Editor de Wix: cambiar la og:image
3 min
En este artículo
- Cambiar la og:image para una página
- Cambiar la og:image del sitio
- Preguntas frecuentes
Elige qué imagen en miniatura mostrar al compartir tu sitio en Facebook, X u otras redes sociales. Puedes establecer una og:image diferente para cada página de tu sitio o la misma imagen para todo el sitio.
Cambiar la og:image para una página
Establece una og:image única para cada página o para una página individual de tu sitio. Haz que cada página se destaque del resto y crea una experiencia personalizada al compartir la página en las redes sociales.
Para cambiar la og:image de una página individual:
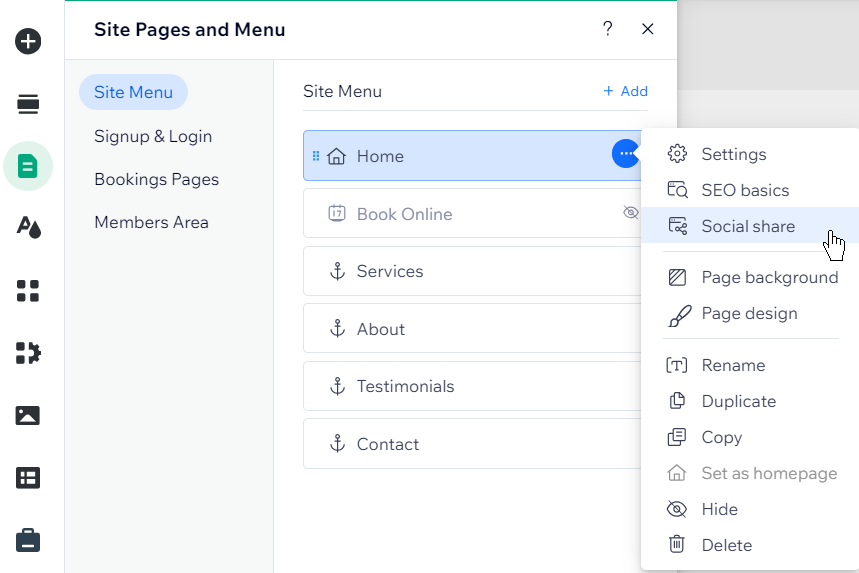
- Haz clic en Páginas y menú
 a la izquierda del editor.
a la izquierda del editor. - Pasa el cursor sobre la página correspondiente y haz clic en el icono Más acciones
 .
. - Selecciona Redes sociales.
- Haz clic en Subir imagen.
- (En el Administrador de multimedia) Selecciona una imagen o haz clic en + Subir multimedia para subir un nuevo archivo multimedia.
- Haz clic en Agregar a la página.
- Publica el sitio.

¿Sabías lo siguiente?
También puedes establecer el og:title y la og:description de la página desde los ajustes para compartir en redes sociales.
Cambiar la og:image del sitio
También puedes establecer una og:image para cada página de tu sitio para reforzar tu imagen de marca y proporcionar una experiencia uniforme a la hora de compartir contenido.
Para cambiar la og:image de todo tu sitio:
- Abre los ajustes de tu sitio.
- Desplázate hacia abajo hasta Sitio y dominio y haz clic en Ajustes del sitio web.
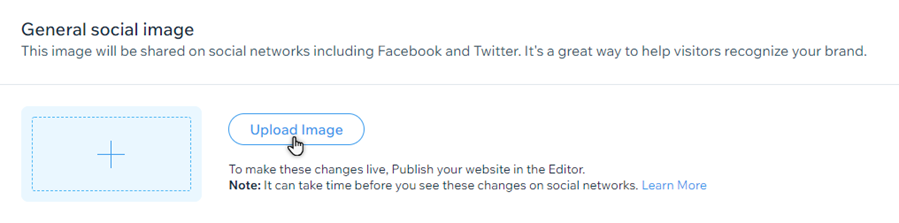
- Desplázate hacia abajo hasta Imagen general para redes sociales y haz clic en Subir imagen.
- (En el Administrador de multimedia) Selecciona una imagen o haz clic en + Subir multimedia para subir un nuevo archivo multimedia.
- Haz clic en Agregar icono.
- Haz clic en Guardar en la parte superior derecha.
- Ve al editor y publica tu sitio.

Preguntas frecuentes
Selecciona una pregunta para obtener más información sobre las imágenes og:image.
¿Deben tener un tamaño específico las imágenes?
¿Qué sucede si no agrego una imagen og:image para una página?
¿Qué imagen se muestra cuando comparto una entrada del blog en Facebook?

