Editor de Wix: crear un botón para volver arriba para tu sitio
3 min
En este artículo
- Paso 1 | Agrega el botón
- Paso 2 | Enlaza el botón a la parte superior de la página
- Paso 3 | Fija el botón a la pantalla
- Paso 4 | Muestra el botón en todas las páginas
Permite que tus visitantes se desplacen fácilmente a la parte superior de tu sitio con un botón inteligente Volver arriba. El botón Volver arriba permanece en una posición fija en tu sitio y, por lo tanto, es visible incluso una vez que el visitante se desplaza hacia abajo.
Paso 1 | Agrega el botón
Los botones Volver arriba suelen ser flechas que indican a los visitantes que el botón los lleva a la parte superior de la página. Tenemos muchos diseños de flechas para que elijas.
Para agregar un botón:
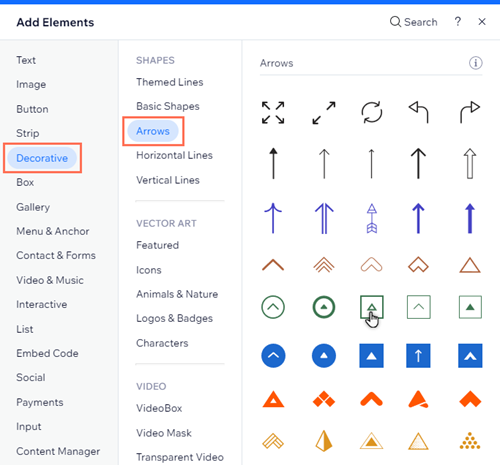
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Decorativo.
- Haz clic en Flechas.
- Arrastra una flecha a tu sitio.

¿Quieres un botón diferente?
También puedes usar otros elementos como arte vectorial o botones de iconos para tu botón Volver arriba.
Paso 2 | Enlaza el botón a la parte superior de la página
Enlaza tu botón a la parte superior de la página, para que cuando los visitantes hagan clic en el botón, sean llevados a la parte superior.
Para enlazar el botón:
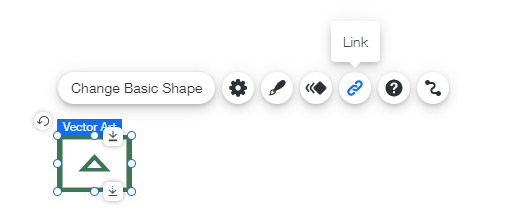
- Haz clic en el botón en el editor.
- Haz clic en el icono Enlace
 .
. - Haz clic en Pie de página/encabezado.
- Haz clic en Arriba.
- Haz clic en Hecho.

Paso 3 | Fija el botón a la pantalla
Fija tu botón al costado de la pantalla para que sea visible para los visitantes de tu sitio en todo momento, incluso cuando se desplazan hacia abajo.
Los botones Volver arriba suelen aparecer en la parte inferior derecha de la pantalla.
Para anclar el botón a la pantalla:
- Haz clic con el botón derecho del mouse en tu botón.
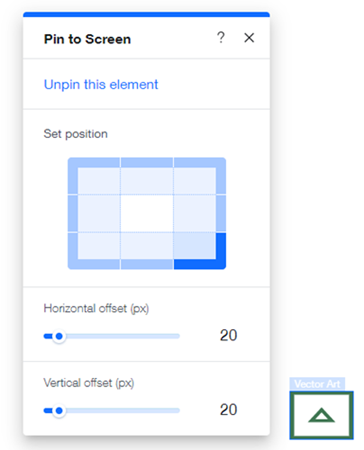
- Haz clic en Fijar a la pantalla.
- Selecciona una posición en la cuadrícula en Definir posición.
- (Opcional) Mueve el elemento horizontal o verticalmente estableciendo un desplazamiento:
- Arrastra el control deslizante Distancia horizontal para mover el elemento horizontalmente, o escribe un número en el campo junto al control deslizante.
- Arrastra el control deslizante Distancia vertical para mover el elemento verticalmente o escribe un número en el campo junto al control deslizante.

Paso 4 | Muestra el botón en todas las páginas
Haz que tu botón sea accesible desde cada página y ubicación de tu sitio.
Para mostrar un botón en todas las páginas:
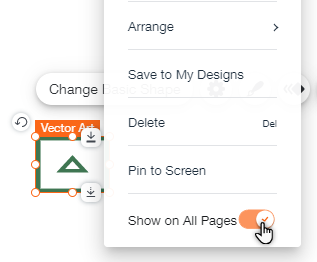
- Haz clic con el botón derecho del mouse en tu botón.
- Activa la palanca Mostrar en todas las páginas.

Botón Volver arriba en tu sitio móvil:
El botón Volver arriba no se mostrará en la versión móvil de tu sitio. Sin embargo, puedes agregar el botón para volver arriba en la versión móvil, diseñado específicamente para la versión móvil de tu sitio.

