Accesibilidad: crear un formulario de Wix Formularios accesible
4 min
En este artículo
- Paso 1 | Muestra los títulos de los campos
- Paso 2 | Define los títulos de los campos
- Paso 3 | Personaliza el diseño del formulario
- Paso 4 | Habilita los indicadores visuales en tu sitio
Los formularios permiten a los visitantes del sitio enviar información, unirse a una lista de correo, y más. Al crear un formulario, es importante tener en cuenta la accesibilidad para garantizar que todos puedan verlo y usarlo.
Sigue los pasos de este artículo para crear un formulario que los visitantes puedan navegar e interactuar, y aprovechar tu sitio al máximo.
Importante:
La versión antigua de Wix Formularios no es accesible. Si necesitas cumplir con las normas de accesibilidad, cámbiate a la nueva versión de Wix Formularios.
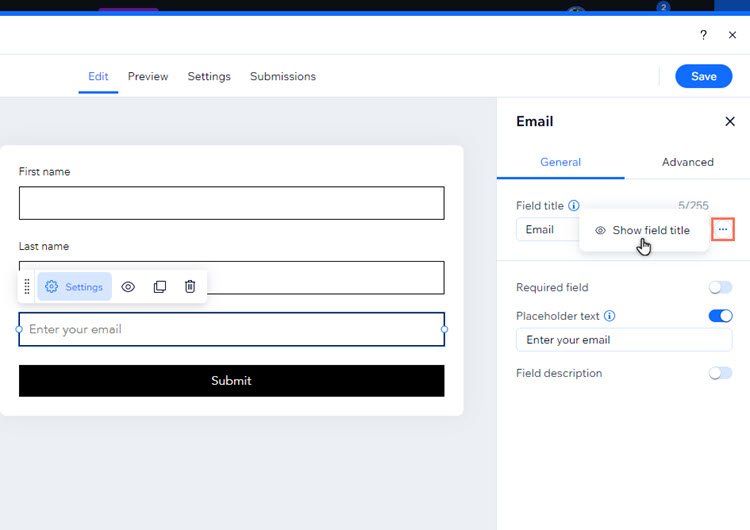
Paso 1 | Muestra los títulos de los campos
Muestra los títulos de los campos para permitir que los visitantes identifiquen cada campo del formulario. Mostrar los títulos aporta claridad e indica a los visitantes en qué campo se encuentran en la actualidad.
Para mostrar los títulos de los campos:
- Selecciona el formulario en el editor.
- Haz clic en Editar formulario.
- Selecciona un campo del formulario.
- Haz clic en Ajustes.
- Pasa el cursor sobre el título del campo y haz clic en el icono Más acciones
.
- Haz clic en Mostrar título del campo.

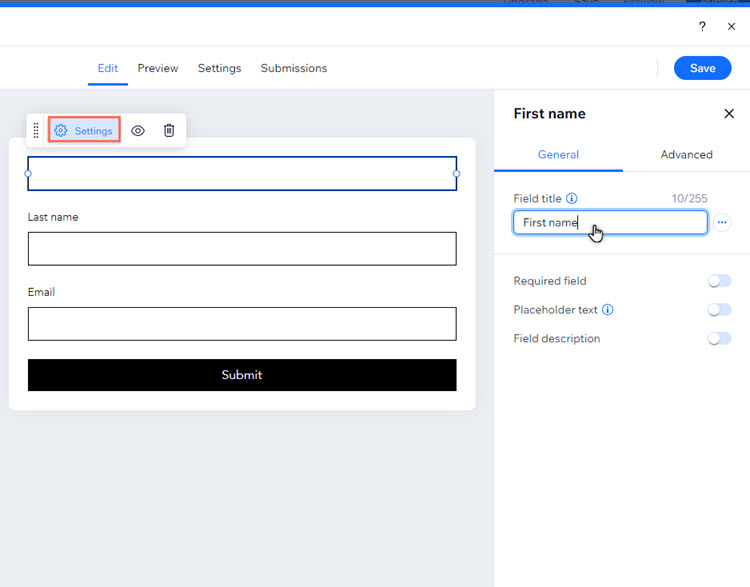
Paso 2 | Define los títulos de los campos
Luego de habilitar los títulos de los campos, asegúrate de definirlos claramente. El título debe ser específico para garantizar que los visitantes sepan qué se solicita exactamente (apellido, número de teléfono, etc.).
Para definir los títulos de los campos:
- Selecciona el formulario en el editor.
- Haz clic en Editar formulario.
- Selecciona un campo del formulario.
- Haz clic en Ajustes.
- Ingresa el texto en Título del campo.
- Haz clic en Guardar.

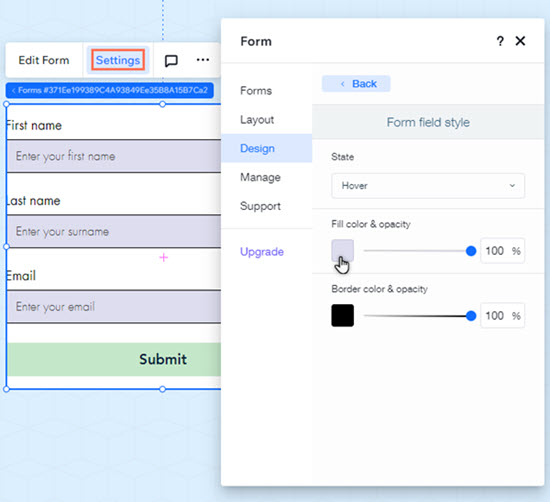
Paso 3 | Personaliza el diseño del formulario
Ajustar los campos y los botones del formulario por estado (Normal, Efecto cursor y Error) puede crear una experiencia visual lógica. Recomendamos personalizar el diseño para el estado Efecto cursor, por ejemplo, para que los visitantes sepan con qué parte del formulario están interactuando.
Información útil:
El estado Efecto cursor es el aspecto que tiene el campo o el botón del formulario cuando un visitante pasa el cursor sobre él. El estado Normal es cómo se muestra antes de que el visitante interactúe con él.
Para personalizar el diseño del formulario:
- Selecciona el formulario en el editor.
- Haz clic en Ajustes.
- Selecciona Diseño.
- Elige qué parte del formulario deseas personalizar:
- Campos:
- Selecciona Campos del formulario.
- Selecciona Efecto cursor en el menú desplegable.
- Cambia el diseño del campo:
- Color y opacidad del relleno: establece el color del fondo del campo y arrastra el control deslizante para cambiar la opacidad.
- Color y opacidad del borde: establece el color y la opacidad del borde del campo.
- Botones:
- Selecciona Botones.
- Selecciona el botón que deseas personalizar (Enviar, Volver, Siguiente, etc.).
- Haz clic en la pestaña Efecto cursor.
- Cambia el diseño del botón:
- Color del texto: establece el color del texto del botón al pasar el cursor.
- Color y opacidad: establece el color del fondo del botón y arrastra el control deslizante para cambiar la opacidad.
- Color y opacidad del borde: establece el color y la opacidad del borde del botón.
- Campos:

Consejos:
- También debes personalizar los campos del formulario en el estado Error para garantizar una mejor accesibilidad.
- Más información sobre los colores y el contraste en la accesibilidad del sitio
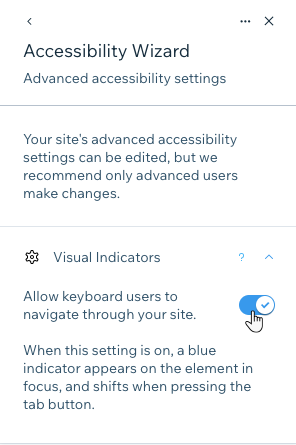
Paso 4 | Habilita los indicadores visuales en tu sitio
Los indicadores visuales pueden ayudar a navegar por tu sitio a las personas con diferentes necesidades de visión o de movilidad. Cuando los habilitas, los visitantes que usan la tecla de tabulación pueden ver un cuadro azul alrededor de la sección o del elemento en el que se encuentran. Más información sobre los indicadores visuales
Los indicadores visuales se habilitan automáticamente en los sitios creados en el Editor de Wix Studio.
Para habilitar los indicadores visuales:
- Selecciona Ajustes en la barra superior del Editor de Wix.
- Selecciona Asistente de accesibilidad.
- Selecciona el icono Más acciones
en la parte superior derecha del Asistente.
- Selecciona Ajustes avanzados de accesibilidad.
- Selecciona Indicadores visuales.
- Habilita la palanca Permite que los usuarios de teclados naveguen por tu sitio.

Próximo paso:
Vuelve a la lista de verificación de accesibilidad para seguir mejorando la accesibilidad de tu sitio.

