Accesibilidad: preparar la estructura de tu sitio
6 min
En este artículo
- Recomendaciones para preparar el texto
- Agregar etiquetas HTML al texto desde el editor
- Agregar etiquetas HTML al texto desde el Asistente de accesibilidad
La jerarquía de tu sitio (su estructura) ayuda a los navegadores web y a los lectores de pantalla a comprender cómo debe organizarse el contenido del sitio. Puedes agregar etiquetas HTML al texto del sitio para indicar su lugar en el orden del sitio y proporcionar una experiencia clara para los visitantes.
Información útil:
El contenido de la página web se "lee" según el orden DOM de las páginas de tu sitio. Puedes verificar este orden y ajustarlo si es necesario. Más información sobre cómo organizar el orden de tu sitio.
Recomendaciones para preparar el texto
Te recomendamos tener en cuenta las siguientes pautas al preparar el texto para el sitio:
- Usa etiquetas HTML para tu texto: cada página debe tener un solo encabezado H1; y, a continuación, las etiquetas HTML de cada página deben ser secuenciales. Por ejemplo, si el encabezado principal de la página es una etiqueta H1, el subtítulo debe ser H2, y así sucesivamente. Esto es para que los visitantes con discapacidad visual puedan navegar por tu contenido en un orden lógico.
- Los encabezados deben ser descriptivos: piensa en los encabezados como etiquetas para el texto que aparece a continuación (esto también es importante para el SEO).
- El espaciado es importante: mientras editas el texto, si deseas dividir un encabezado en varias líneas, usa las teclas Shift + Enter para insertar un salto de línea en lugar de Enter, ya que este crea un nuevo elemento de encabezado en cada línea.
- Agrega encabezados al cuerpo de la página: los H1 agregados al encabezado de un sitio aparecerán en todas las páginas donde se muestre el encabezado. Por lo tanto, recomendamos agregar encabezados al cuerpo de la página.
Consejo: Si tienes un sitio de una sola página sin páginas adicionales, puedes ignorar esta recomendación.
Agregar etiquetas HTML al texto desde el editor
Agrega etiquetas HTML al texto del sitio para definir su jerarquía. Si estás creando un sitio con el Editor de Wix, puedes seleccionar la etiqueta en los ajustes de texto. Si estás trabajando con el Editor de Wix Studio, puedes encontrar este ajuste en el panel Inspector profesional.
Editor de Wix
Editor de Wix Studio
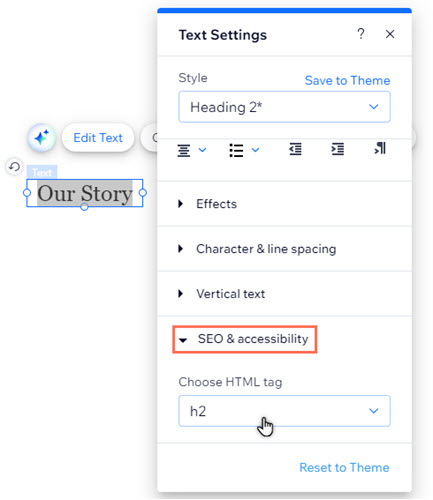
- Selecciona el texto correspondiente en el editor.
- Selecciona Editar texto.
- Selecciona SEO y accesibilidad.
- Elige una etiqueta HTML en el menú desplegable.

Agregar etiquetas HTML al texto desde el Asistente de accesibilidad
Escanea un sitio con el Asistente de accesibilidad para encontrar y ajustar las etiquetas en los elementos de texto. El asistente está disponible tanto en el Editor de Wix como en el Editor de Wix Studio, por lo que puedes mejorar la accesibilidad de cualquier sitio en el que estés trabajando.
Con la mayor parte del texto, puedes realizar cambios dentro del asistente. Sin embargo, algunos elementos de texto (por ejemplo, el texto de las apps) no están actualmente completamente integrados con el asistente y es posible que deban ajustarse manualmente.
Editor de Wix
Editor de Wix Studio
- Ve al editor.
- Haz clic en Ajustes en la parte superior.
- Selecciona Asistente de accesibilidad.
- Selecciona Escanear sitio.
- Haz clic en la pestaña Problemas.
- Selecciona la página correspondiente.
- Haz clic en Organiza la estructura.
- Selecciona el elemento de texto correspondiente.
- Dependiendo de si el texto es compatible con el asistente, sigue uno de los siguientes métodos:
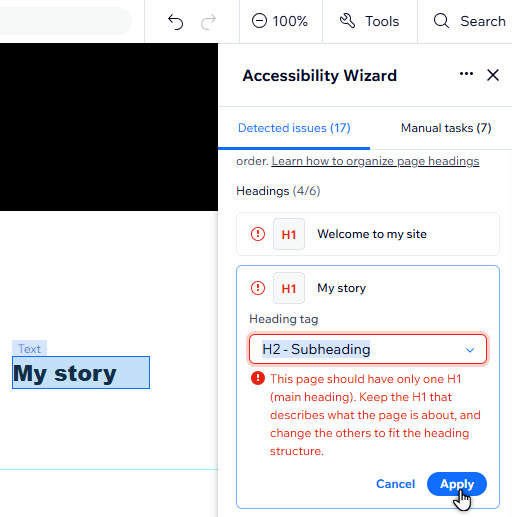
Elegir la etiqueta en el asistente
Ajustar la etiqueta manualmente

Próximo paso:
Vuelve a la lista de verificación de accesibilidad para seguir mejorando la accesibilidad de tu sitio.

