Editor de Wix Studio: agregar y personalizar un megamenú
5 min
En este artículo
- Agregar y configurar un contenedor para el megamenú
- Crear un menú desplegable
- Ajustar el estilo del contenedor del megamenú
- Diseñar el megamenú
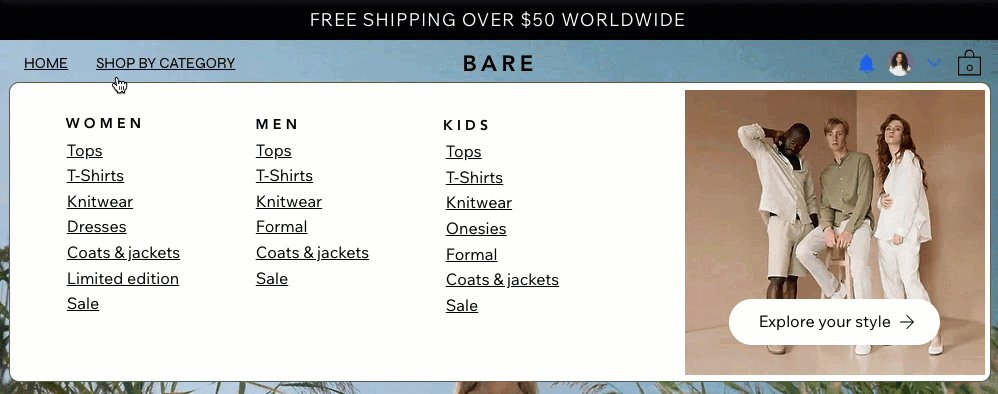
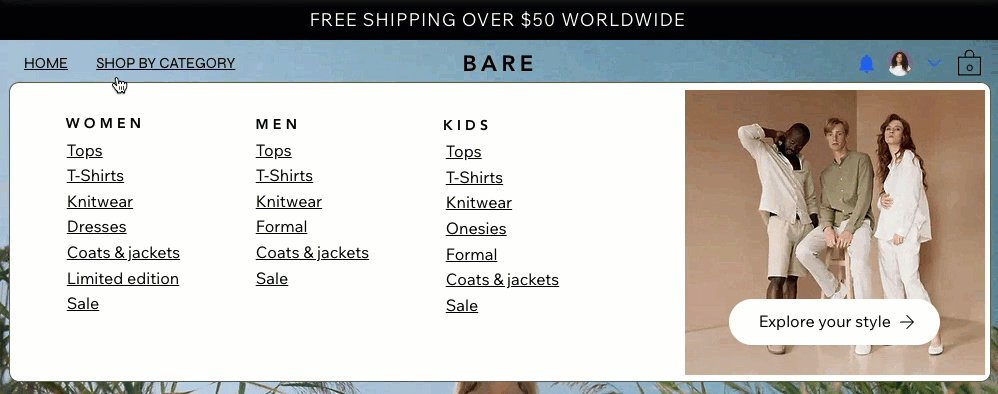
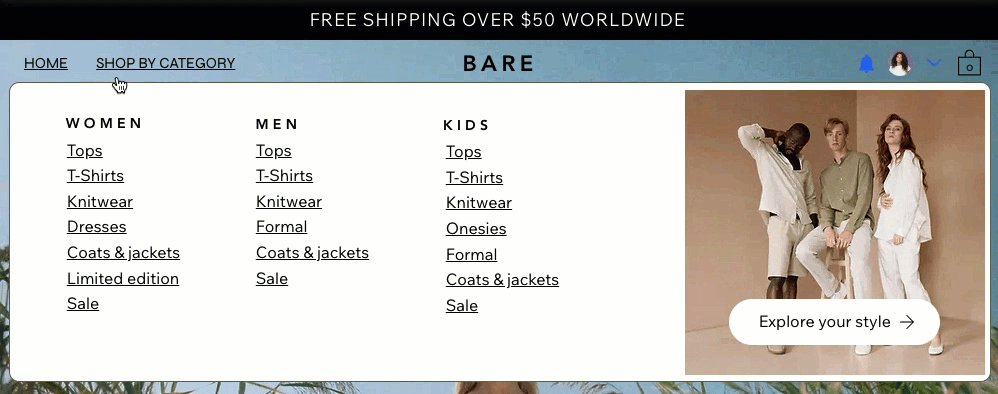
Los megamenús son contenedores que puedes agregar a un menú horizontal. Cuando los visitantes pasan el cursor sobre el ítem correspondiente del menú, se abre el contenedor. Diseña el contenedor desde cero y decide para qué quieres usarlo: navegación a varios niveles, mostrar productos destacados o cualquier otro propósito.

Este artículo hace referencia al elemento de menú anterior en el Editor de Wix Studio. En la nueva experiencia de menús, los megamenús se denominan menús desplegables. Para conocer los pasos sobre cómo administrar la nueva experiencia de menús, haz clic aquí.
Agregar y configurar un contenedor para el megamenú
Agrega el contenedor del megamenú como un ítem a un menú existente y asígnale el nombre que quieras. Recomendamos usar un título que refleje el contenido previsto, como "Servicios" o "Nuestra historia".
Una vez que hayas agregado y nombrado tu contenedor, agrégale elementos como botones, formas y texto para crear el contenido que deseas.
Debes saber lo siguiente:
Solo es posible agregar un contenedor de megamenú a un menú horizontal. Los contenedores de megamenú no son compatibles con los menús verticales, los menús de anclas ni los menús tipo hamburguesa.
Para agregar un megamenú:
- Selecciona el menú horizontal correspondiente en el editor.
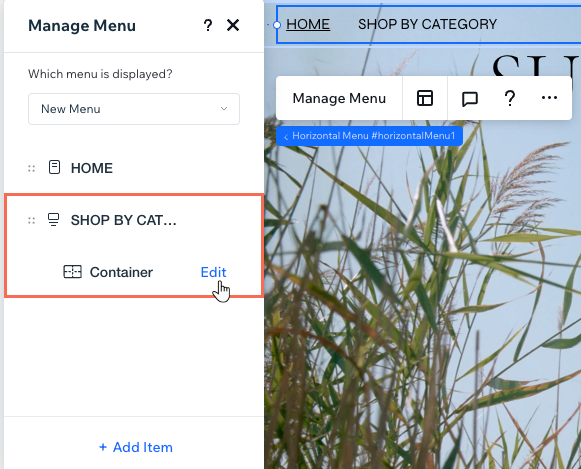
- Haz clic en Administrar menú.
- Haz clic en + Agregar ítem en la parte inferior del panel.
- Selecciona Megamenú.
- Ingresa un título para el megamenú.
Consejo: Este es el título sobre el que pasan el cursor los visitantes para ver el megamenú. - Haz clic en Listo.
- Agrega contenido al megamenú:
- (En el panel Administrar menú) Haz clic en Editar junto a Contenedor.
- Agrega los elementos que necesites al contenedor.

¿Quieres enlazar a páginas del sitio desde el megamenú?
Los elementos que enlazan a páginas del sitio no son accesibles cuando se colocan en un contenedor de megamenú. Por lo tanto, recomendamos seguir los pasos de la siguiente sección para agregar la página como un elemento de menú desplegable. Más información sobre la accesibilidad web.
Crear un menú desplegable
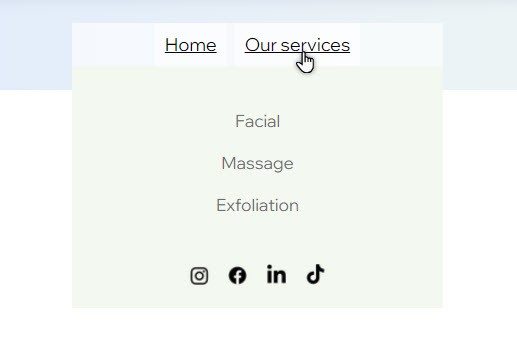
Usa un megamenú para organizar ítems específicos en un sitio al crear un menú desplegable. Cuando los visitantes hacen clic en el megamenú, el menú desplegable y sus elementos aparecen en el contenedor.

Cosas que debes saber:
Los ítems del menú desplegable se agregan y se administran desde el mismo panel que el menú principal, por lo que es aún más fácil configurar la navegación por el sitio.
Para crear un menú desplegable:
- Selecciona el menú horizontal correspondiente en el editor.
- Haz clic en Administrar menú.
- (Si el ítem no se ha agregado al menú horizontal) Haz clic en Agregar ítem y configura el ítem del menú que deseas.
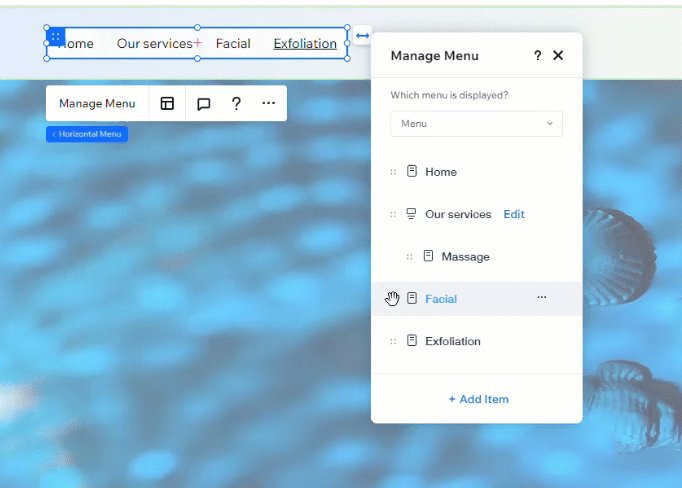
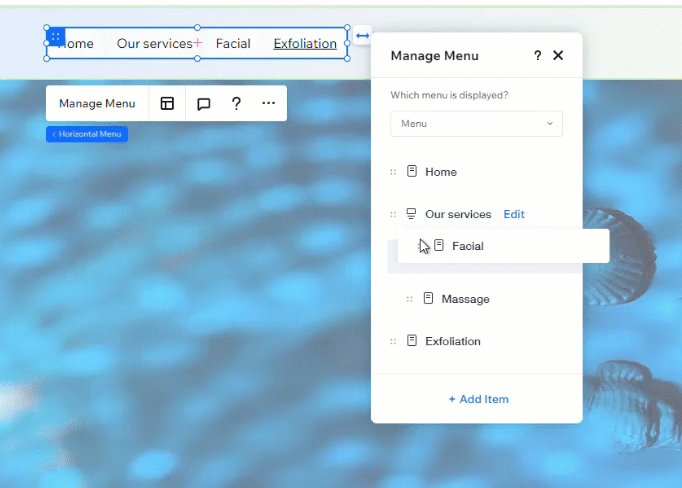
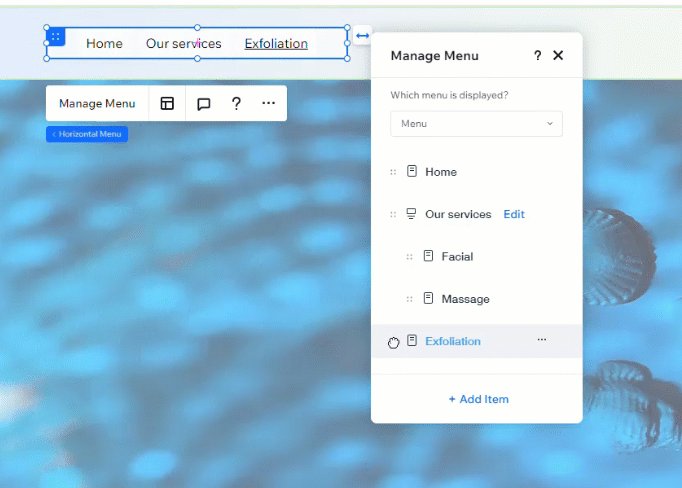
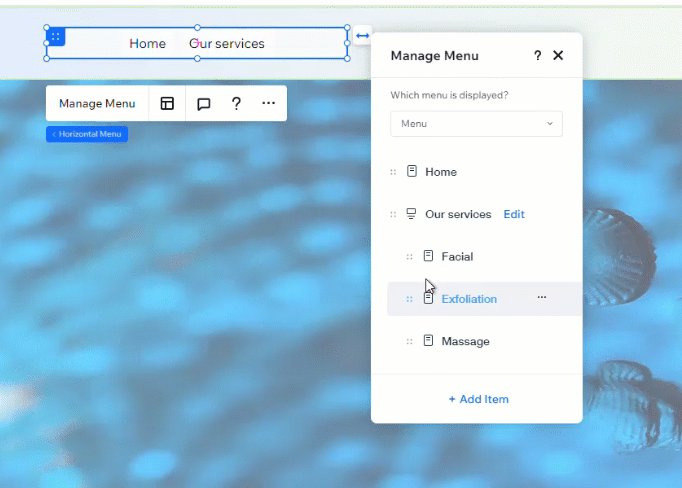
- Anida los ítems del menú correspondientes debajo del megamenú:
- Selecciona el ítem en el panel Administrar menú.
- Arrastra y suelta el ítem debajo del megamenú.

¿Quieres administrar los ítems del menú desplegable?
Usa el panel Administrar menú para reordenar, renombrar y eliminar elementos en un menú desplegable.
Ajustar el estilo del contenedor del megamenú
Después de agregar los elementos que deseas al megamenú, cambia el estilo para que coincida con la estructura de tu página. Puedes ajustar el espaciado y decidir cuánto se estira el contenedor.
Para cambiar el estilo:
- Selecciona el menú correspondiente en el editor.
- Haz clic en el icono Estilo
 .
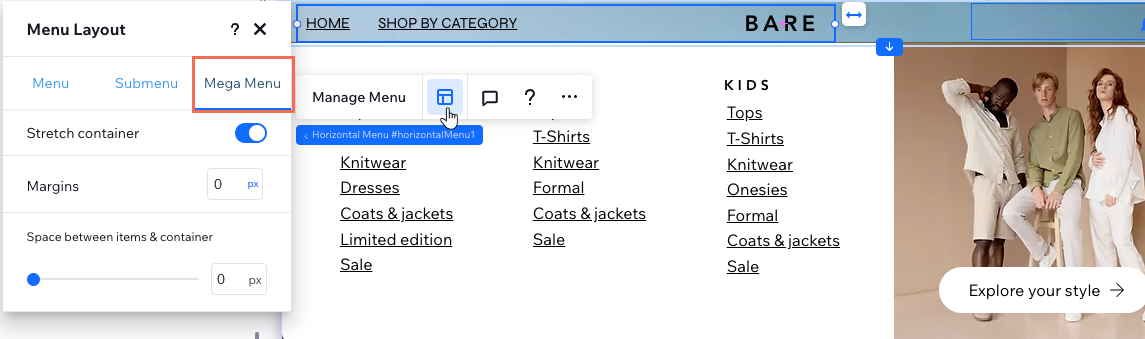
. - Haz clic en Megamenú.
- Usa las opciones para ajustar el estilo:
- Estirar contenedor: decide si el contenedor se estira o no al ancho total de la pantalla del visitante. Cuando la palanca está desactivada, puedes establecer el ancho deseado en el lienzo o en el panel Inspector profesional.
- Márgenes: agrega espacio (en px o %) entre el contenedor del megamenú y los bordes de la pantalla.
- Espacio entre ítems y contenedor: haz que el espacio entre el menú y el contenedor del megamenú sea más grande o más pequeño arrastrando el control deslizante.

Diseñar el megamenú
Una vez que hayas ajustado el estilo del contenedor, diseña los bordes, el fondo y más. Para mantener un aspecto uniforme, los cambios que realices en el megamenú también se aplican a cualquier submenú que hayas agregado.
Para personalizar el diseño del contenedor:
- Selecciona el menú correspondiente en el editor.
- Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor.

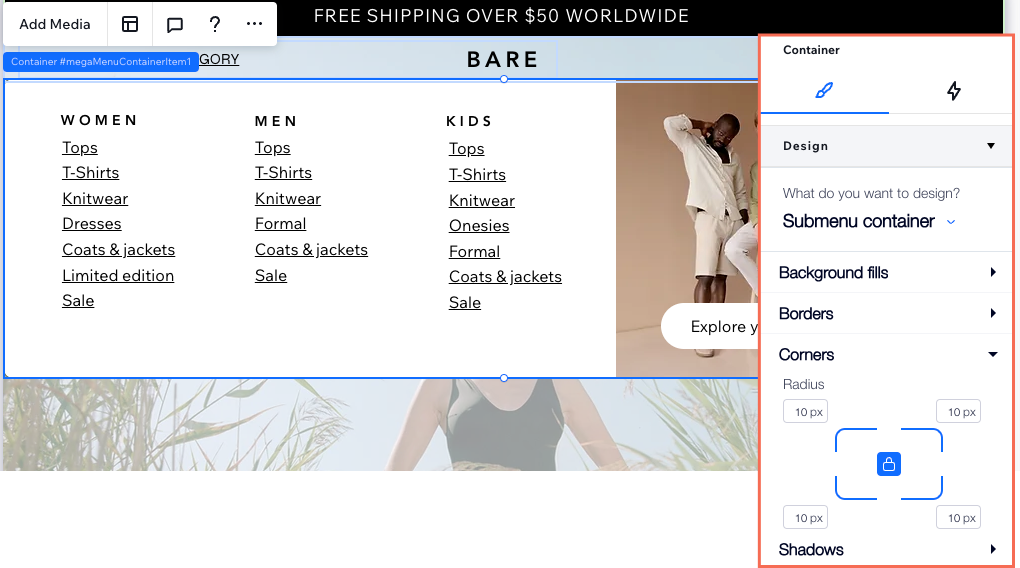
- Selecciona Contenedor de submenú en el menú desplegable ¿Qué quieres diseñar?
- Usa las opciones disponibles para diseñar el contenedor:
- Relleno de fondo: establece un color, un degradado o un fondo de imagen para el contenedor. Puedes agregar varias capas de fondo con diferentes niveles de opacidad.
- Bordes: agrega y diseña los bordes del contenedor.
- Esquinas: haz que las esquinas del contenedor sean más redondeadas o más angulosas.
- Sombreado: agrega una sombra detrás del contenedor para obtener un efecto 3D.