Editor de Wix: usar el panel Capas
4 min
En este artículo
- Usar el panel Capas
- Trabajar con elementos en el modo avanzado
- Preguntas frecuentes
El panel Capas enumera claramente todos los elementos de tu página. Según el estilo de la página, el panel se divide en encabezado, página principal y pie de página. Por ende, puedes ver y seleccionar elementos para ajustarlos según sea necesario.
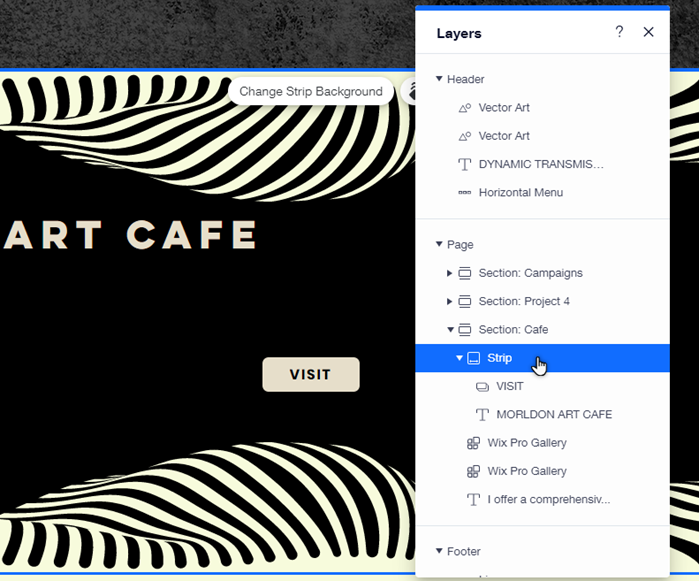
Usar el panel Capas
Usa el panel Capas para seleccionar y administrar elementos en tu sitio. Esta es una excelente manera de localizar elementos, así como de reorganizarlos para que se adapten a la estructura y la alineación de tu sitio.
Para usar el panel:
- Ve al editor.
- Haz clic en Capas
 en la parte inferior izquierda del editor.
en la parte inferior izquierda del editor. - Haz clic en Encabezado, Página o Pie de página para ver los elementos de esa área.
- Localiza el elemento correspondiente de la lista y haz clic en él.
- Elige qué quieres hacer con el elemento:
- Mover el elemento hacia adelante o atrás:
- Adelante: selecciona Ctrl + ↑ en el teclado para mover el elemento hacia adelante (Ctrl + Shift + ↑ si quieres ponerlo al frente).
- Atrás: selecciona Ctrl + ↓ en el teclado para mover el elemento hacia atrás (Ctrl + Shift + ↓ si quieres ponerlo detrás).
- Volver a centrar el elemento: si has movido un elemento fuera de la ventana de visualización del editor, no será visible en tu sitio online y puede causar problemas de desplazamiento. Lleva el elemento al centro de la pantalla para moverlo y administrarlo según sea necesario.
- Selecciona el elemento correspondiente en el panel.
- Pasa el cursor sobre el icono Información.
- Haz clic en Volver a centrar.
- Personalizar o ajustar el elemento: haz clic en el elemento dentro en el editor y usa las opciones disponibles para ajustar el contenido, el estilo y el diseño.
- Cambiar el orden de los elementos: haz clic en los elementos del panel y arrástralos para cambiar su orden. Esto sirve para garantizar que el orden en el panel coincida con el orden visual en tu sitio.
- Mover el elemento hacia adelante o atrás:

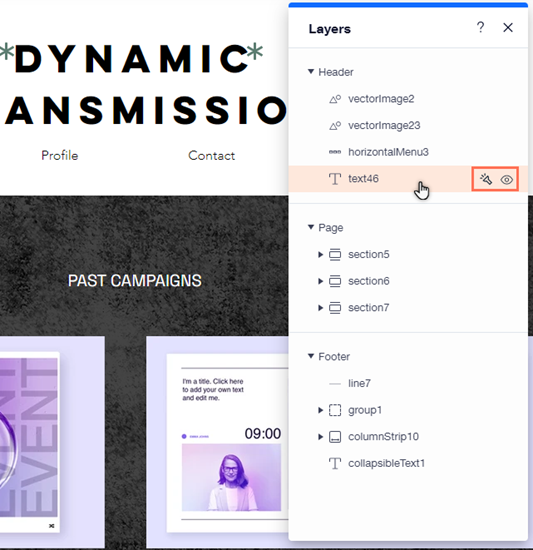
Trabajar con elementos en el modo avanzado
Con el panel Capas en Modo desarrollador, tienes aún más capacidades a la hora de editar tu sitio, para que puedas enfocarte en los elementos relevantes. Oculta temporalmente un elemento del editor o céntrate en un solo elemento ocultando el resto del contenido de la página.
¿Sabías lo siguiente?
El panel enumera los elementos de tu página según el ID que asignas en el panel de Propiedades, y los elementos agrupados se muestran debajo de su ID de grupo.
Para trabajar con el panel en modo desarrollador:
- Ve al editor.
- Haz clic en Herramientas
 en la barra superior.
en la barra superior. - Selecciona Capas.
- Haz clic en Encabezado, Página o Pie de página para ver los elementos de esa área.
- Localiza el elemento correspondiente de la lista y haz clic en él.
- Elige qué quieres hacer con el elemento:
- Ocultar un elemento temporalmente: pasa el cursor sobre el elemento en el panel Capas y haz clic en el icono Ocultar en el editor
 . Puedes volver a hacer clic en el icono para mostrar el elemento cuando sea necesario.
. Puedes volver a hacer clic en el icono para mostrar el elemento cuando sea necesario. - Enfocarte en un elemento: haz clic en el icono Foco
junto al elemento en el que deseas centrarte para ocultar todos los demás elementos de la página. Puedes desactivar el foco haciendo clic nuevamente en el icono.
- Ocultar un elemento temporalmente: pasa el cursor sobre el elemento en el panel Capas y haz clic en el icono Ocultar en el editor

¿Cuál es el próximo paso?
- Cuando seleccionas un elemento en el panel Capas, también se selecciona en el panel Propiedades (enlace en inglés). Esto te permite trabajar con las propiedades de un ítem que se coloca detrás de otros elementos, sin necesidad de mover las cosas.
- Visita el centro de recursos de Velo by Wix para integrarte y continuar aprendiendo.
Preguntas frecuentes
Haz clic en una de las siguientes preguntas para obtener más información sobre el uso del panel Capas en el editor y con el modo desarrollador.
¿Cuántos elementos puedo seleccionar a la vez en el panel?
¿Dónde puedo encontrar elementos que están adjuntos a una sección o contenedor, o que están agrupados?
¿Ocultar elementos o usar la función Reflector en el modo desarrollador afecta a mi sitio online?

