CMS: usar campos de multirreferencia para mostrar el contenido de varias colecciones
11 min
En este artículo
- Comprender los campos de la colección de multirreferencia
- Usar campos de multirreferencia en páginas dinámicas de ítem
- Paso 1 | (Opcional) Cambia el campo primario de la colección a la que deseas hacer referencia
- Paso 2 | Agrega un campo de multirreferencia a la colección
- Paso 3 | Conecta elementos a los campos de la colección de multirreferencia
- Preguntas frecuentes
Los campos de multirreferencia en el CMS te permiten conectar contenido de diferentes colecciones. Gracias a ello, es posible crear interrelaciones entre los ítems, lo que facilita la visualización de contenido relacionado. Por ejemplo, en una base de datos de películas, un campo de multirreferencia puede enlazar una colección de películas a una colección de actores. Esto significa que cada película puede hacer referencia a varios actores y que cada actor puede estar enlazado a varias películas.
El uso de campos de multirreferencia mejora la gestión del contenido. Los cambios realizados en una colección se actualizarán automáticamente en la otra colección. Este artículo te guiará a través del proceso de configuración y uso de los campos de multirreferencia para mantener tu contenido organizado y conectado.
¿Necesitas asociar cada ítem a un solo ítem de otra colección?
Como alternativa, puedes usar un campo de referencia para asociar cada ítem de una colección a un solo ítem de otra colección. Los campos de referencia no crean una sincronización bidireccional entre las colecciones.
Comprender los campos de la colección de multirreferencia
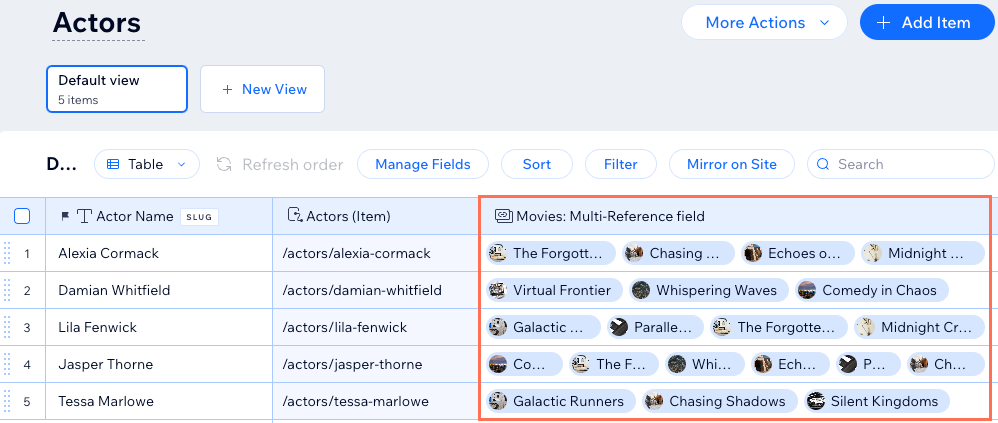
Un campo de multirreferencia crea una conexión entre los ítems de una colección y varios ítems de otra colección. Por ejemplo, en una base de datos de películas, un campo de multirreferencia puede enlazar una colección de películas a una colección de actores, lo que permite que cada película haga referencia a varios actores, mientras que cada actor puede estar asociado a varias películas. El objetivo es conectar estas colecciones para que puedas enumerar los actores de cada película y viceversa.
Este tipo de campo se diferencia de los campos de referencia normales en dos aspectos importantes:
- Interrelaciones: los campos de multirreferencia permiten que un ítem se asocie a varios ítems de la colección referenciada.
Por ejemplo: una sola película puede incluir varios actores, y cada actor puede aparecer en varias películas. Es posible agregar un campo de multirreferencia en la colección "Actores" o "Películas". - Conexiones bidireccionales: cuando creas un campo de multirreferencia en la colección A que remite a la colección B, se crea automáticamente un campo correspondiente en la colección B que vuelve a remitir a la colección A.
Por ejemplo: si agregas un campo de multirreferencia en la colección "Películas" para enlazar a la colección "Actores", aparecerá automáticamente el campo correspondiente en la colección "Actores". Esto te permite crear una página de perfil de actor que enumere todas las películas en las que aparece. También puedes crear páginas de perfil para películas que enumeren todos los actores que aparecen en cada película.
La información se sincroniza entre ambas colecciones, lo que significa que cualquier cambio realizado en una se actualizará automáticamente en la otra. Esta sincronización simplifica la gestión del contenido.

Usar campos de multirreferencia en páginas dinámicas de ítem
Puedes usar los campos de multirreferencia para crear páginas dinámicas de ítem que muestren contenido relacionado de diferentes colecciones. Así es como se configura:
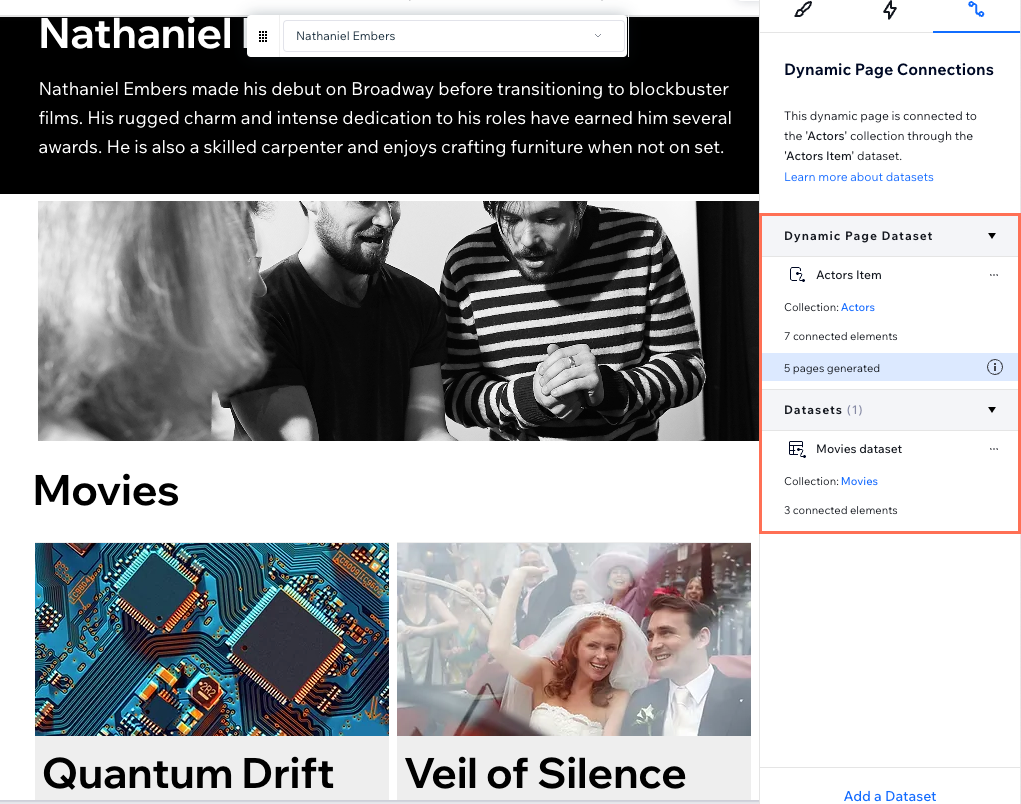
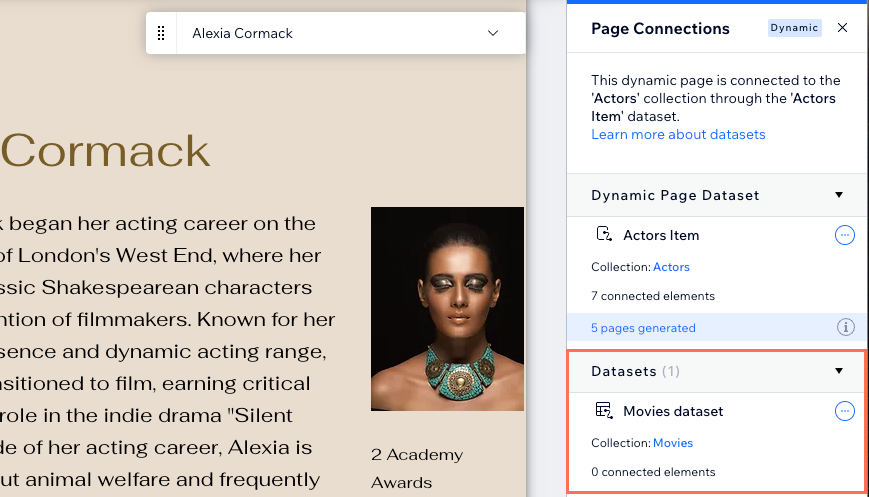
- Usar dos conjuntos de datos: cada página dinámica de ítem tiene un conjunto de datos de página dinámica que se conecta a la colección principal de la página. Agrega un conjunto de datos secundario y conéctalo a la otra colección a la que deseas hacer referencia. Luego, agrega un filtro al conjunto de datos secundario que incluya el campo de multirreferencia que quieres mostrar.
Por ejemplo: una página dinámica de ítem de actores puede incluir un conjunto de datos adicional que se conecta a una colección de películas. En el conjunto de datos "Películas", agrega un filtro que incluya el campo de multirreferencia que deseas mostrar. Esto le indica a cada versión de la página dinámica de ítem "Actores" que incluya solo las películas asociadas al actor correspondiente. Puedes crear el mismo tipo de relación en una página dinámica de ítem "Películas" para mostrar varios actores asociados a cada película. - Conectar elementos de la lista: en la página dinámica de ítem, conecta una galería o una tabla al conjunto de datos secundario. Luego, conecta los campos del elemento a los campos de la colección correspondientes, a los que se hace referencia desde la colección del conjunto de datos secundario.
Por ejemplo: en la página dinámica de ítem "Actores", puedes conectar una tabla al conjunto de datos secundario "Películas". Luego, conecta cada uno de los campos de la tabla a los campos de la colección "Películas" correspondientes. Como resultado, cada versión de la página dinámica de ítem "Actores" incluye una tabla que muestra solo las películas asociadas al actor correspondiente.
Más información sobre cómo crear páginas dinámicas.

Paso 1 | (Opcional) Cambia el campo primario de la colección a la que deseas hacer referencia
El campo primario de una colección desempeña un papel importante a la hora de configurar un campo de multirreferencia. Muestra los valores que verás al seleccionar ítems con fines de referencia. Si otro campo te ayudara a identificar mejor los ítems, puedes convertirlo en el campo primario para agilizar el proceso de selección.
Importante:
De forma predeterminada, el campo primario se incluye en las URL de las páginas dinámicas de ítem de las colecciones. Cambiar el campo primario alterará las URL de las páginas dinámicas si el campo se utiliza en sus estructuras de slug de URL, lo que podría romper los enlaces existentes. Considera esto antes de cambiar los campos primarios.
Para cambiar el campo primario de las colecciones a la que deseas hacer referencia:
- Ve a CMS en el panel de control de tu sitio. Como alternativa, puedes hacer clic en CMS
 en el editor y luego en Tus colecciones.
en el editor y luego en Tus colecciones. - Haz clic en la colección en la que deseas cambiar el campo primario.
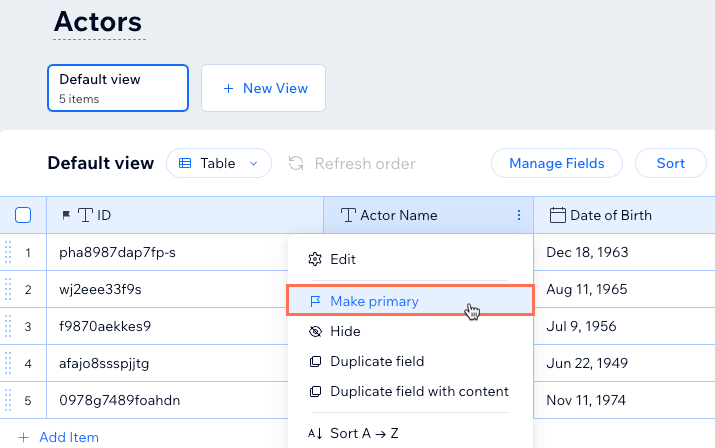
- Haz clic en el título del campo que deseas convertir en el campo primario.
- Selecciona Convertir en primario.

- (Si es necesario) Repite estos pasos en la otra colección a la que quieras hacer referencia.
Paso 2 | Agrega un campo de multirreferencia a la colección
Agrega un tipo de campo de multirreferencia a la colección que desees usar para crear las asociaciones. Luego, para cada ítem, agrega los ítems de la otra colección a los que deseas hacer referencia en el campo de multirreferencia. Los datos se duplican en ambas colecciones, por lo que solo tienes que agregar una vez los ítems que deseas asociar entre sí.
Para agregar un campo de multirreferencia a la colección:
- Ve a CMS en el panel de control de tu sitio. Como alternativa, puedes hacer clic en CMS
 en el editor y luego en Tus colecciones.
en el editor y luego en Tus colecciones. - Haz clic en la colección en la que deseas crear las referencias.
- Agrega un campo de multirreferencia a la colección:
- Haz clic en Administrar campos.
- Haz clic en + Agregar campo.
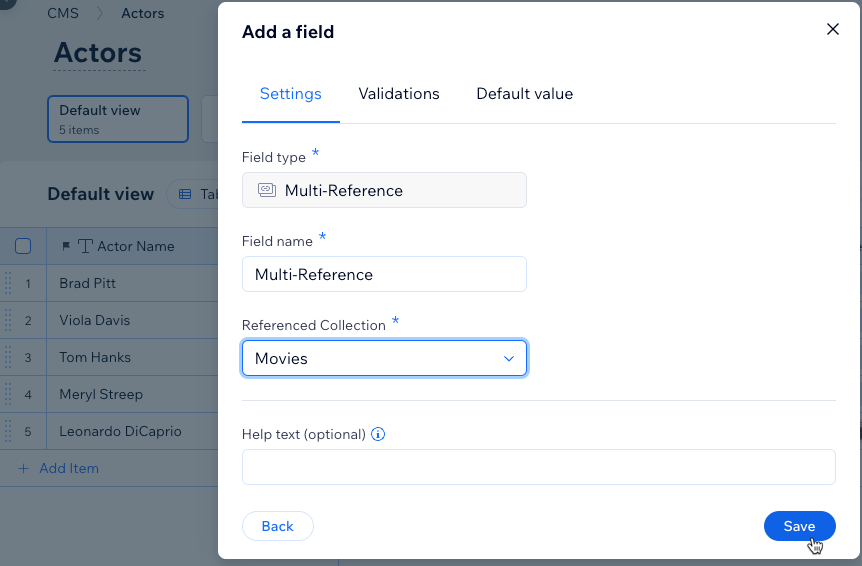
- Selecciona el tipo de campo Multirreferencia y haz clic en Elegir tipo de campo.
- Ingresa el nombre en Nombre de campo.
- (Solo Velo) Edita el ID de campo utilizado en el código del sitio, que no se puede cambiar más tarde.
- Haz clic en el menú desplegable Colección referenciada y selecciona la colección a la que deseas hacer referencia.
- (Opcional) Ingresa el Texto de ayuda que aparecerá en una descripción emergente en la parte superior de la colección.
- Haz clic en Guardar.

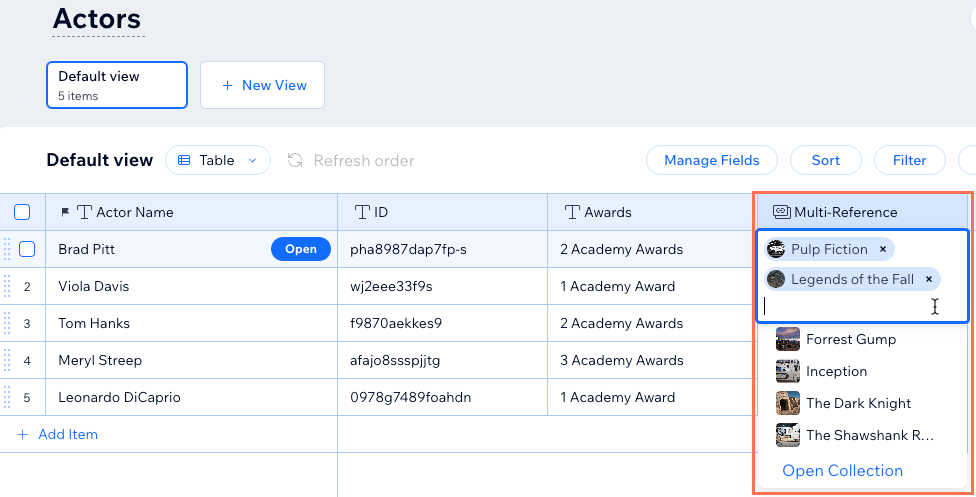
- Selecciona los ítems a los que deseas hacer referencia en el campo de multirreferencia de cada ítem.
Consejo: Usa el teclado para buscar los campos que deseas seleccionar. También puedes hacer clic en Abrir colección para ver la colección a la que se hace referencia.

Paso 3 | Conecta elementos a los campos de la colección de multirreferencia
En la página dinámica de ítem en la que deseas mostrar el contenido de referencia, agrega otro conjunto de datos. Luego, conecta este conjunto de datos secundario a la otra colección a la que deseas hacer referencia. Agrega un filtro al conjunto de datos secundario que incluya el campo de multirreferencia. Por último, conecta un elemento de la lista, como un repetidor, una galería o una tabla, al conjunto de datos secundario. Luego, puedes previsualizar las conexiones para asegurarte de que todo funcione según lo previsto.
Para conectar elementos a los campos de la colección de multirreferencia:
Editor de Wix
Editor de Wix Studio
- Ve al editor.
- Ve a la página dinámica de ítem donde deseas hacer referencia a los ítems de la colección secundaria.
- Agrega un conjunto de datos que se conecte a la otra colección a la que deseas hacer referencia.

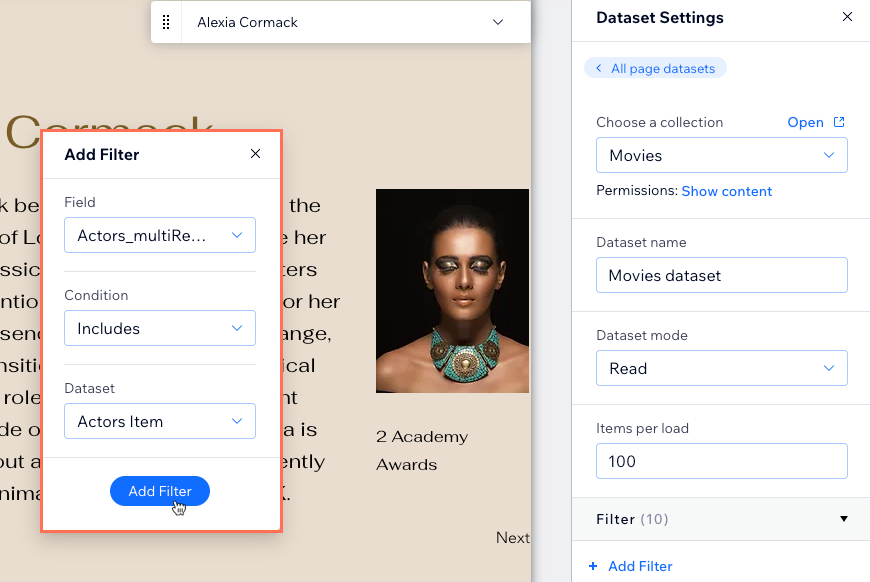
- Agrega un filtro al conjunto de datos:
- Haz clic en el icono Más acciones
 junto al conjunto de datos que se conecta a la colección secundaria.
junto al conjunto de datos que se conecta a la colección secundaria. - Selecciona Ajustes de conjunto de datos.
- Haz clic en + Agregar filtro.
- Haz clic en el menú desplegable Campo y selecciona el campo de multirreferencia que hace referencia a la colección principal de la página.
- Deja el menú desplegable Condición configurado en Contiene.
- Deja el campo Conjunto de datos configurado en el conjunto de datos de página dinámica.
- Haz clic en Agregar filtro.
- Haz clic en el icono Más acciones

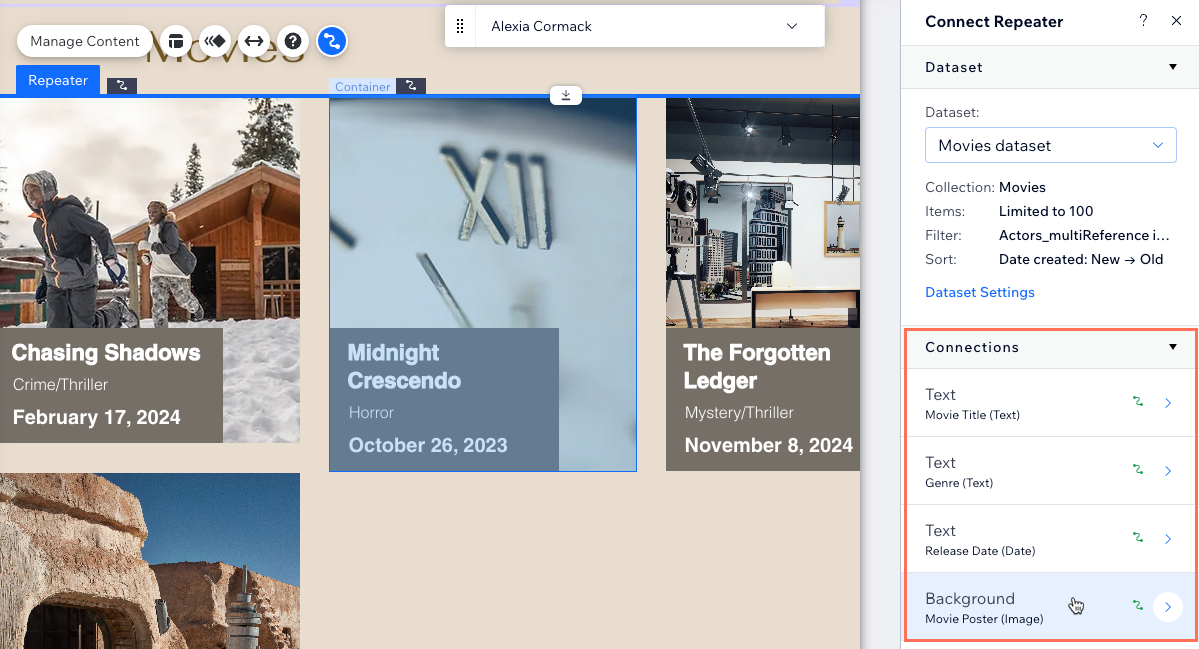
- Agrega el elemento de la lista (repetidor, galería o tabla) en el que deseas mostrar contenido de la colección a la que se hace referencia.
- Conecta el elemento de lista al conjunto de datos secundario:
- Haz clic en el repetidor, la galería o la tabla y luego en el icono Conectar a CMS
 .
. - Haz clic en el menú desplegable Elige un conjunto de datos y selecciona el conjunto de datos secundario.
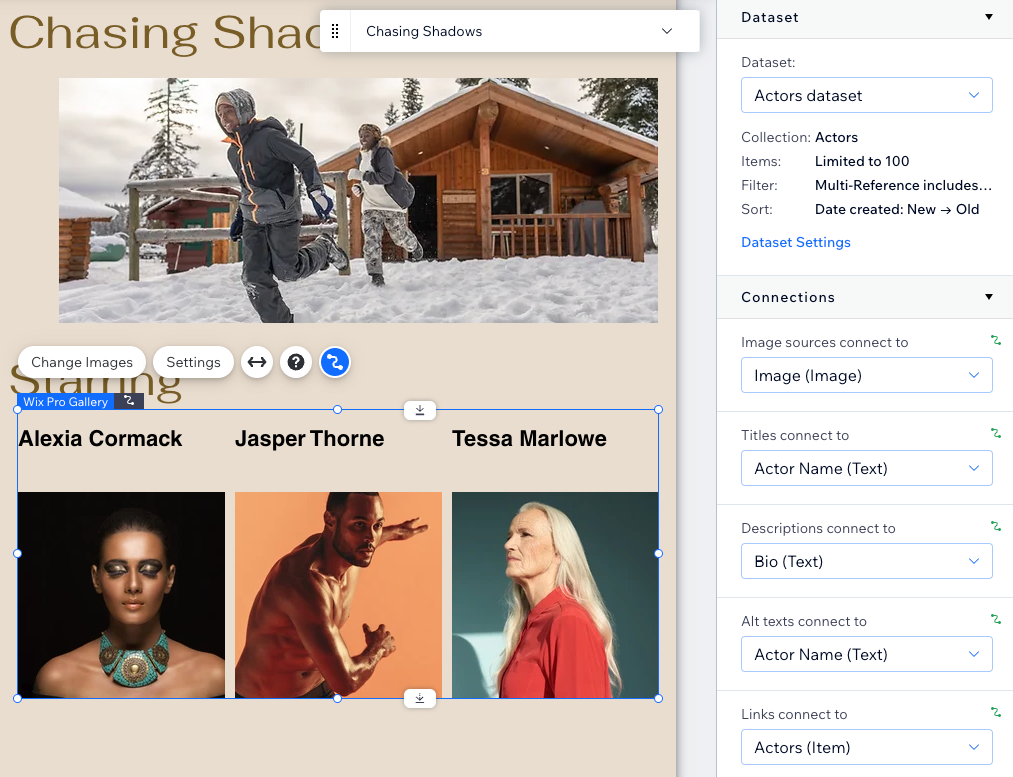
- Haz clic en los menús desplegables correspondientes debajo de Conexiones y selecciona los campos de la colección secundaria que deseas conectar.
- Haz clic en el repetidor, la galería o la tabla y luego en el icono Conectar a CMS

- (Opcional) Repite estos pasos en la página dinámica de ítem de la colección secundaria si deseas incluir contenido de otra colección referenciada.

- Haz clic en Vista previa en la parte superior derecha para probar las conexiones.
- Haz clic en Publicar si está todo listo para publicar los cambios.
Preguntas frecuentes
Haz clic a continuación para obtener respuestas a las preguntas más frecuentes sobre el uso de los campos de multirreferencia.
¿En qué se diferencian los campos de multirreferencia de los campos de referencia normales?
¿Puedo conectar campos de multirreferencia a elementos de entrada?
¿Qué es la estructura del slug de la URL?

