CMS: agregar y conectar campos de color
14 min
En este artículo
- Agregar el tipo de campo "Color" a la colección
- Conectar elementos de texto al tipo de campo "Color"
- Conectar elementos de botón al tipo de campo "Color"
- Conectar los fondos de las secciones al tipo de campo "Color"
- Preguntas frecuentes
Mejora el diseño de tu sitio agregando y conectando campos de color en las colecciones del CMS (Sistema de gestión de contenido). Los campos "Color" permiten administrar de forma dinámica los colores de cada ítem en tu sitio. Puedes establecer colores específicos por ítem de la colección y luego usar los colores en los elementos de texto conectados, los botones y los fondos de las secciones. Como resultado, puedes actualizar los colores de estos elementos desde las colecciones, sin necesidad de editar manualmente cada elemento.
Imagina que tienes una tienda online. Al usar el campo "Color", puedes hacer coincidir automáticamente el color del fondo de las secciones de productos o el color del texto de los nombres de los productos con el color designado de cada ítem.
Esta capacidad es especialmente útil para los Partners que desean permitir que los colaboradores del sitio administren los colores de los elementos sin necesidad de acceder al editor.

Agregar el tipo de campo "Color" a la colección
Ve a la colección del CMS para agregar un campo "Color" y luego define los colores para cada ítem. Es posible que desees crear algunos de estos campos si quieres usar varios colores para cada ítem. Por ejemplo, puedes crear un campo "Color" para usarlo como color del fondo de una sección y crear otro campo "Color" para usarlo como color del texto.
Para agregar el tipo de campo "Color" a la colección:
- Ve a CMS en el panel de control de tu sitio. Como alternativa, puedes hacer clic en CMS
 en el editor y luego en Tus colecciones.
en el editor y luego en Tus colecciones. - Haz clic en la colección correspondiente.
- Haz clic en Administrar campos.
- Haz clic en + Agregar campo.
- Selecciona Color y haz clic en Elegir tipo de campo.
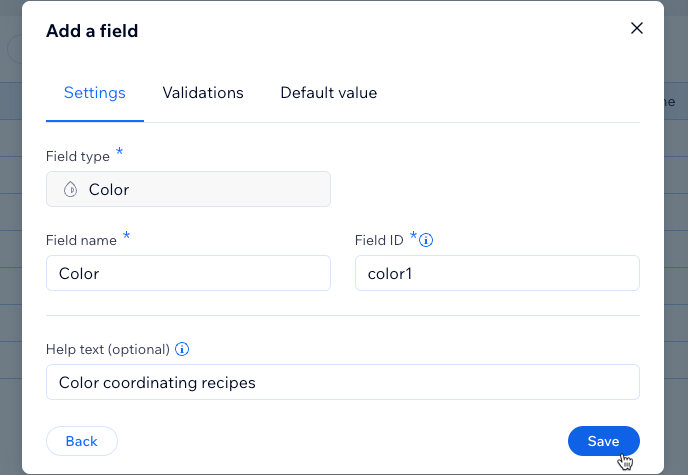
- Ingresa un nombre en el campo Nombre de campo.
- (Solo código) Actualiza el ID de campo, que se utiliza en el código del sitio. No es posible actualizar este ID más tarde.
- (Opcional) Ingresa un Texto de ayuda si deseas que aparezca una descripción emergente en tu colección junto al título del campo.
- Haz clic en Guardar.

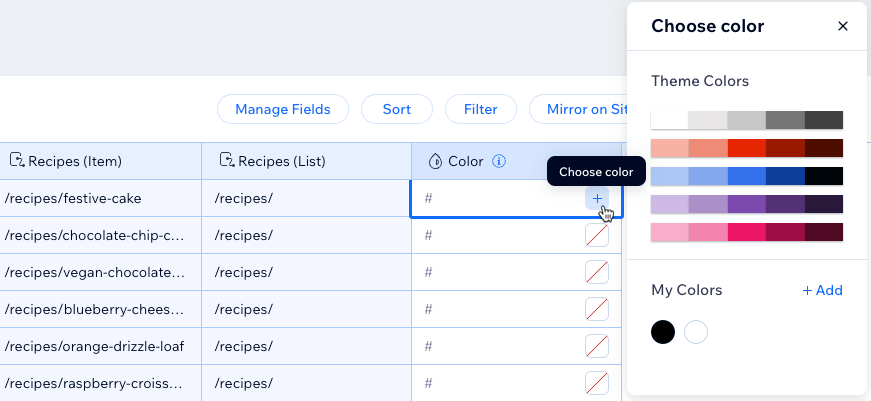
- Pasa el cursor sobre el campo "Color" del ítem correspondiente y haz clic en el icono Elegir color
 .
.
Consejo: Si deseas pegar un número hexadecimal en lugar de seleccionar un color, haz clic en el campo y pega el número hexadecimal.

- Elige un color entre los colores del tema de tu sitio o los colores guardados.
Consejo: Haz clic en + Agregar junto a Mis colores para agregar un nuevo color personalizado. - Repite los pasos 10 y 11 para cada ítem de la colección.
Consejo:
Aprende cómo establecer colores predeterminados para el campo "Color" de cada ítem de la colección.
Conectar elementos de texto al tipo de campo "Color"
Una vez que hayas agregado el campo "Color" a la colección, puedes conectarle elementos de texto. Esto permite que el color del texto cambie según el campo "Color" del ítem que se muestra.
Nota:
Todavía no es posible conectar los siguientes elementos de texto al tipo de campo "Color": texto contraíble, marquesina de texto o máscara de texto.
Editor de Wix
Editor de Wix Studio
- Ve a la página correspondiente en el editor.
- Agrega un elemento de texto a la página:
- Haz clic en Agregar elementos
a la izquierda del editor.
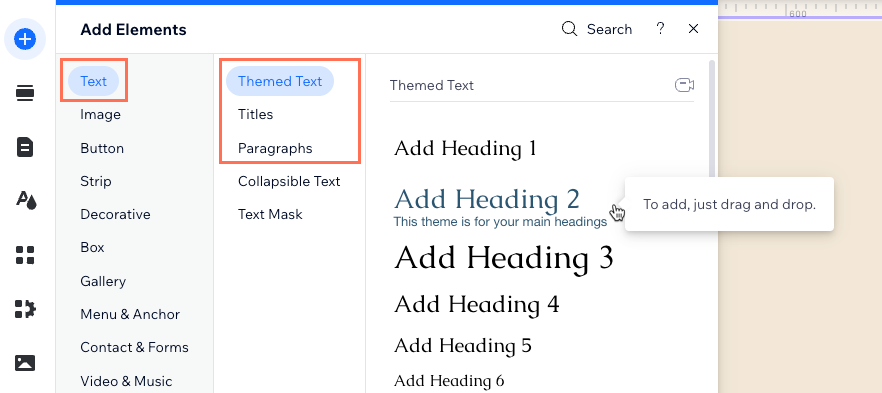
- Haz clic en Texto.
- Haz clic en el tipo de texto que deseas agregar: Texto temático, Títulos o Párrafos.
- Haz clic en el texto elegido y arrástralo para agregarlo a la página.
- Haz clic en Agregar elementos

- Haz clic en el icono Conectar a CMS
 en el elemento de texto.
en el elemento de texto. - Haz clic en el menú desplegable Elige un conjunto de datos y selecciona un conjunto de datos existentes que se conecte a tu colección. Como alternativa, haz clic en Agregar conjunto de datos y luego elige la colección que deseas conectar.
- Haz clic en el menú desplegable El texto se conecta a y selecciona el campo que deseas conectar.
Consejos:
- Puedes conectar elementos de texto a los siguientes tipos de campos de colección: texto, número, URL, booleano, fecha, fecha y horario, texto enriquecido, dirección, etiquetas y horario.
- Selecciona Recuento de ítems si deseas que el texto muestre el número total de ítems recuperados por el conjunto de datos.
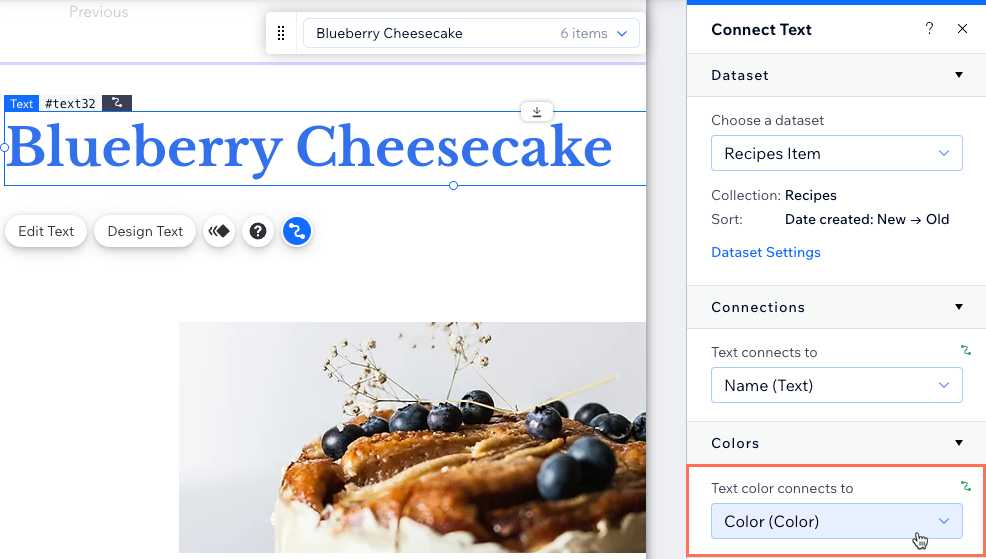
- Haz clic en el menú desplegable El color del texto se conecta a y selecciona el campo "Color" que deseas conectar al texto.

- Haz clic en Vista previa para probar tus conexiones.
- Haz clic en Publicar si lo tienes todo listo para publicar los cambios.
Conectar elementos de botón al tipo de campo "Color"
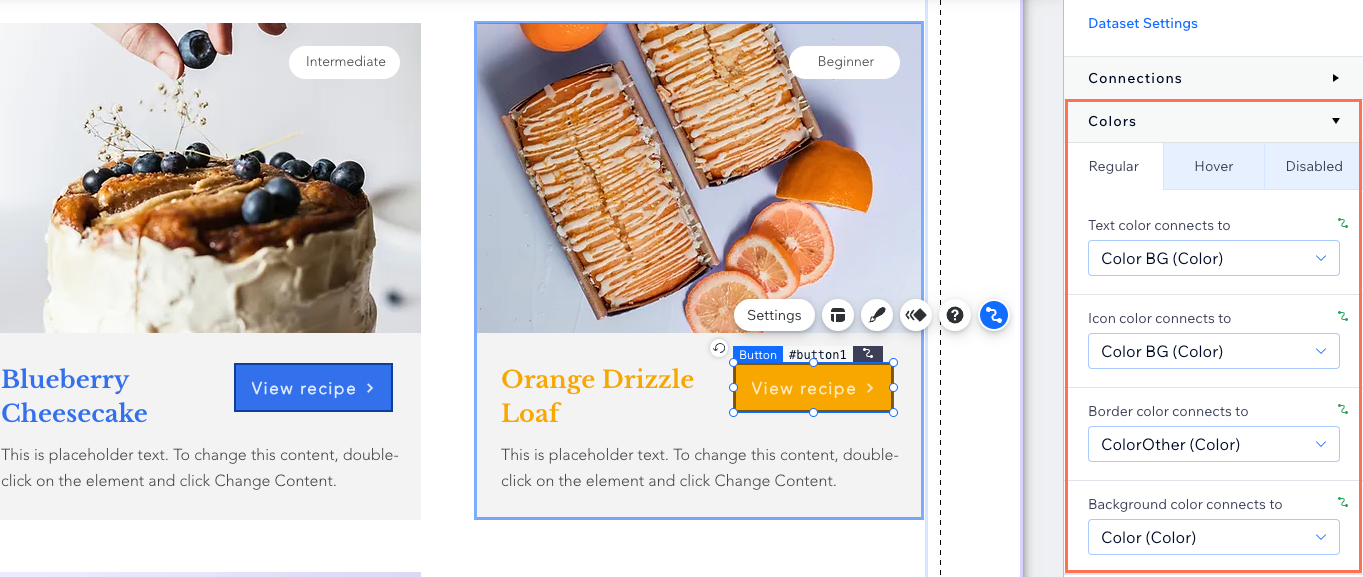
Conecta botones a los campos "Color" para administrar los colores de los botones directamente desde las colecciones del CMS. Es posible conectar estados específicos de los botones (Normal, Efecto cursor y Desactivado) a diferentes campos "Color". En cada estado del botón, puedes elegir qué campos "Color" usar para el texto, el icono, el borde y el fondo del botón.
Editor de Wix
Editor de Wix Studio
- Ve a la página correspondiente en el editor.
- Haz clic en el botón que deseas conectar al CMS. Aprende cómo agregar un botón.
- Haz clic en el icono Conectar a CMS
 .
. - Haz clic en el menú desplegable Conectar un conjunto de datos y selecciona un conjunto de datos existente que se conecte a tu colección. Como alternativa, haz clic en Agregar conjunto de datos y luego elige la colección que deseas conectar, asigna un nombre al conjunto de datos y haz clic en Crear.
- Haz clic en el menú desplegable La acción del clic conecta a y selecciona la opción correspondiente: Más información sobre cómo conectar acciones de clic de botón.
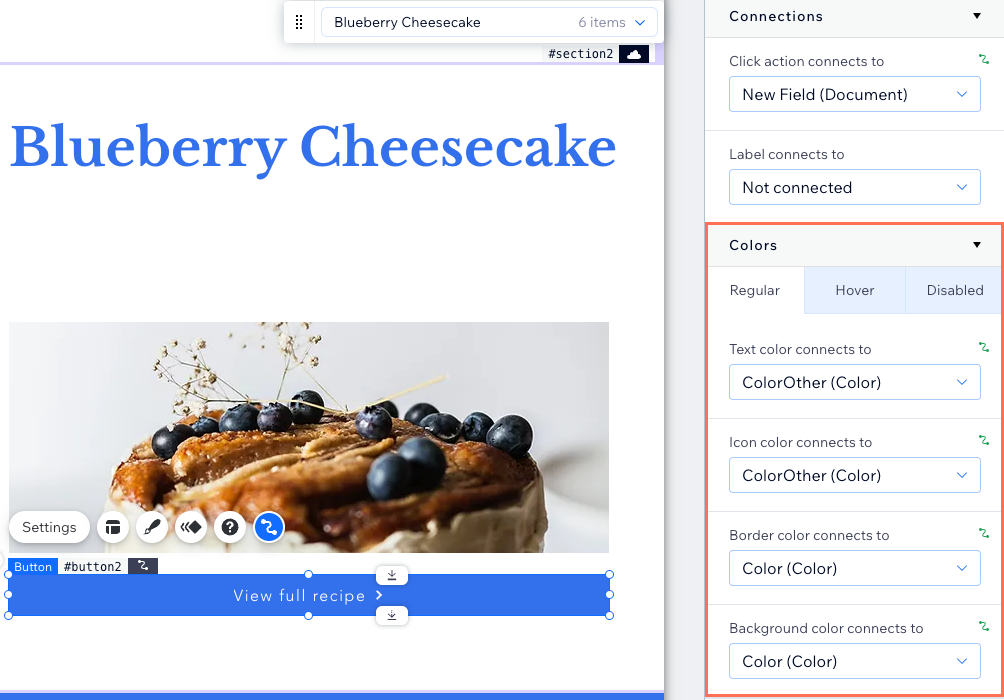
- Desplázate hacia abajo hasta Colores en el panel Conectar botón a la derecha.
- Haz clic en la pestaña correspondiente para elegir qué estado del botón deseas conectar: Normal, Efecto cursor o Desactivado
- Haz clic en los menús desplegables correspondientes para seleccionar los campos "Color" que deseas conectar:
- El color del texto se conecta a: conecta un campo "Color" al color de los caracteres del texto.
- El color del icono se conecta a: conecta un campo "Color" al icono del botón (si el botón tiene un icono).
- El color del borde se conecta a: conecta un campo "Color" al color del borde.
- El color del fondo se conecta a: conecta un campo "Color" al color del fondo del botón.

- Repite los pasos 7 y 8 para cada estado del botón que desees conectar a un campo de la colección "Color".
- Haz clic en Vista previa para probar tus conexiones.
- Haz clic en Publicar si lo tienes todo listo para publicar los cambios.
Conectar los fondos de las secciones al tipo de campo "Color"
Conecta el color del fondo de una sección a un campo "Color" en la colección del CMS. Esto permite cambios dinámicos en el color del fondo de la sección, según el ítem que se muestra y el campo "Color" conectado.
Editor de Wix
Editor de Wix Studio
- Ve a la página correspondiente en el editor.
- Selecciona la sección que deseas conectar a un campo de la colección "Color".
- Haz clic en el icono Conectar a CMS
 .
. - Haz clic en el menú desplegable Conectar un conjunto de datos y selecciona un conjunto de datos existente que se conecte a tu colección. Como alternativa, haz clic en Agregar conjunto de datos y luego elige la colección que deseas conectar, asigna un nombre al conjunto de datos y haz clic en Crear.
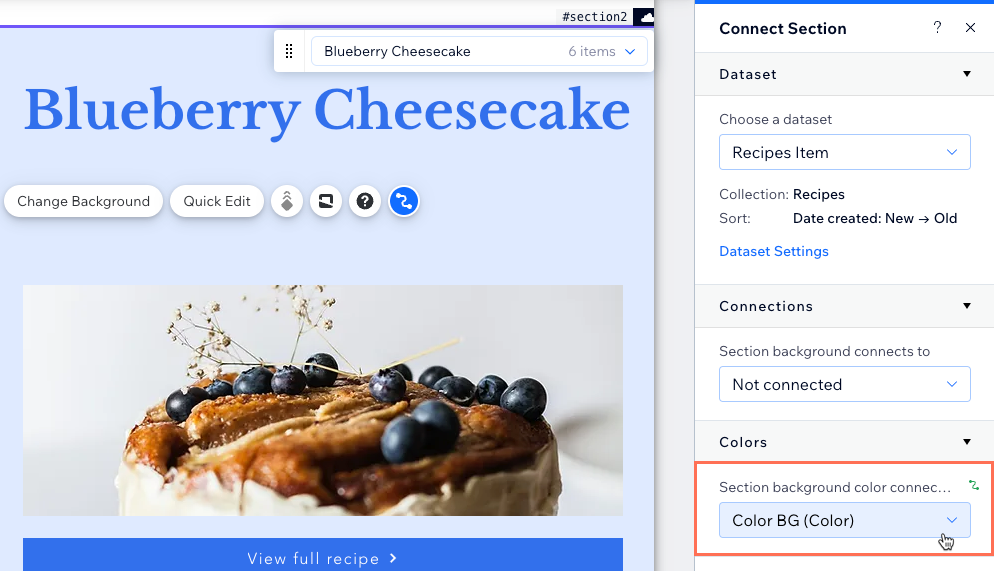
- En Conexiones, deja el menú desplegable El fondo de la sección se conecta a configurado en No conectado.
Consejo: De manera alternativa, conéctate a un tipo de campo "Imagen" que contenga imágenes con fondos transparentes. Esto permite que el color del fondo se muestre a través de las áreas transparentes de la imagen. - En Colores, haz clic en el menú desplegable El color del fondo de la sección se conecta a y selecciona el campo "Color" que deseas conectar.

- Haz clic en Vista previa para probar tus conexiones.
- Haz clic en Publicar si lo tienes todo listo para publicar los cambios.
Preguntas frecuentes
Haz clic a continuación para obtener respuestas a las preguntas más frecuentes sobre el uso del tipo de campo "Color".
¿Qué sucede si configuro reglas de breakpoints para los colores en el Editor de Wix Studio?
¿Cómo afecta la conexión de un campo "Color" a un patrón AB aplicado a un repetidor en el Editor de Wix Studio?
¿Qué sucede si tengo reglas de color CSS aplicadas en el Editor de Wix Studio?
¿Qué sucede si cambio el color de un campo "Color" en la colección del CMS?
¿Qué sucede si quiero desconectar un elemento de un campo "Color"?
¿Puedo exigir que el campo "Color" esté configurado para cada ítem de mi colección?
¿Puedo agregar un color predeterminado al tipo de campo "Color"?
¿Puedo conectar el estilo CSS de los elementos en el Editor de Wix Studio a las colecciones del CMS?

