Editor de Wix: novedades del editor
3 min
En este artículo
- El panel de Diseño del sitio
- Agregar degradados a los elementos
- El panel Agregar elementos
- El panel de Capas
Siempre nos esforzamos por ofrecerte las mejores y más avanzadas funciones para crear tu sitio, manteniendo el proceso lo más fácil posible. En los últimos meses, hemos actualizado el editor para mejorar tu experiencia y ayudarte a crear un sitio único y funcional.
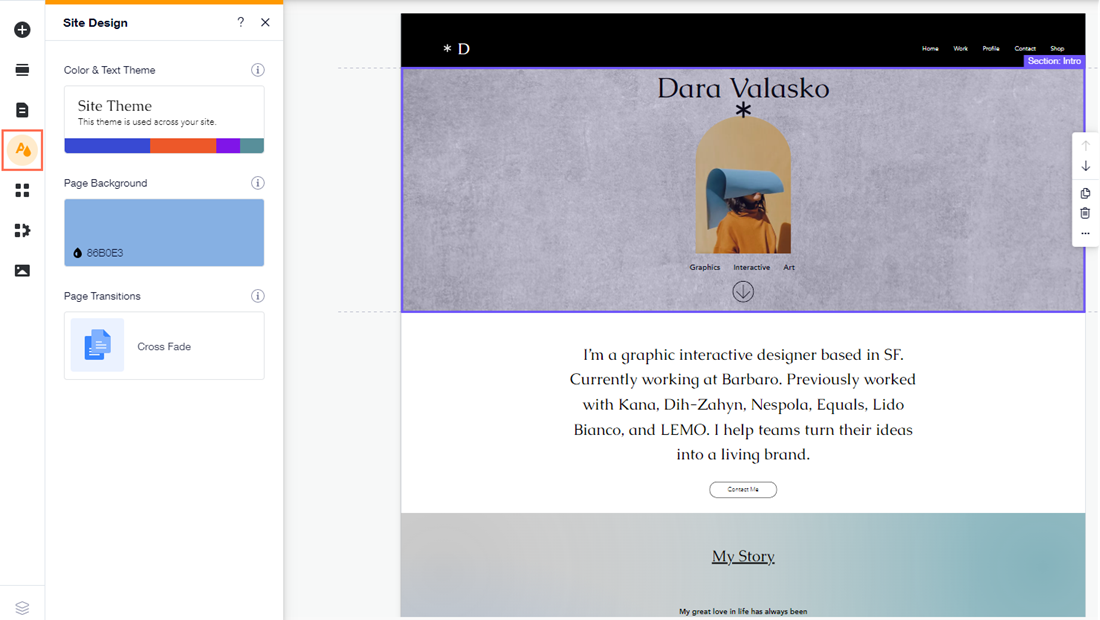
El panel de Diseño del sitio
Hemos cambiado el Administrador de temas en el menú de la izquierda del editor a Diseño del sitio.
El panel aún incluye tus temas de texto y color, pero también encontrarás opciones adicionales relacionadas con el diseño general de tu sitio:
- Color y tema del texto: elige un tema para tu sitio y personaliza los colores y el texto para personalizar tus páginas y que coincidan con la estética de tu marca.
- Fondo de página: selecciona un fondo para la página en la que te encuentras actualmente. Puedes elegir un color, una imagen o un video y ajustar la configuración para que se adapte a tus necesidades.
- Transiciones de página: elige cómo hacer la transición de tus páginas cuando tus visitantes navegan entre ellas. Hay cuatro opciones disponibles, y puedes obtener una vista previa de cómo se verán en tu sitio online haciendo clic en ellas en el panel.

¿Quieres empezar?
Haz clic en Diseño del sitio  a la izquierda del editor para comenzar a personalizar el aspecto de tu sitio. Más información sobre el panel
a la izquierda del editor para comenzar a personalizar el aspecto de tu sitio. Más información sobre el panel
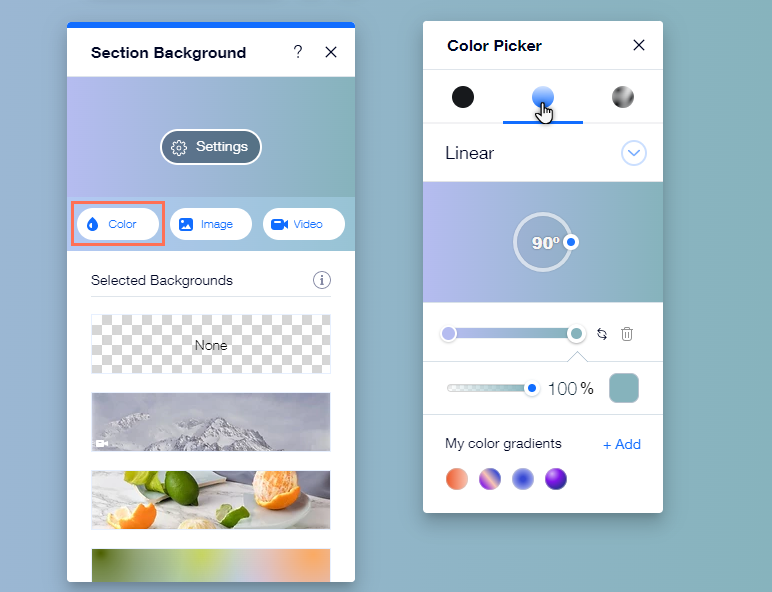
Agregar degradados a los elementos
Hemos actualizado el selector de color para que incluya degradados como opción para algunos fondos de elementos. Hay tres tipos de degradados disponibles: lineal, radial y fluido. Con los degradados, puedes elegir los colores y ajustar su tamaño y ángulo para crear algo verdaderamente único para tu sitio.

¿Quieres empezar?
Abre el Selector de color en el elemento correspondiente y selecciona Degradado o Degradado fluido en la parte superior del panel.
Nota:
Actualmente solo puedes agregar fondos degradados a los siguientes elementos:
- Franjas y columnas
- Secciones
- Diapositivas
- Repetidores
- Menús móviles
- Ventanas emergentes
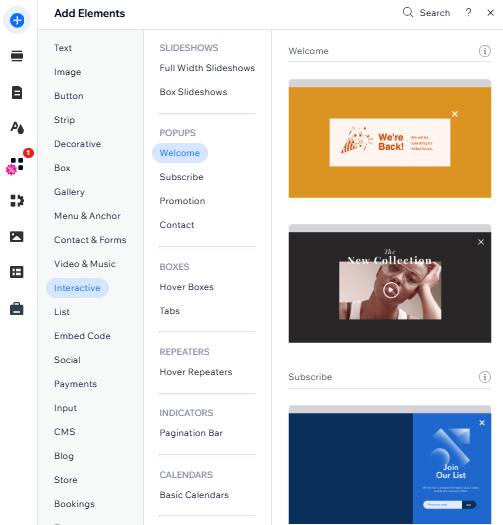
El panel Agregar elementos
Para mantener nuestros elementos actualizados y proporcionar una variedad de diseños, ocasionalmente actualizamos los ajustes preestablecidos que se muestran en tu panel Agregar elementos. Recientemente lo hemos actualizado para incluir nuevas opciones de diseño para elementos como cajas con efecto cursor, franjas y presentaciones de diapositivas.

Además de los ajustes preestablecidos, también hemos agregado opciones adicionales para los elementos de tu sitio. Por ejemplo, ahora puedes aplicar interacciones al pasar el cursor a los repetidores y agregar botones de imagen llamativos a tus páginas.
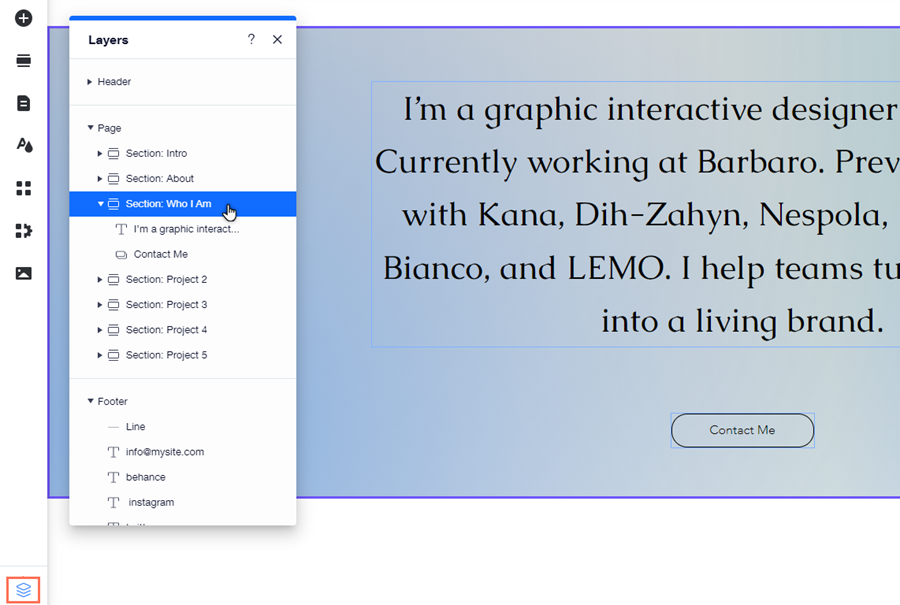
El panel de Capas
Hemos hecho que sea más fácil que nunca administrar los elementos de tu página. Si bien aún es posible abrir el panel de Capas a través de las herramientas del editor, puedes acceder a él más rápido haciendo clic en el icono Capas  en la parte inferior izquierda del editor.
en la parte inferior izquierda del editor.
 en la parte inferior izquierda del editor.
en la parte inferior izquierda del editor.Usa el panel Capas para localizar elementos en la página si están ocultos o detrás de otros elementos. Si habilitaste el Modo desarrollador de Velo en tu sitio, también puedes usar el panel para ocultar o enfocarte en elementos temporalmente.