: establecer el tamaño de los elementos
12 min
En este artículo
- Redimensionar un elemento
- Cambiar el tamaño de los elementos multimedia
- Configurar el tamaño en px*
- Elegir el comportamiento adaptativo de un elemento
- Usar medidas de tamaño avanzadas
- Configurar las preferencias de tamaño
- Preguntas frecuentes
A medida que diseñas un sitio, debes asegurarte de que se vea bien en todos los tamaños de pantalla. En el Editor de Wix Studio, estableces el tamaño en px* y el comportamiento adaptativo se encarga del resto.
La mayoría de los elementos vienen con un comportamiento predeterminado (por ejemplo, escalar proporcionalmente) que controla la forma en que se redimensiona en otras pantallas. Siempre puedes cambiar el comportamiento predeterminado a uno que se adapte mejor a tus necesidades.
px* es una unidad de tamaño variable, relativa al tamaño de edición de la página.
Consejo:
Puedes establecer el tamaño y el comportamiento adaptativo del elemento por breakpoint.
Redimensionar un elemento
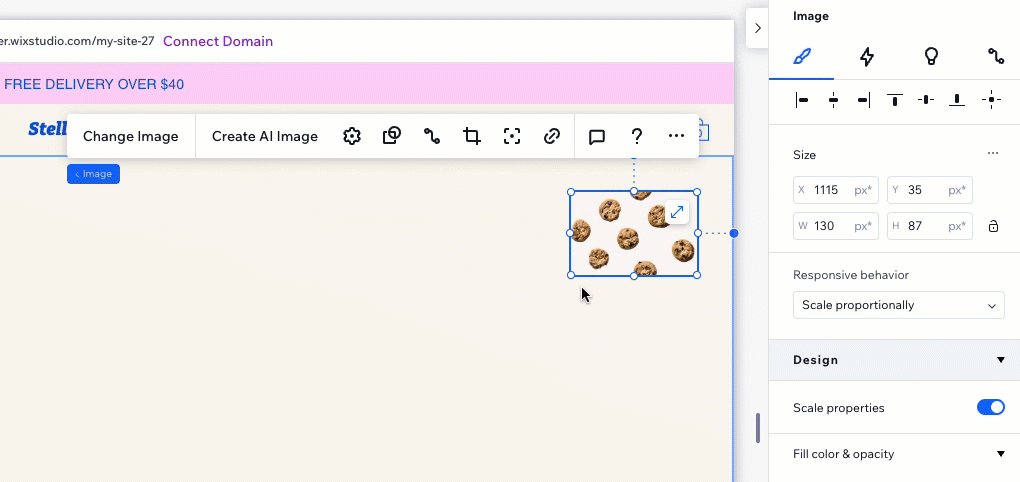
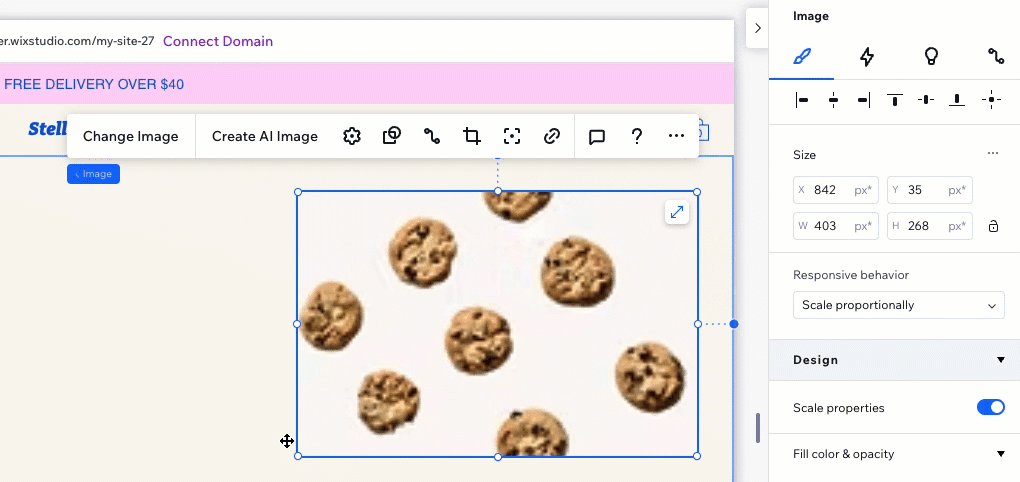
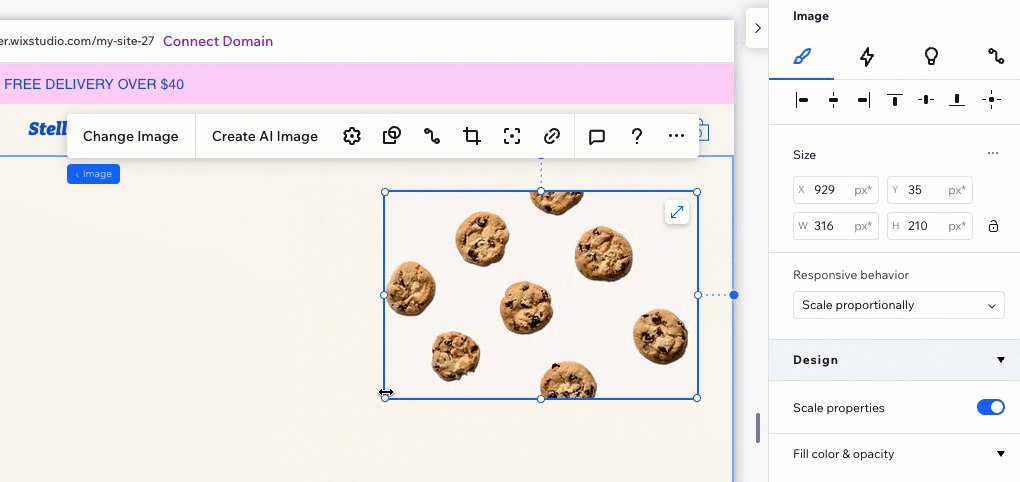
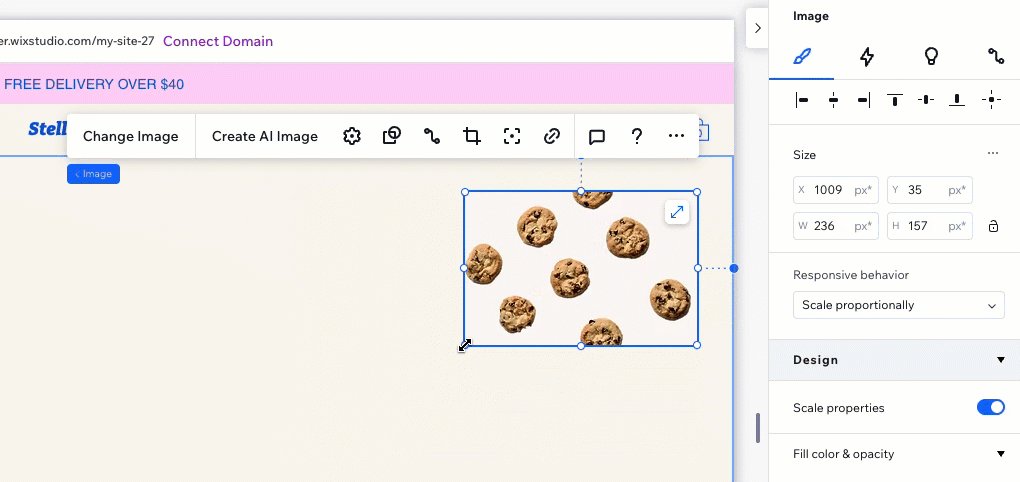
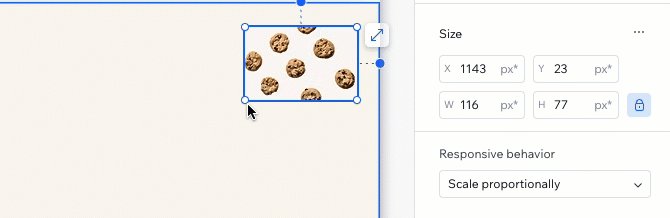
Selecciona un elemento en el lienzo y arrastra las manillas laterales para agrandarlo o reducirlo. Esto establece el aspecto del elemento en el breakpoint en que te encuentras trabajando.
En el panel Inspector profesional, puedes verificar el ancho y la altura exactos del elemento. Si es necesario, puedes ingresar tus propios valores de ancho/alto.
Deja que el Inspector calcule por ti lo siguiente:
Para tu comodidad, puedes usar sumas (+), restas (-), multiplicaciones (*) y divisiones (/) al escribir valores de tamaño. Por ejemplo, haz que un elemento sea 3 veces más ancho agregando *3 junto al ancho actual.

¿Estás experimentando problemas para cambiar el tamaño?
Echa un vistazo a este video de solución de problemas (contenido en inglés) para aprender a resolver problemas con las secciones y los contenedores que no se redimensionan.
Cambiar el tamaño de los elementos multimedia
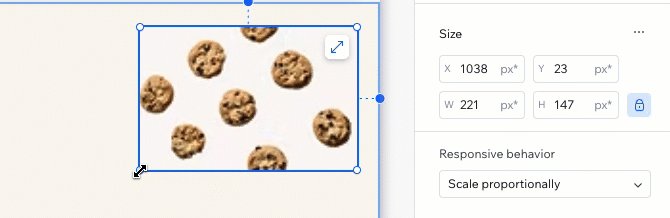
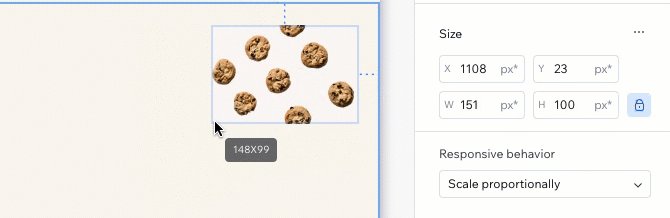
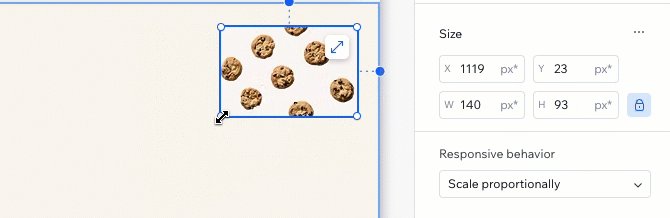
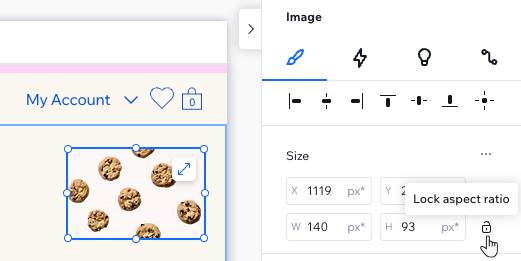
Al cambiar el tamaño de un elemento multimedia, como una imagen o un video, puedes bloquear la proporción de aspecto para que el ancho y la altura siempre se mantengan proporcionales entre sí.
Esto significa que cuando cambias el ancho, la altura se ajusta automáticamente (y viceversa) para mantener la forma original del elemento.
¿Qué elementos multimedia incluyen esta opción?

Para bloquear la relación de aspecto:
- Selecciona el elemento multimedia correspondiente.
- Haz clic en la flecha Abrir Inspector profesional
 en la parte superior derecha.
en la parte superior derecha.

- Haz clic en el icono Bloquear relación de aspecto
 en Tamaño.
en Tamaño. - Cambia el tamaño del elemento en una de las siguientes opciones:
- Ingresa el valor de ancho/alto en el Inspector profesional (el otro valor se ajusta automáticamente).
- Arrastra las manillas alrededor del elemento en el lienzo.

Nota:
Esta opción no está disponible en el modo de ajustes avanzados.
Configurar el tamaño en px*
px* es una unidad de medida variable en el Editor de Wix Studio. Te permite editar el tamaño usando una medida que te resulta familiar (píxeles), mientras que la medida real entre bastidores es adaptativa.
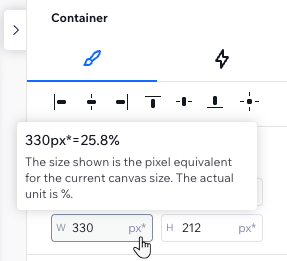
En otras palabras, tú diseñas en píxeles que representan el tamaño en el lienzo, y el elemento sigue siendo adaptativo. Los valores específicos y las unidades de tamaño dependen del comportamiento adaptativo que elijas. Pasa el cursor sobre px* para ver el cálculo y la unidad de medida adaptativa que se está utilizando.
En el siguiente ejemplo, el ancho del contenedor en el lienzo actual es de 330 px*. La unidad real es el porcentaje, por lo que el ancho es relativo (25,8% de cada pantalla).

¿Cuál es la diferencia entre px* y px?
Sin embargo, ambos te permiten editar en píxeles:
- px* significa que el tamaño que ves es relevante para el breakpoint en el que estás trabajando actualmente.
- px significa que el tamaño se fija para todos los breakpoints.
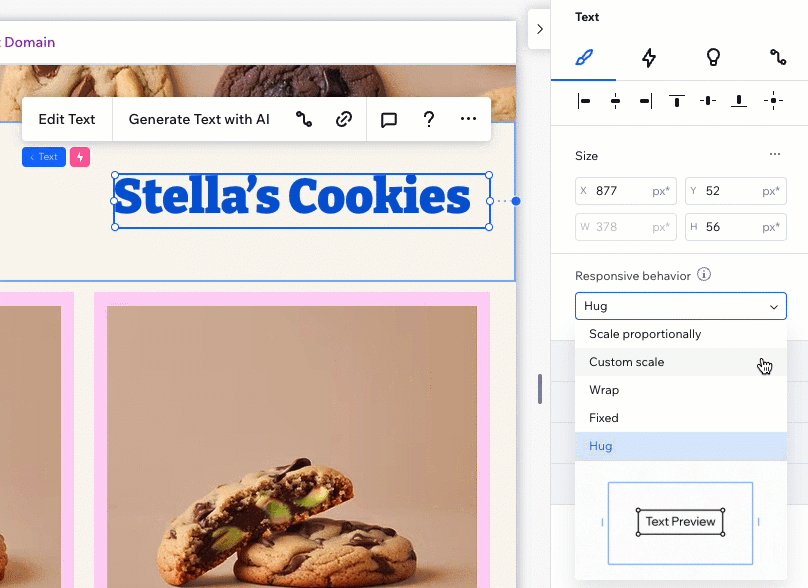
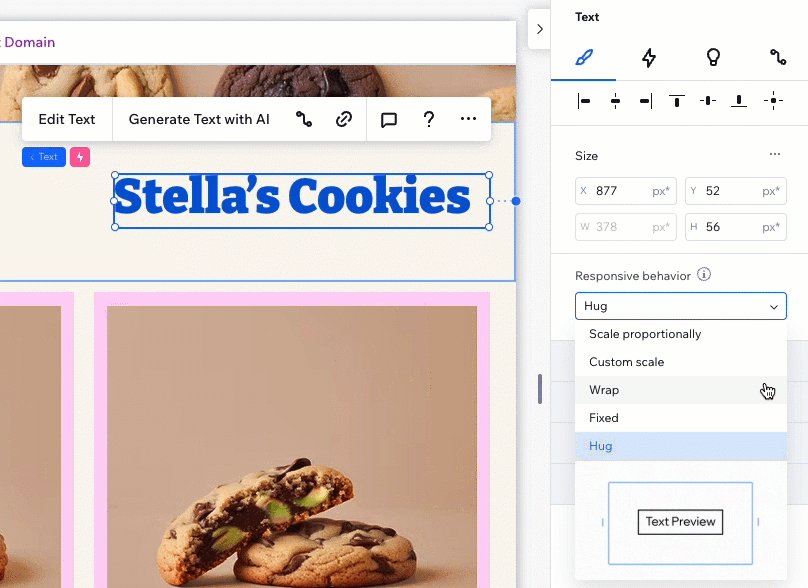
Elegir el comportamiento adaptativo de un elemento
Cuando agregas un elemento a la página, ya viene con un comportamiento adaptativo incorporado. Esto significa que no tienes que preocuparte por cómo se ve el elemento en las diferentes pantallas: el comportamiento adaptativo garantiza que se redimensione.
Sin embargo, es posible que desees cambiar el comportamiento adaptativo si ves uno que sea más adecuado para tu diseño.
¿Cuál es la diferencia entre los comportamientos disponibles?
Nota:
El comportamiento adaptativo que selecciones afectará a las unidades de tamaño en uso. Por ejemplo, al seleccionar Comportamiento adaptativo fijo, la medida cambia de px* a px.
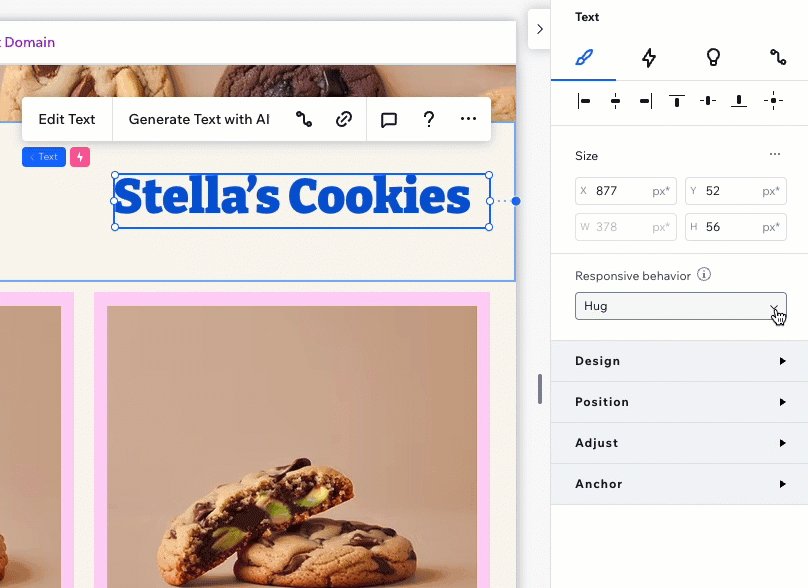
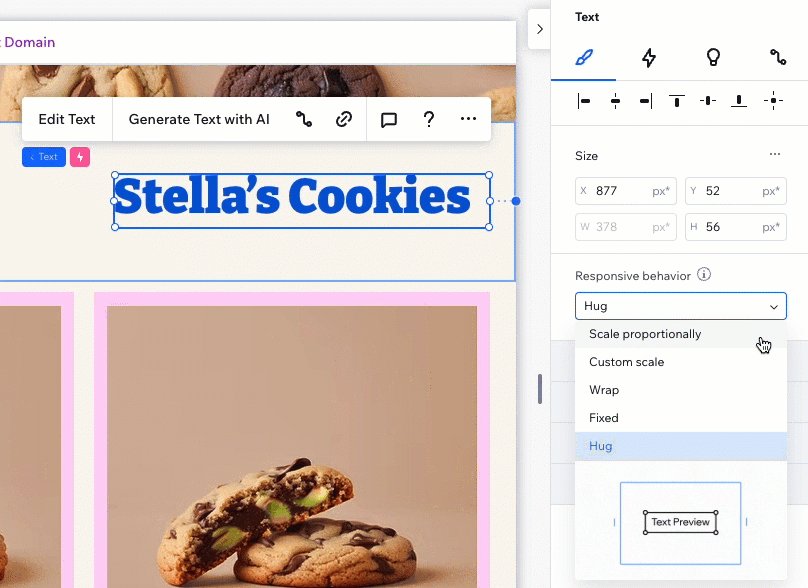
Para elegir un comportamiento adaptativo diferente:
- Selecciona el breakpoint correspondiente.
- Selecciona el elemento.
- Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor.

- Selecciona una opción del menú desplegable Comportamiento adaptativo.

¿Estás tratando con los espacios vacíos no deseados en el sitio online?
Echa un vistazo a este video de solución de problemas (contenido en inglés) para obtener más información sobre cómo afecta el comportamiento adaptativo y cómo resolver este problema.
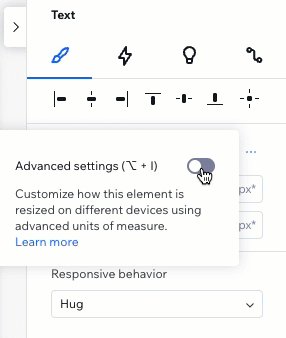
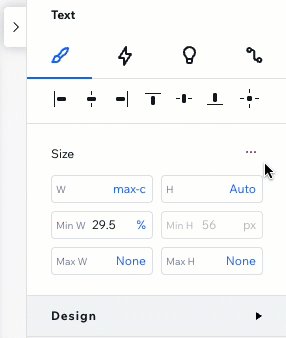
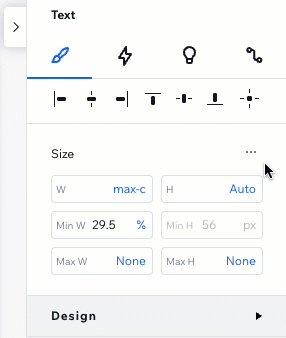
Usar medidas de tamaño avanzadas
Los ajustes avanzados del Inspector profesional permiten una personalización más profunda del tamaño del elemento por breakpoint. En lugar de trabajar con px* y elegir un comportamiento adaptativo, este modo te permite ver las medidas que estamos usando en segundo plano (por ejemplo, px, %, vh) y ajustarlas según tus necesidades.
¿Cuáles son las medidas disponibles?
La habilitación de los ajustes avanzados se aplica al elemento específico que selecciones, en todos los breakpoints. El modo de ajustes avanzados permanece habilitado para ese elemento, para facilitar el acceso, pero puedes desactivarlo en cualquier momento.
Para acceder a los ajustes avanzados de tamaño y editarlos:
- Ve al editor.
- Selecciona el elemento correspondiente.
- Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor.

- Haz clic en el icono Más acciones
 junto a Tamaño.
junto a Tamaño. - Habilita la palanca Ajustes avanzados.
- Edita el tamaño según sea necesario: ancho, alto y valores mínimos y máximos.
Consejo: Cambia a una unidad diferente (por ejemplo, de px a %) haciendo clic en el Inspector profesional. Esto abre una lista de las medidas disponibles para el elemento.

Configurar la altura de la sección:
No recomendamos establecer la altura en píxeles, ya que esto podría hacer que los elementos no se muestren según lo previsto. Por ejemplo, pueden desbordarse o aparecer recortados.
Configurar las preferencias de tamaño
Elige tus preferencias de tamaño para el sitio que estás diseñando. Si te gusta trabajar con unidades de medida avanzadas de CSS, puedes habilitar los ajustes avanzados de tamaño en el editor. De manera alternativa, si prefieres configurar el tamaño por elemento, puedes dejar las medidas tal y como están.
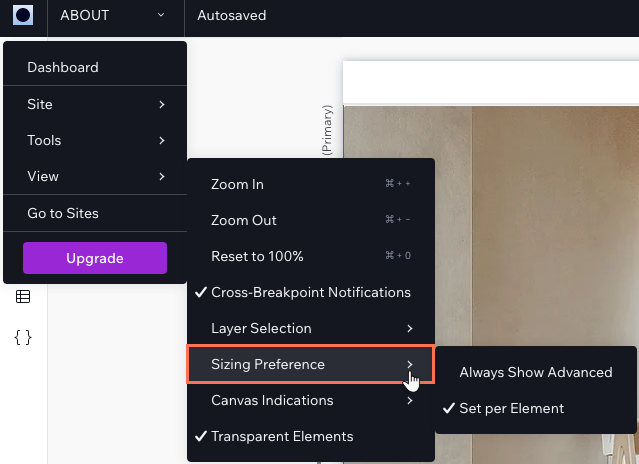
Para establecer las preferencias de tamaño para un sitio:
- Haz clic en el icono de Wix Studio
 en la parte superior izquierda.
en la parte superior izquierda. - Pasa el cursor sobre Ver.
- Pasa el cursor sobre Preferencias de tamaño.
- Elige la preferencia que deseas:
- Mostrar siempre preferencias avanzadas: el tamaño en el Inspector profesional siempre está configurado como avanzado.
Nota: Este modo desactiva la opción de volver a cambiar elementos específicos desde los ajustes avanzados. - Configurar para cada elemento: tú estableces las preferencias de tamaño para cada elemento.
- Mostrar siempre preferencias avanzadas: el tamaño en el Inspector profesional siempre está configurado como avanzado.

Preguntas frecuentes
Haz clic en una de las siguientes preguntas para obtener más información sobre los tamaños de los elementos.
¿Cuándo debo usar los ajustes avanzados?
¿Están disponibles todos los comportamientos adaptativos para los elementos relacionados con las apps de Wix?
Configuré una sección para que se escale proporcionalmente, pero los elementos no se escalan. ¿A qué se debe esto?
¿Por qué no puedo ajustar el tamaño de ciertos elementos desde el panel Inspector profesional?
¿Por qué las imágenes o los videos no se escalan correctamente en diferentes tamaños de pantalla?
¿Cómo corrijo la superposición de elementos en la versión móvil?

