Accesibilidad: agregar atributos ARIA a las apps web personalizadas
4 min
En este artículo
- Agregar atributos ARIA
- Editar los atributos de ARIA
- Tipos de atributos ARIA
Los atributos ARIA proporcionan información adicional sobre la semántica de los elementos a las tecnologías de asistencia como los lectores de pantalla. Es posible que desees agregar atributos ARIA a los elementos o las apps personalizados de tu sitio.
Los atributos ARIA son importantes, ya que definen las formas en que los elementos y las apps personalizados pueden ser accesibles cuando no es posible hacerlo con el HTML nativo del elemento.
Importante:
Esta función está destinada a los usuarios cuyas apps/elementos personalizados requieren atributos ARIA. Si no los tienes en tu sitio, no necesitas editar los atributos ARIA.
Agregar atributos ARIA
Ya hemos codificado los atributos ARIA para la mayoría de los elementos del sitio. Sin embargo, si has creado apps personalizadas, es posible que desees agregar tus propios atributos ARIA por motivos de accesibilidad.
Editor de Wix Studio
Editor de Wix
Habilita el modo desarrollador (Velo by Wix) en el Editor de Wix Studio para agregar atributos a los elementos. Velo te permite agregar codificación, crear bases de datos y más.
- Selecciona Código
 a la izquierda del editor.
a la izquierda del editor. - Selecciona la aplicación o el elemento correspondiente y haz clic en el icono Más acciones
.
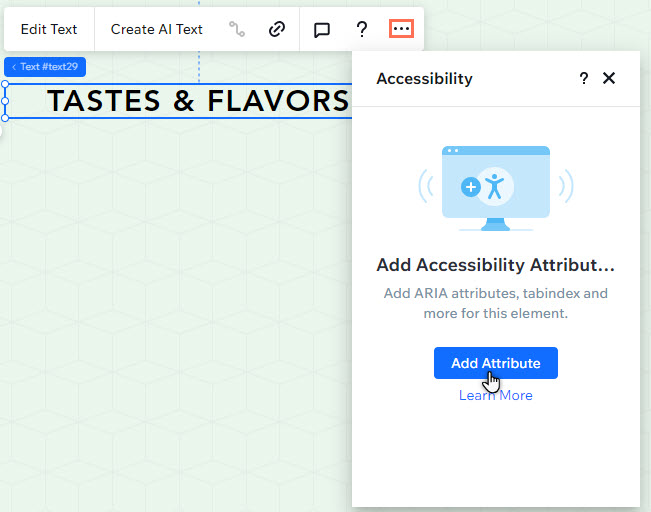
- Selecciona Accesibilidad.
- Selecciona Agregar atributo.
- Selecciona un atributo del menú desplegable.
- Ingresa una etiqueta/selecciona el nivel o el valor.
- Selecciona Agregar.

Puedes agregar atributos ARIA a los siguientes elementos:
Elemento | Propiedades |
|---|---|
Ventana interactiva | Etiqueta |
Texto | |
Caja contenedora | etiqueta, tabindex, rol [región, grupo, ninguno, estado, alerta], live, relevante, atómico, actual, controles, oculto |
Franja | etiqueta, tabindex, rol [encabezado, estado, alerta], live, atómico, oculto, actual |
Repetidor | etiqueta, rol [encabezado, estado, alerta] |
Botón de texto | tabindex, presionado, expandido, haspopup |
Estamos trabajando continuamente en la capacidad de agregar atributos ARIA a más elementos. [Ponte en contacto con nosotros si tienes alguna solicitud específica sobre los atributos ARIA.
Editar los atributos de ARIA
Después de agregar atributos a las apps personalizadas, puedes editarlas y actualizarlas cuando lo desees con el icono de accesibilidad  . Este icono se agrega automáticamente a los elementos a los que has conectado atributos.
. Este icono se agrega automáticamente a los elementos a los que has conectado atributos.
Para editar el atributo:
- Selecciona el elemento o la aplicación en el editor.
- Selecciona el icono Accesibilidad
 .
. - Pasa el cursor sobre el atributo correspondiente y selecciona el icono Más acciones
.
- Selecciona Editar.
- Realiza los cambios pertinentes y selecciona Guardar.
Tipos de atributos ARIA
Nombre del atributo | Categoría | Tokens |
|---|---|---|
tabindex | 0, -1 | |
Rol | token: según la definición en primitivo | |
aria-level | int | |
aria-live | Live | token: polite, assertive |
aria-multiline | Descripción | verdadero, falso |
aria-multiselectable | Descripción | verdadero, falso |
aria-pressed | Estado | verdadero, falso |
aria-relevant | Live | token: all, additions, removals, text |
aria-activedescendant | Relaciones | ID_REF |
aria-atomic | Live | verdadero, falso |
aria-autocomplete | Descripción | verdadero, falso |
aria-controls | Relaciones | ID_REF |
aria-current | Estado | paso, página, verdadero, falso |
aria-describedby | Relaciones | ID_REF (space separated items) |
aria-expanded | verdadero, falso | |
aria-haspopup | Relaciones | diálogo, menú, verdadero, falso |
aria-hidden | verdadero, falso | |
aria-invalid | Estado | verdadero, falso |
aria-label | string | |
aria-labelledby | Relaciones | ID_REF (space separated items) |

