Editor de Wix Studio: cambiar y personalizar el fondo de una sección
14 min
En este artículo
- Agregar un color al fondo de la sección
- Agregar un degradado al fondo de la sección
- Agregar una imagen al fondo de la sección
- Agregar un video al fondo de la sección
- Agregar una superposición de texturas al fondo de la sección
- Agregar un efecto de desplazamiento al fondo de la sección
Diseña cada sección del sitio de tu cliente con precisión. Selecciona un color, un degradado, una imagen o un video para el fondo para establecer el tono. También puedes incorporar superposiciones de texturas y efectos de desplazamiento para mejorar el atractivo visual y crear una experiencia más atractiva.
Personaliza estos elementos para que reflejen la marca y la visión de tu cliente, teniendo en cuenta la interacción con el usuario.
Información útil:
- Puedes establecer el color o el degradado del fondo de la sección para cada breakpoint a fin de asegurarte de que se vea de manera óptima en todos los dispositivos.
- Para acelerar el proceso de diseño, hemos creado un montón de secciones listas para usar y totalmente adaptativas en Secciones, en el panel Agregar elementos.
Agregar un color al fondo de la sección
Elige cualquier color para el fondo de la sección, ya sea uno de los colores del tema o un color personalizado. Luego, puedes establecer la opacidad si prefieres un fondo más atenuado.
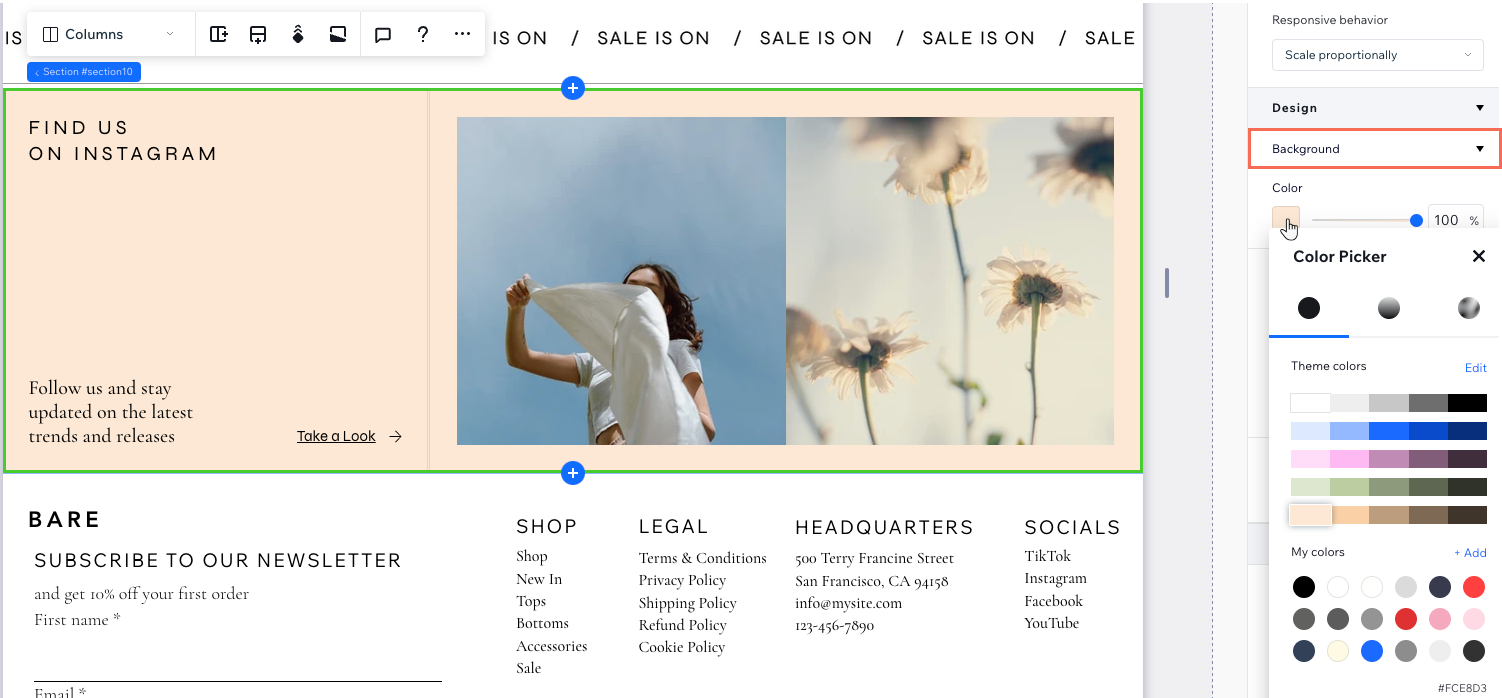
Para cambiar el color del fondo de una sección:
- Selecciona la sección correspondiente.
- Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor.

- Haz clic en el cuadro de color debajo de Diseño.
- Según tus preferencias, selecciona un color:
- Colores del tema: elige uno de los colores del sitio.
- Mis colores: elige un color personalizado existente.
- Un nuevo color: haz clic en Agregar para añadir un nuevo color al selector de color.
- (Opcional) Usa el control deslizante para aumentar o disminuir la opacidad del color.

Agregar un degradado al fondo de la sección
El Editor de Wix Studio ofrece diferentes tipos de degradados para el fondo de la sección:
- Degradado radial, lineal o cónico
 : elige hasta 8 colores y controla la opacidad de cada color en estos degradados. También puedes ajustar el ángulo (Lineal), el punto focal (Radial) o ambos (Cónico) para lograr el aspecto que deseas.
: elige hasta 8 colores y controla la opacidad de cada color en estos degradados. También puedes ajustar el ángulo (Lineal), el punto focal (Radial) o ambos (Cónico) para lograr el aspecto que deseas. - Degradado fluido
 : este degradado te permite crear un efecto de malla, mezclando tantos colores como necesites. Puedes controlar la opacidad, el tamaño y la extensión de cada color individual en este degradado.
: este degradado te permite crear un efecto de malla, mezclando tantos colores como necesites. Puedes controlar la opacidad, el tamaño y la extensión de cada color individual en este degradado.
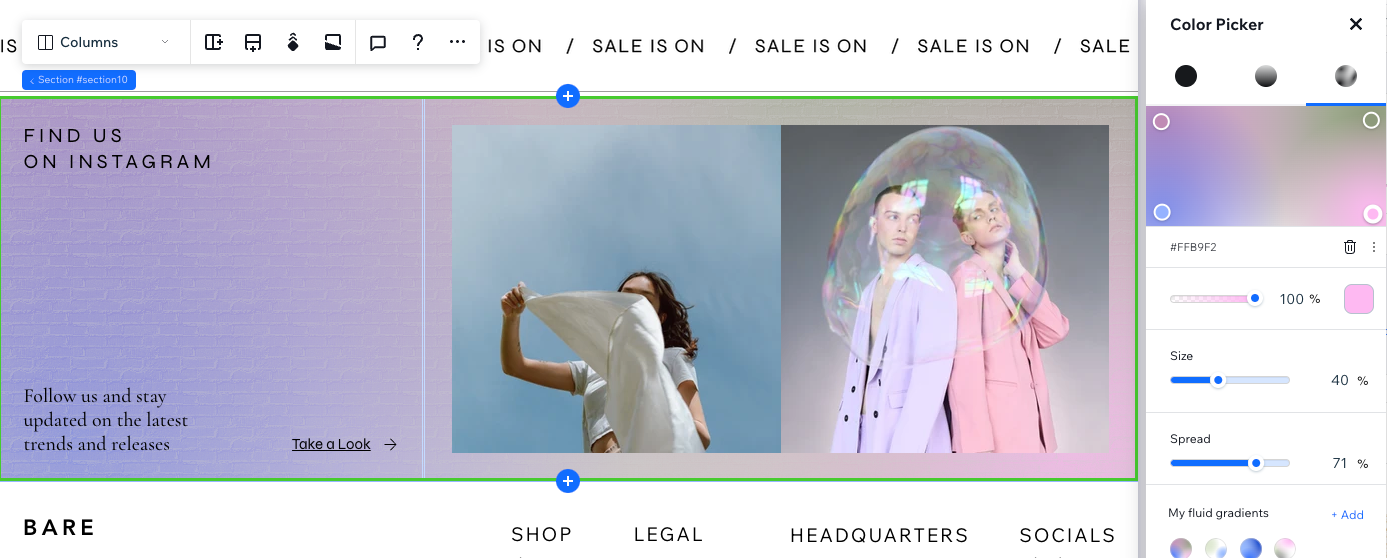
Para agregar un fondo de degradado a una sección:
- Selecciona la sección correspondiente.
- Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor.

- Haz clic en el cuadro de color debajo de Diseño.
- Según tus preferencias, haz clic a continuación para aprender a crear cada tipo de degradado:
Agregar un degradado lineal, radial o cónico
Agregar un degradado fluido

Agregar una imagen al fondo de la sección
Agrega una imagen al fondo de la sección desde el lienzo o desde el panel Inspector profesional. Puedes usar tus propias imágenes que hayas subido, elegir una imagen gratuita de Wix/Unsplash o comprar una imagen de Shutterstock. Una vez que hayas agregado una imagen, puedes ajustar el punto focal para que siempre se muestre la parte que quieras.
Consejo:
Puedes agregar una superposición de color o de degradado en la parte superior de la imagen. Haz clic en el cuadro de color para seleccionar un color o un degradado, luego arrastra el control deslizante para ajustar la opacidad de esta capa.
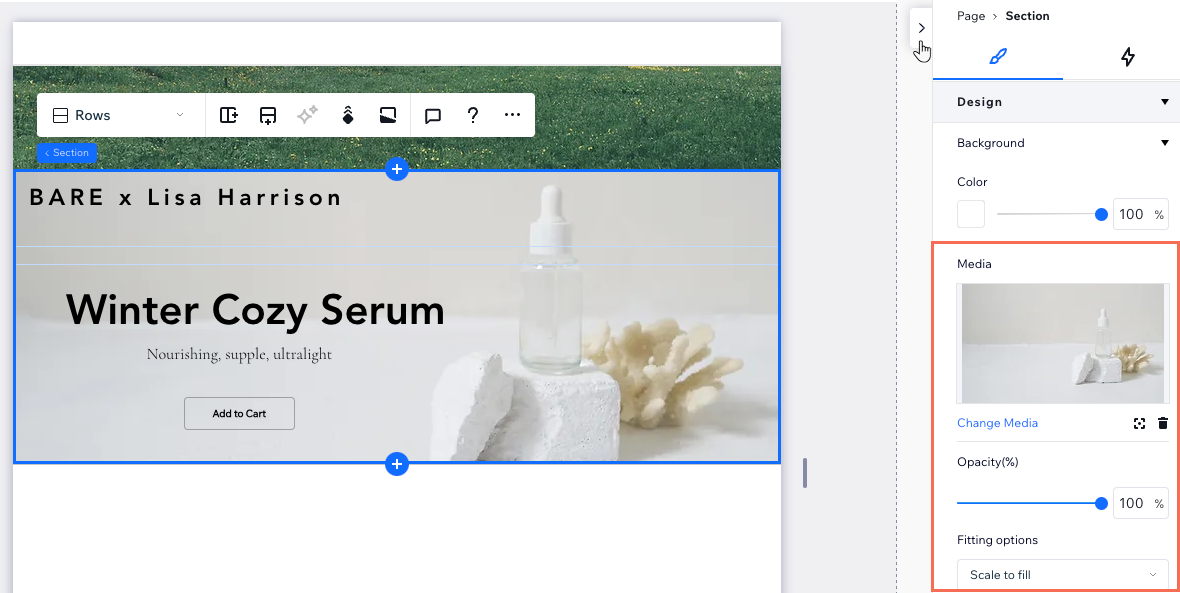
Para agregar un fondo de imagen a una sección de la página:
- Abre la página correspondiente en el editor.
- Elige qué hacer a continuación:
Aplicar el fondo de la imagen directamente en el lienzo
Aplicar un fondo de imagen desde el panel Inspector profesional
Personalizar una imagen de fondo existente

¿Actualizaste un sitio del Editor X al Editor de Wix Studio?
Si has aplicado un efecto de parallax a una imagen de fondo, se mantiene igual en Wix Studio, a menos que elimines el efecto o reemplaces la imagen.
En el Editor de Wix Studio, puedes agregar un efecto de parallax a una imagen de cualquiera de las siguientes maneras:
- Establece la imagen como fondo de la sección y luego aplica un efecto de desplazamiento del fondo a la sección.
- Agrega la imagen a la sección y luego aplica una animación de desplazamiento de parallax en la imagen. Asegúrate de no aplicar ninguna otra animación a la imagen.
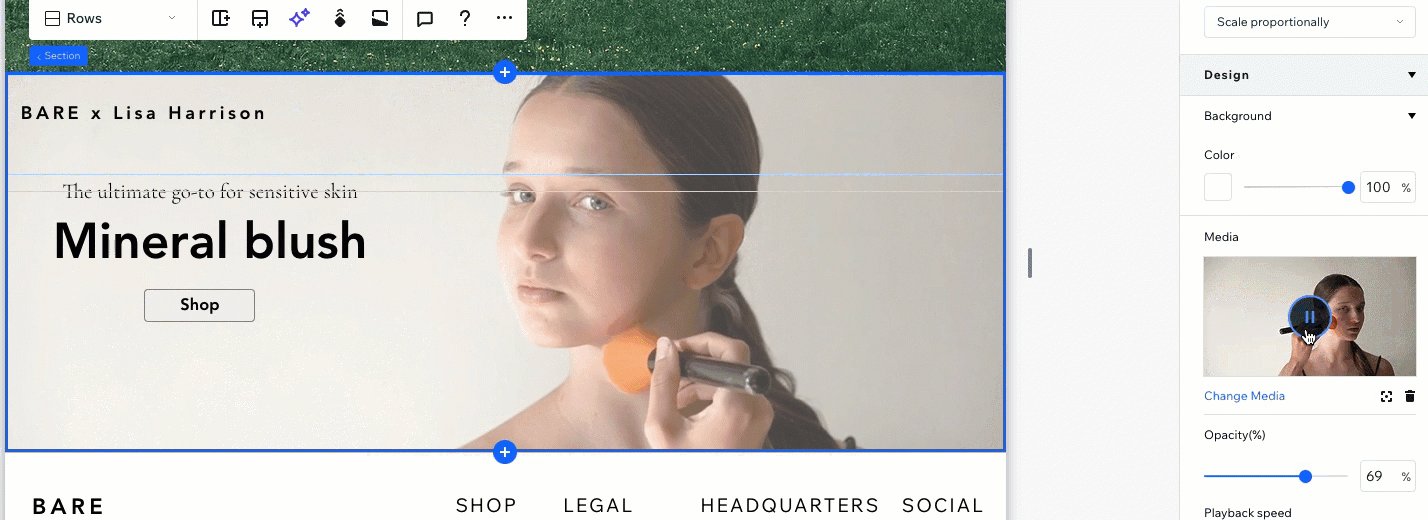
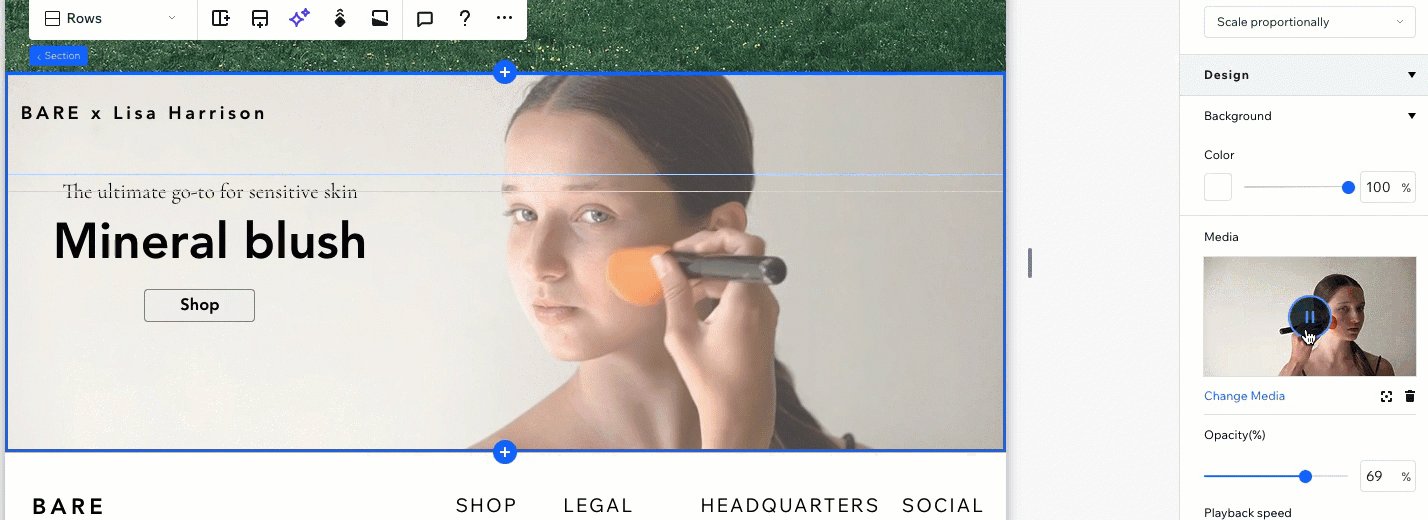
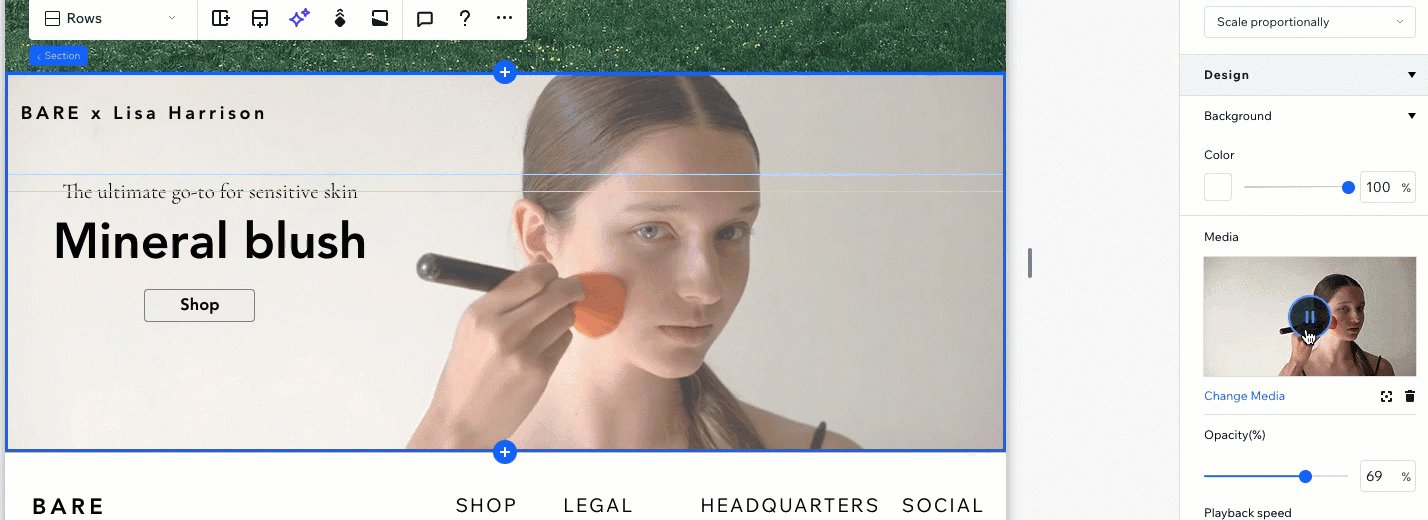
Agregar un video al fondo de la sección
Agrega un fondo de video para dar una sensación de movimiento a tu sección. Puedes elegir el punto de foco del video, cambiar la velocidad de reproducción y decidir si se reproduce en modo de repetición en bucle.
Tenemos una amplia biblioteca de videos gratuitos que puedes utilizar como fondo, pero también puedes usar tus propios archivos o comprar un video en Shutterstock.
Consejo:
Puedes agregar una superposición de color o de degradado en la parte superior del fondo del video. Haz clic en el cuadro de color para seleccionar un color o un degradado, luego arrastra el control deslizante para ajustar la opacidad de esta capa.
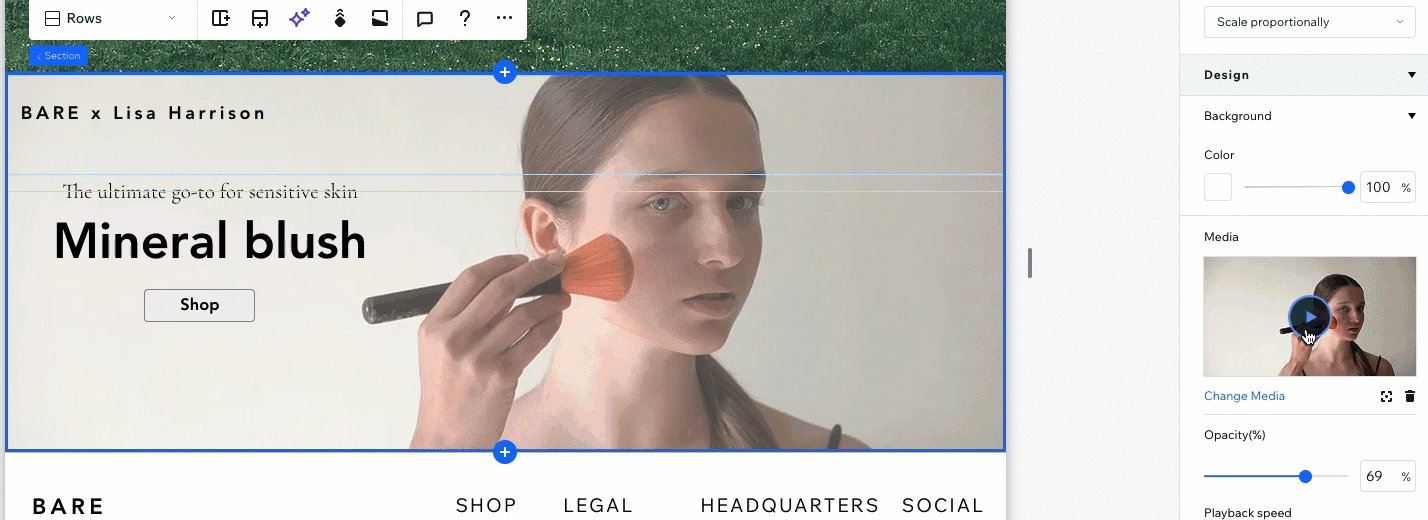
Para agregar un fondo de video a una sección de la página:
- Selecciona la sección correspondiente.
- Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor.

- Haz clic en + Agregar imagen o video debajo de Multimedia.
- (En el Administrador de multimedia) Elige qué hacer a continuación:
- Selecciona o sube tu propio video.
- Hacer clic en la pestaña Multimedia de Wix/Unsplash para usar uno de nuestros videos gratuitos.
- Haz clic en la pestaña Shutterstock para comprar un video de Shutterstock.
- Haz clic en Cambiar fondo.
- (Opcional) Personaliza el fondo del video en el panel Inspector profesional:
- Punto focal: haz clic en el icono Punto focal
 para seleccionar el área del video que siempre debe estar visible, incluso cuando se cambia el tamaño de la pantalla.
para seleccionar el área del video que siempre debe estar visible, incluso cuando se cambia el tamaño de la pantalla. - Opacidad: arrastra el control deslizante para cambiar la visibilidad del video.
- Velocidad de reproducción: haz clic en el menú desplegable para seleccionar la velocidad (por ejemplo, Normal, 0,25x, 1,25x).
- Reproducir en bucle: haz clic en la palanca para cambiar la forma en que se reproduce el video:
- Activada: el video se reproduce en un bucle infinito en segundo plano.
- Desactivada: el video solo se reproduce una vez para los visitantes y luego se detiene.
- Punto focal: haz clic en el icono Punto focal
¿Quieres verlo online?
Haz clic en el botón Reproducir en el video para saber cómo se ve directamente en el lienzo.

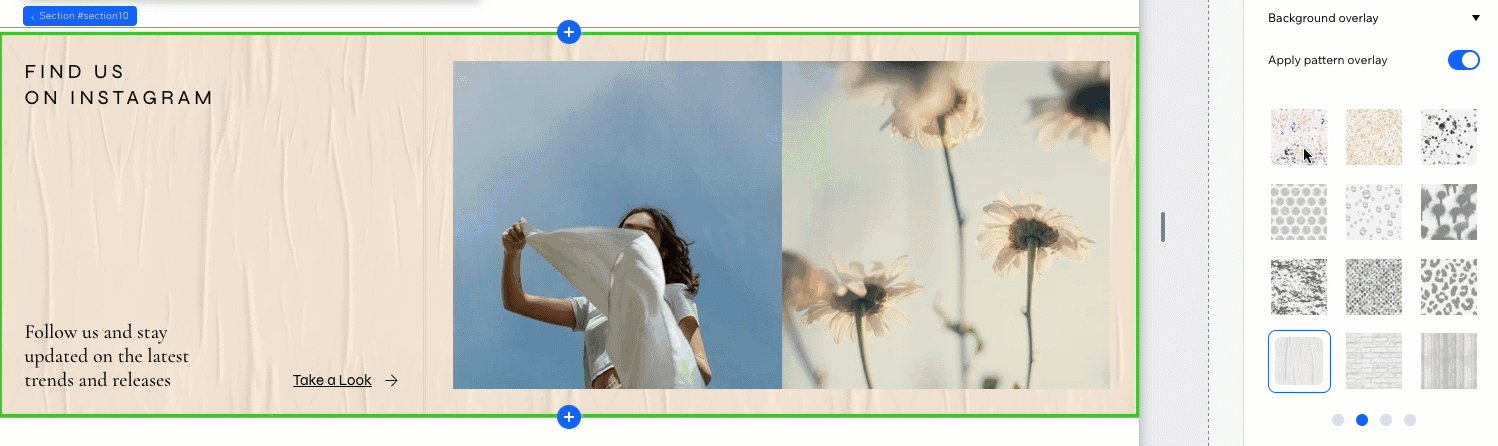
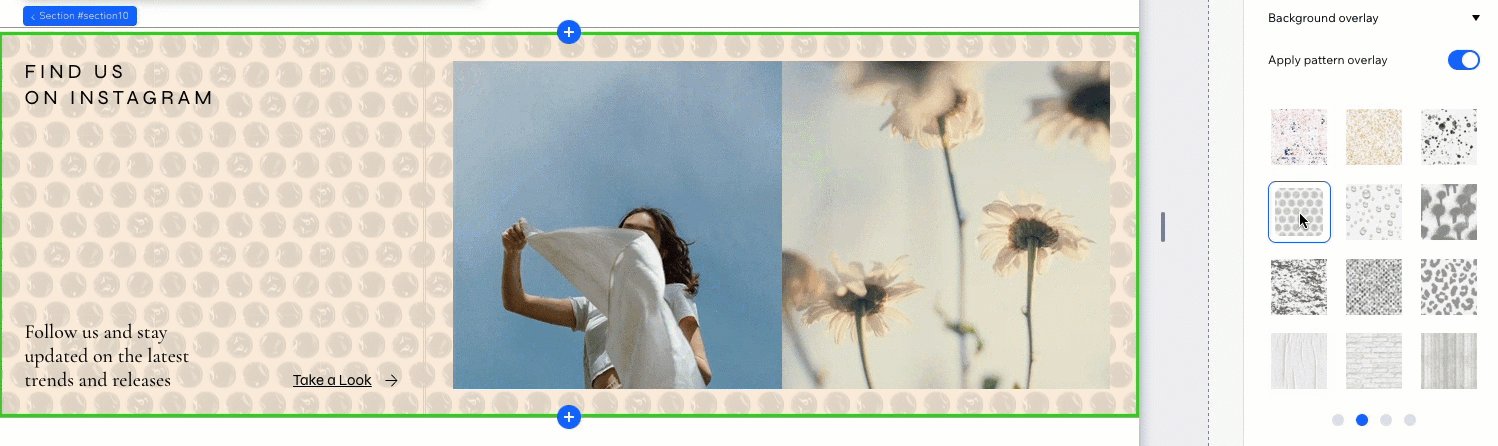
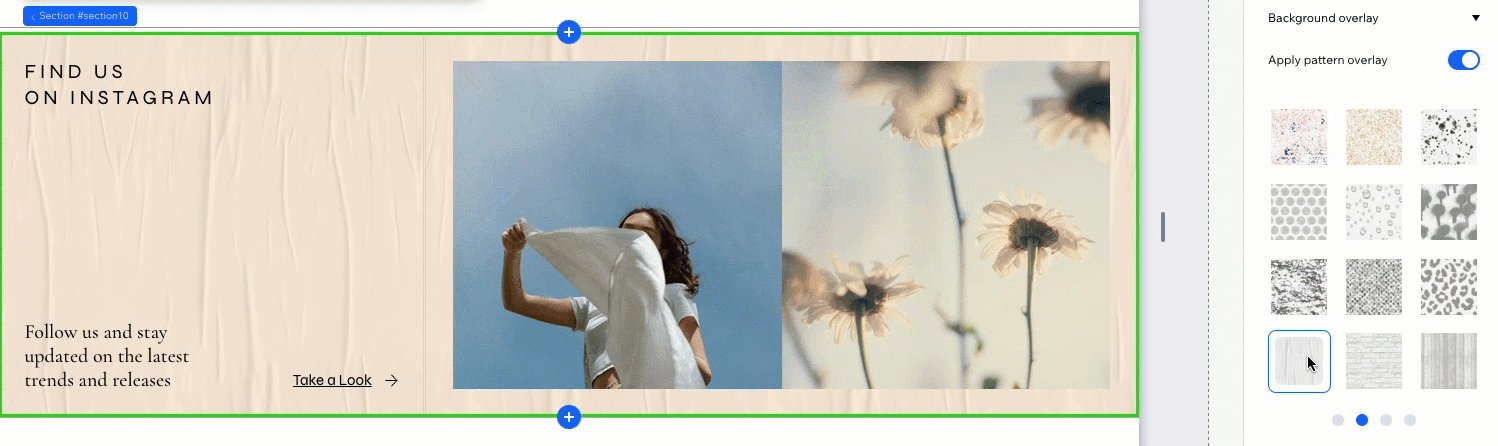
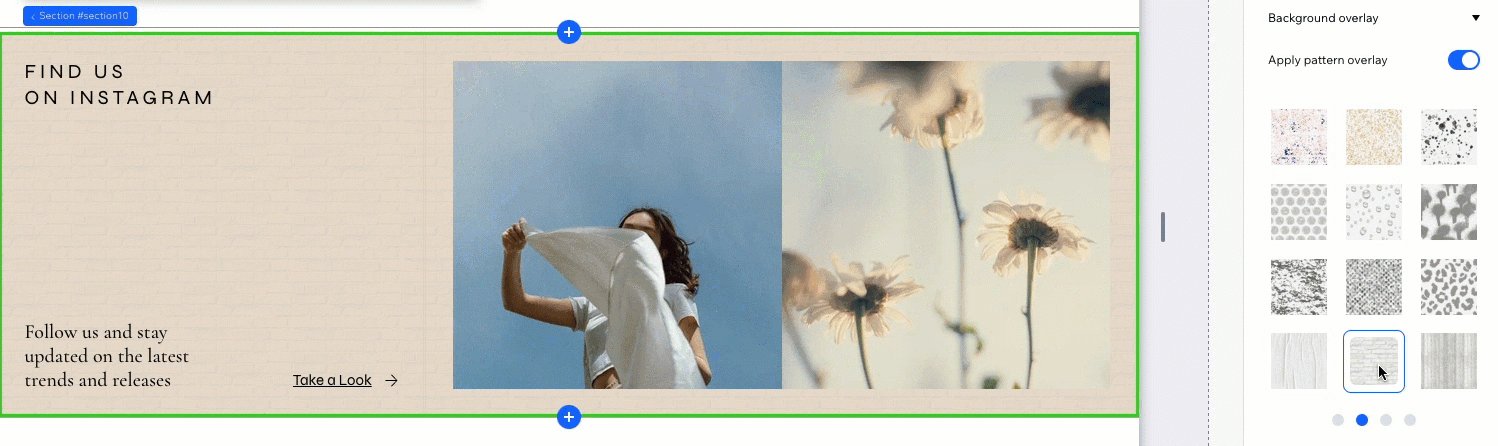
Agregar una superposición de texturas al fondo de la sección
Aplica una textura interesante sobre el fondo de la sección. Tenemos diversas texturas para elegir, en diferentes colores y tamaños. Navega por la lista y haz clic en las texturas que te gusten para ver cómo se mezclan con el fondo.
Para agregar una superposición de texturas al fondo de la sección:
- Selecciona la sección correspondiente.
- Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor.

- Activa la palanca Aplicar superposición de texturas en Superposición de fondo.
- Explora las texturas disponibles. Haz clic en una textura para agregarla como superposición y ver cómo se ajusta al fondo.

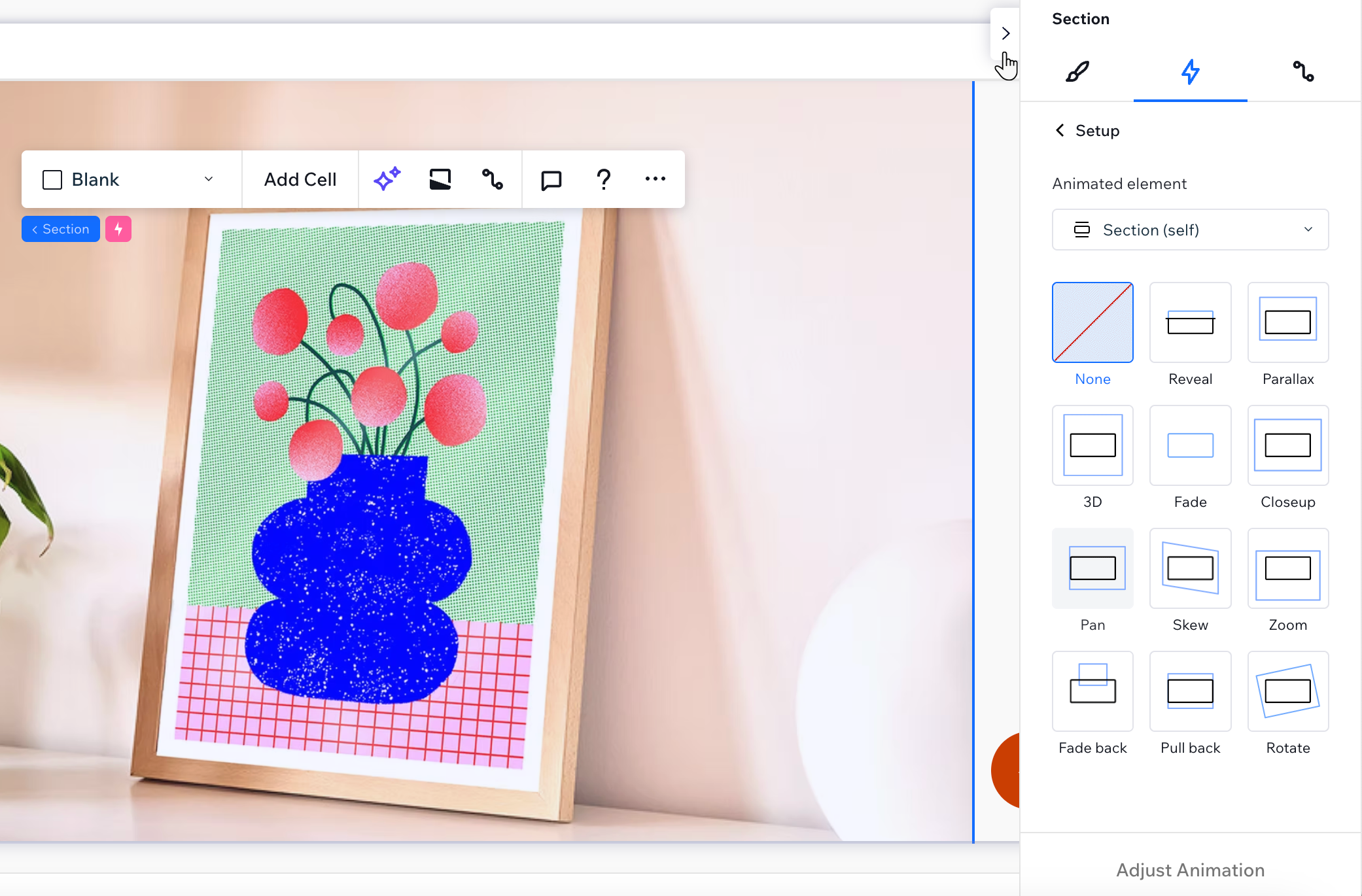
Agregar un efecto de desplazamiento al fondo de la sección
Los efectos de desplazamiento de fondo agregan una sensación de movimiento a medida que los visitantes se desplazan hacia arriba y hacia abajo en el sitio de tu cliente. Hay cientos de efectos para elegir (por ejemplo, Parallax, 3D, Zoom), los cuales pueden hacer que el contenido de tu cliente se destaque.
Nota:
Los efectos de desplazamiento disponibles dependen del tipo de fondo que hayas elegido para la sección (es decir, color, imagen, etc.)
Para agregar un efecto de desplazamiento de fondo:
- Selecciona la sección correspondiente.
- Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor.

- Haz clic en la pestaña Animaciones y efectos
 .
. - Haz clic en + Agregar debajo de Desplazarse.
- Elige el efecto deseado de la lista.
- (Opcional) Haz clic en Ajustar animación en la parte inferior para modificar los ajustes del efecto.



 .
. .
. .
.
 .
.
 a la izquierda del editor.
a la izquierda del editor.

 para elegir un efecto de desplazamiento (por ejemplo, parallax).
para elegir un efecto de desplazamiento (por ejemplo, parallax).