Editor de Wix Studio: agregar y personalizar las rutas de navegación
6 min
En este artículo
- Agregar y configurar rutas de navegación
- Actualizar las páginas primarias
- Ajustar el estilo de las rutas de navegación
- Ajustar el diseño de las rutas de navegación
Mejora la navegación en el sitio de tu cliente agregando un elemento de rutas de navegación. Al ofrecer un camino claro de regreso a las páginas primarias y a la página de inicio, las rutas de navegación animan a los visitantes a permanecer más tiempo y explorar el sitio.

Agregar y configurar rutas de navegación
Agrega rutas de navegación para proporcionar a los visitantes una visualización clara de la jerarquía del sitio. Si agregas el elemento de rutas de navegación al encabezado global, las rutas aparecerán en todas las páginas del sitio.
También puedes agregar rutas de navegación a una página específica del sitio colocando el elemento en el cuerpo de la página.
¿Estás usando páginas dinámicas?
En la actualidad, no es posible agregar rutas de navegación a una página dinámica.
Para agregar y configurar el elemento de rutas de navegación:
- Ve a tu editor.
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Menú y búsqueda.
- Haz clic en Rutas de navegación.
- Arrastra a la página el diseño que te guste.
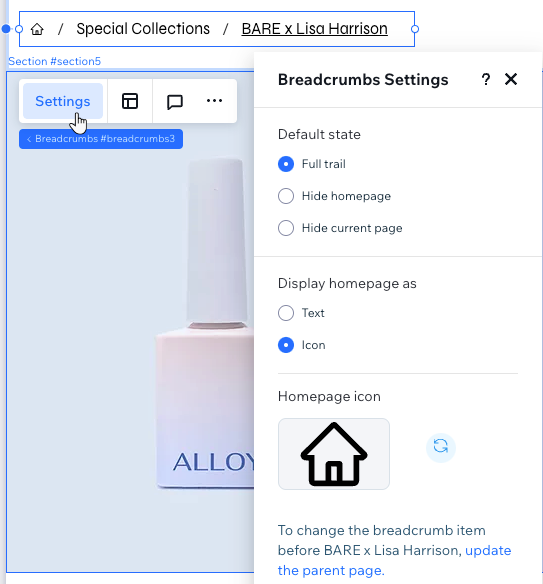
- Haz clic en Ajustes.
- Decide qué quieres mostrar en la ruta de navegación:
- Estado predeterminado: elige qué elementos aparecen en la ruta de navegación:
- Ruta completa: muestra tanto la página de inicio como la página actual. Si un visitante va a una subpágina, también se muestra la página principal.
- Ocultar página de inicio: oculta la página de inicio en la ruta de navegación.
- Ocultar página actual: oculta en la ruta de navegación la página en la que se encuentra el visitante.
- Mostrar página de inicio como: elige cómo quieres que aparezca la página de inicio en la ruta:
- Texto: el nombre de la página de inicio aparece en las rutas de navegación.
- Icono: en las rutas de navegación aparece un icono que representa la página de inicio. Haz clic en el icono debajo de Icono de la página de inicio para elegir un icono de Wix o subir tu propio arte vectorial.
- Estado predeterminado: elige qué elementos aparecen en la ruta de navegación:
Trabajar con breakpoints:
Las selecciones que realices en el panel Ajustes de la ruta de navegación se aplican a todos los breakpoints.

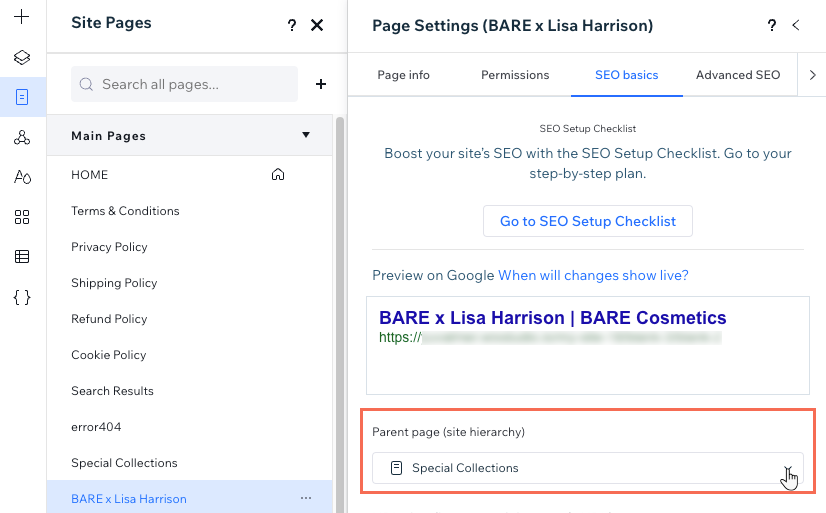
Actualizar las páginas primarias
El elemento de rutas de navegación muestra la posición de la página actual en la jerarquía del sitio. Para organizar mejor el sitio y por motivos de SEO, puedes crear una jerarquía de páginas primarias (es decir, páginas de nivel superior) con páginas secundarias anidadas debajo.

Para seleccionar un nuevo elemento primario para la página en la que estás trabajando (cambio de elemento), dirígete al panel Ajustes de la página.
Nota:
No es posible cambiar la parentalidad de la página de inicio, ni la de las las páginas relacionadas con las apps de Wix (por ejemplo, páginas de Wix Stores).
Para reparentar una página:
- Ve a tu editor.
- Haz clic en Páginas
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en el icono Más acciones
 en la página que deseas volver a vincular.
en la página que deseas volver a vincular. - Haz clic en SEO básico.
- Selecciona el nuevo elemento primario para esta página en Página primaria (jerarquía del sitio).

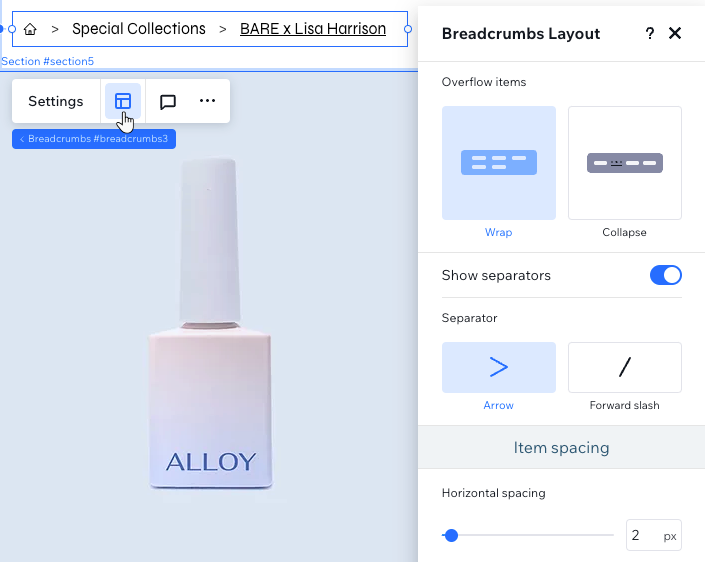
Ajustar el estilo de las rutas de navegación
Desde controlar los ítems con desbordamiento hasta ajustar el espaciado vertical y horizontal, tienes toda la flexibilidad que necesitas para adaptar el estilo de las rutas de navegación al sitio de tu cliente. Además, puedes elegir la alineación y la dirección de los ítems para lograr una apariencia refinada.
Para ajustar el estilo de las rutas de navegación:
- Ve a tu editor.
- Selecciona el elemento rutas de navegación.
- Haz clic en el icono Estilo
 .
. - Ajusta el estilo con las opciones disponibles:
- Ítems con desbordamiento: selecciona cómo mostrar los ítems que no caben en la ruta en pantallas más pequeñas:
- Ajustar: si los ítems no caben, se crea otra línea en la ruta de navegación.
- Contraer: los ítems se muestran en una sola línea. Si no caben, se muestran puntos suspensivos.
- Mostrar separadores: habilita la palanca para mostrar separadores entre los ítems de la ruta y luego elige el icono que deseas usar: Flecha o Barra inclinada.
- Espaciado vertical: arrastra el control deslizante para cambiar el espaciado por encima y por debajo de los ítems.
- Espaciado horizontal: arrastra el control deslizante para cambiar el espacio entre los ítems.
- Alineación de ítems: alinea los ítems a la izquierda, al centro o a la derecha.
- Dirección de ítems: elige la dirección en la que aparecen los elementos: de Izquierda a derecha o de Derecha a izquierda.
- Ítems con desbordamiento: selecciona cómo mostrar los ítems que no caben en la ruta en pantallas más pequeñas:
Trabajar con breakpoints:
Las selecciones en el panel Estilo de las rutas de navegación se aplican a todos los breakpoints.

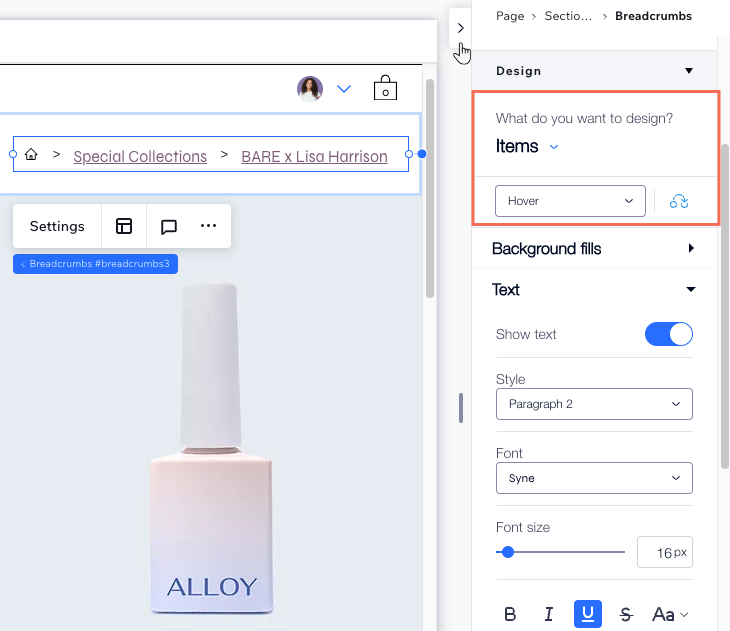
Ajustar el diseño de las rutas de navegación
Ajusta la apariencia del elemento rutas de navegación desde el panel Inspector profesional. Ya sea que estés ajustando el fondo, los separadores o los elementos en sí, tienes el control total sobre el diseño. Alterna fácilmente entre los diferentes estados, como Normal, Efecto cursor o Página actual.
Para ajustar el diseño de las rutas de navegación:
- Ve a tu editor.
- Selecciona el elemento rutas de navegación.
- Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor. - Elige la parte que deseas diseñar: Fondo, Separadores o Ítems.
- Selecciona el estado correspondiente en el menú desplegable: Normal, Efecto cursor o Página actual.
- Usa las opciones disponibles para diseñar las rutas de navegación.
Trabajar con breakpoints:
Puedes diseñar las rutas de navegación por breakpoint para que el elemento se vea de manera óptima en todas las pantallas.