Wix Editor: Hidden Elements in Your Mobile Editor
4 min
In this article
- Viewing hidden elements
- Hiding an element
- Unhiding an element
- Finding missing elements
Wix automatically creates a mobile-friendly version of your site using the content from your desktop site. Elements may be hidden from your mobile site if they are placed outside the gridlines, or if there isn't sufficient space.
Additionally, you can hide any desktop elements that you don't want to display on mobile and unhide elements whenever needed.
Important:
- This article refers to desktop elements in the mobile editor, not mobile-only elements.
- Any changes made to your mobile site do not affect your desktop site.
Viewing hidden elements
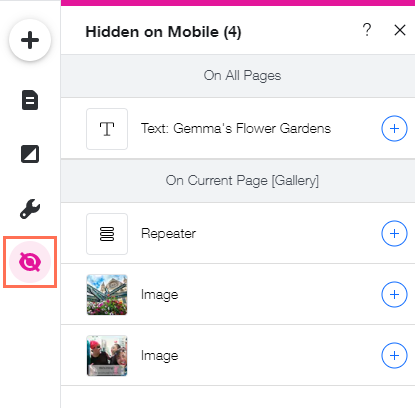
Click the Hidden on Mobile  on the left side of the mobile editor to view your hidden elements. In this panel you can see elements that were automatically hidden, as well as elements that you choose to hide from your mobile site.
on the left side of the mobile editor to view your hidden elements. In this panel you can see elements that were automatically hidden, as well as elements that you choose to hide from your mobile site.
 on the left side of the mobile editor to view your hidden elements. In this panel you can see elements that were automatically hidden, as well as elements that you choose to hide from your mobile site.
on the left side of the mobile editor to view your hidden elements. In this panel you can see elements that were automatically hidden, as well as elements that you choose to hide from your mobile site. 
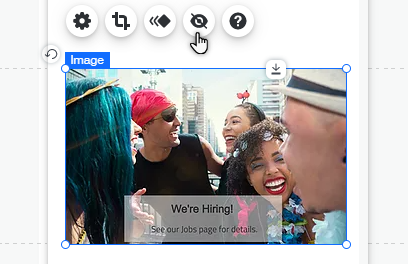
Hover over a hidden element to see how and where it would appear on the mobile site. This is useful when considering whether to show it or not on mobile.
Tip:
Pinned elements from desktop may be hidden on your mobile site. You can find and unhide them from the Hidden on Mobile panel, but they are not pinned on your mobile site.
Hiding an element
You can hide any element from your mobile site. After hiding an element, it's automatically added to the Hidden on Mobile panel where you can access it at any time.
To hide an element:
- Click the element in the mobile editor.
- Click the Hide Element icon
 .
.
Tip:
You can also hide an element by pressing Delete on your keyboard.

Note:
Hiding desktop elements on your mobile site does not delete them. If you want to delete an element, you must do it from the desktop editor.
Unhiding an element
You can always re-add hidden elements to your mobile site.
To show a hidden element:
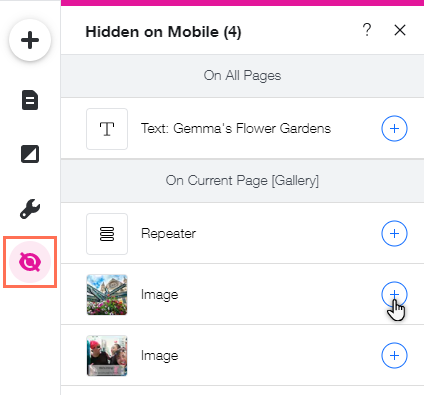
- Click Hidden on Mobile
 on the left side of the mobile editor.
on the left side of the mobile editor. - Click the Show Element icon
 on the relevant element.
on the relevant element.

Note:
You can unhide elements with hover interactions, however they appear without the hover effect on mobile.
Finding missing elements
If you can't find an element in the Hidden on Mobile panel, there may be another reason it isn't displayed.
Click the options below to go through the troubleshooting steps and locate the element.
Step 1 | Look for hidden grouped elements
Step 2 | Look through the elements on your page
Step 3 | Make sure your menu is not hidden
Step 4 | Make sure the element hasn't been added to the menu box


