Wix Blog: Customizing Your Blog's Mobile View
4 min
In this article
- Customizing the mobile view of your blog feed
- Customizing the mobile view of your post page
Customizing your blog's mobile view allows you to create a seamless and engaging experience for visitors using mobile devices. For example, if you run a travel blog, optimizing the blog's mobile view ensures that your stunning travel photos and detailed itineraries look great on smartphones, making it easier for your readers to follow along on their own adventures.
Note:
This article refers to steps for the Wix mobile editor only. Learn how to customize the mobile view for a site using the Studio Editor.

Customizing the mobile view of your blog feed
Optimize your blog feed to suit a mobile screen by changing the settings. You can choose what is displayed on the screen, change the layout, and adjust the font size.
To customize the mobile view of your blog feed:
- Go to your mobile editor.
- Go to your Blog page:
- Click Pages & Menu
 on the left side of the editor.
on the left side of the editor. - Click Blog Pages.
- Click your Blog page.
- Click Pages & Menu
- Click the blog feed element on your page.
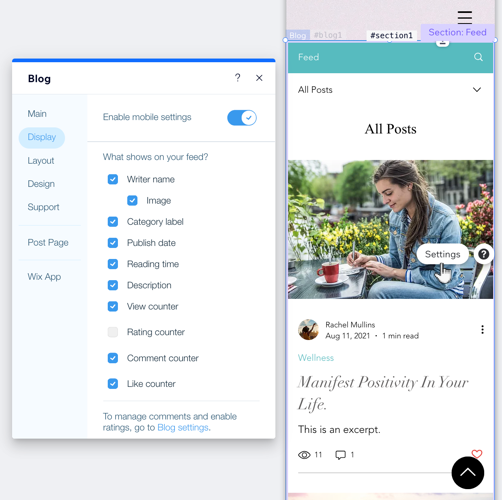
- Click Settings.
- Choose what you want to customize:
Display
Layout
Design

Customizing the mobile view of your post page
Optimize your post page to suit a mobile screen by changing the settings. Show or hide certain elements, change your layout and customize the font size.
To customize the mobile view of your post page:
- Go to your mobile editor.
- Go to your Post page:
- Click Pages & Menu
 on the left side of the editor.
on the left side of the editor. - Click Blog Pages.
- Click Post.
- Click Pages & Menu
- Click the Post page element on your page.
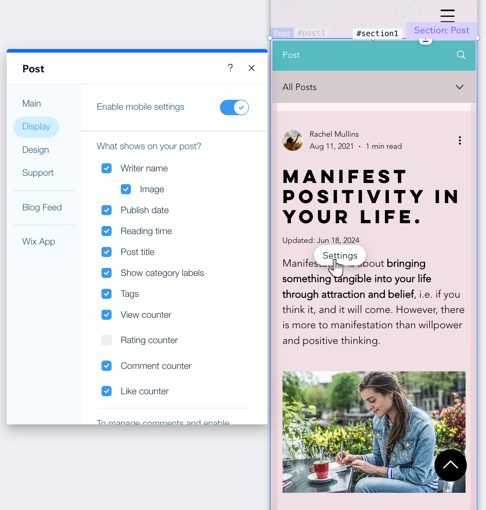
- Click Settings.
- Choose what you want to customize:
Display
Design