Accesibilidad: solucionar problemas del Asistente de accesibilidad
4 min
En este artículo
- Contraste de color en las imágenes
- Contraste de color en contenedores
- Etiquetas de encabezado en tus páginas
- Texto enlazado
- Texto alternativo y CMS
- Atributos ARIA en las imágenes
El Asistente de accesibilidad es una herramienta útil que puede ayudarte a hacer que tu sitio sea más accesible para los visitantes.
Según el tipo de contenido visual o de backend que tengas en tu sitio, es posible que te encuentres con algunos problemas al usar el asistente. Utiliza las opciones del artículo para obtener más información sobre estos problemas y sus posibles soluciones.
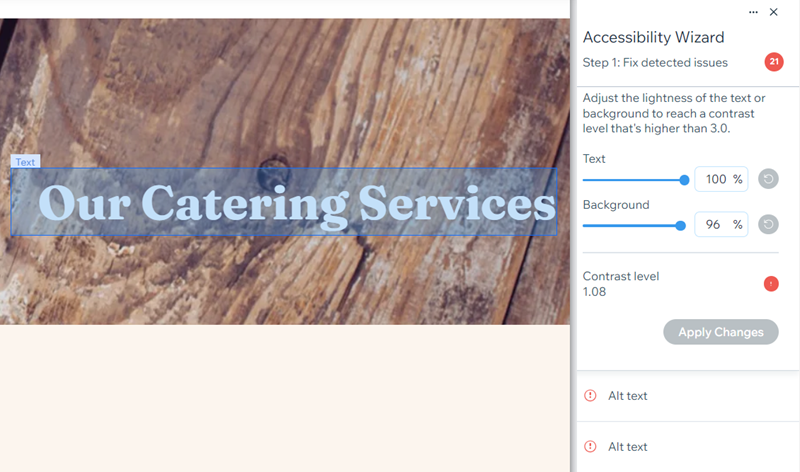
Contraste de color en las imágenes
Para que el texto de tu sitio sea claramente visible, el asistente marca las áreas que no tienen un nivel de contraste de color de 3,0 o superior para texto grande, y de 4,5 para texto normal. Es posible que veas una de estas notificaciones cuando tienes suficiente contraste de color, pero has colocado texto en una imagen.
El asistente calcula el contraste en función de la claridad del texto y la sección o la franja de fondo en la que se encuentra la imagen. Por lo tanto, para resolver este problema, debes cambiar la claridad del texto o del fondo.

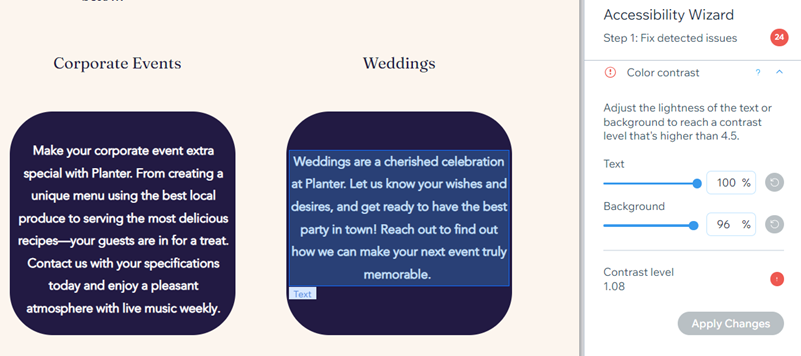
Contraste de color en contenedores
Si colocas texto sobre un cuadro contenedor sin adjuntarlo al contenedor, el cálculo del contraste de color no es correcto. Como resultado, es posible que veas una tarjeta que indica un problema con el contraste.
Esto se debe a que el asistente no reconoce el contenedor como fondo y, en su lugar, calcula el contraste en función del fondo en el que se encuentra el contenedor (por ejemplo, una franja o una sección).

Para resolver este problema, debes adjuntar el texto al cuadro contenedor.
Muéstrame cómo adjuntar texto a un contenedor
Etiquetas de encabezado en tus páginas
Las etiquetas de encabezado definen la jerarquía del contenido de tu página y permiten que los visitantes naveguen por ella. Si no defines el texto en la página, el Asistente puede mostrar tarjetas para pedirte que establezcas el encabezado principal de la página y las etiquetas de encabezado de otro texto.
Solucionar problemas de etiquetas de encabezado
Solucionar problemas de encabezados de página
¿Ves las tarjetas Encabezado principal y Definición de encabezado en el asistente?
Sugerimos resolver primero la tarjeta Encabezado principal. Esto resuelve automáticamente una de las tarjetas de definición de encabezado, por lo que no tendrás que volver a definir el texto.
Texto enlazado
Es posible que veas una tarjeta en el asistente que marca el texto enlazado en todo tu sitio o te invita a revisarlo manualmente. Esto se debe a que el texto enlazado genérico (como "Leer más") no explica claramente lo que sucede cuando los visitantes hacen clic en él.
Te recomendamos que te asegures de que cualquier texto enlazado que agregues a tu sitio sea descriptivo y explique a los visitantes su función (por ejemplo, "Lee las reseñas de nuestro programa").
Texto alternativo y CMS
Si conectas una imagen a un conjunto de datos y le agregas texto alternativo a través de la conexión, es posible que se te pida que vuelvas a agregar texto alternativo en el Asistente de accesibilidad. Esto se debe a que el asistente no lee los conjuntos de datos de tu sitio y toma la información de los ajustes de la imagen.
Para resolver o evitar el problema de la tarjeta de texto alternativo, recomendamos agregar un buen texto alternativo a la imagen en el Editor de Wix. Una vez que hayas conectado la imagen al conjunto de datos, puedes verificar si el campo de texto alternativo está conectado al texto alternativo que agregaste en el editor.
Atributos ARIA en las imágenes
Los atributos de ARIA proporcionan información adicional sobre la semántica de los elementos para las tecnologías de asistencia. Solo recomendamos agregar atributos ARIA a las aplicaciones web personalizadas en tu sitio, ya que la mayoría de los demás elementos tienen atributos que ya vienen codificados.
Como el texto alternativo proporciona información sobre los archivos multimedia de tu sitio a las tecnologías de asistencia, no es necesario agregar también atributos ARIA.


