Studio Editor: Adding Alt Text to Images
5 min
In this article
- Adding alt text to images in your editor
- Adding alt text to images in the Accessibility Wizard
- Generating AI alt text in the Accessibility Wizard
- Frequently asked questions
Alternative (alt) text provides a concise description of visuals, helping search engines and assistive technologies understand the content. Alt text can improve both the site's accessibility and SEO, making it an essential part of site building.
Make it a standard practice to include alt text for all images and GIFs on your client's site. As well as enhancing the experience for visitors, alt text can improve search visibility. This elevates the overall quality of the sites you create, and clients will appreciate the resulting accessibility and higher search rankings.
Adding alt text to images in your editor
No matter whether the site has single images, pro galleries, or both, you can add alt text. You can add it to single images from their settings, and to pro gallery images from the Media Manager.
To add alt text in the editor:
- Go to your editor.
- Click the relevant image or pro gallery.
- Add the alt text:
Single images
Pro gallery images
Note:
It is not currently possible to add alt text to images / galleries in bulk. If you would like to see this feature, you can vote for it here.
Adding alt text to images in the Accessibility Wizard
You may be prompted to add alt text to images when you scan a site with the Accessibility Wizard. If you have already added alt text, you can still use the task's drop-down to update it.
To add alt text in the wizard:
- Go to your editor.
- Click Site Checker
on the left side of your editor.
- Select Fix Accessibility Issues.
- Click Scan Site.
- Select the Detected issues tab.
- Open the relevant page drop-down.
- (If not all images have alt text) Click Get started.
- (If you have previously added alt text to all of the images) Click Edit.
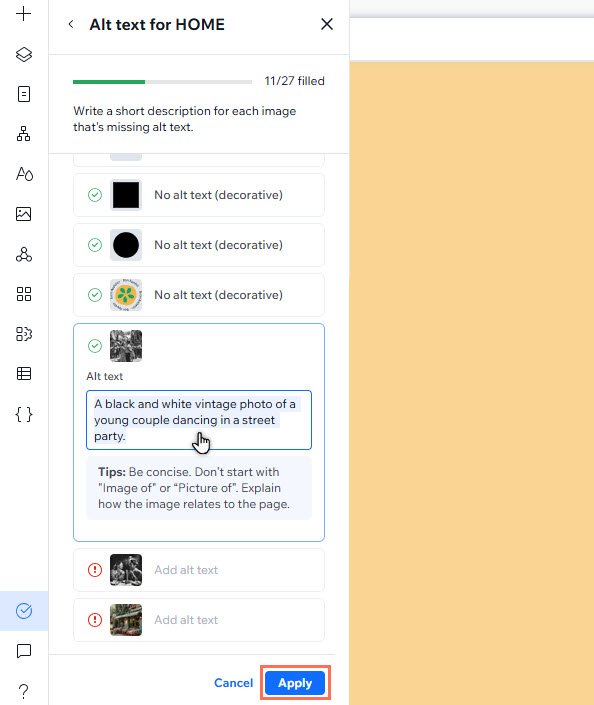
- Click the Edit icon
beside the relevant image and enter the text into the field.
- Click Apply.
Tip:
You can click Apply as you go, or when you're finished adding alt text to all images in the panel.

Generating AI alt text in the Accessibility Wizard
Not sure where to start? You can generate alt text with AI in the Accessibility Wizard. The tool provides 2 options to best suit your needs - you can use it on specific images, or generate text in bulk for every image on the page.
Important:
- SVG or GIF images are not supported by the AI alt text tool. You need to manually write the alt text for these files.
- We cannot guarantee that AI generated alt text is always completely accurate. We therefore recommend checking the generated text for every image, and editing it as needed.
To generate AI alt text:
- Go to your editor.
- Click Site Checker
on the left side of your editor.
- Select Fix Accessibility Issues.
- Click Scan Site.
- Select the Detected issues tab.
- Open the relevant page drop-down.
- (If not all images have alt text) Click Get started.
- (If you have previously added alt text to all of the images) Click Edit.
- Select what you want to do:
- Generate alt text for a single image:
- Click the Edit icon
next to the relevant image.
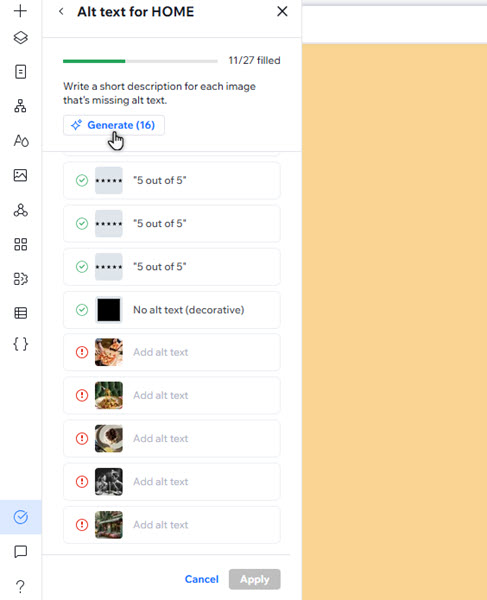
- Click Generate.
- Click the Edit icon
- Bulk generate alt text for all page images: Click Generate.
- Generate alt text for a single image:
- Check the generated text and make any necessary changes.
- Click Apply.
Using bulk editing?
The tool does not create alt text for images that are marked as decorative, or those that already contain alt text.

Note:
Occasionally, you may see that the AI tool has failed to generate alt text for an image / images on a page. You can click Try Again as needed.
Frequently asked questions
Select a question to learn more about alt text.
Can I add alt text to app images?
Why is alt text important for accessibility?
How does alt text impact SEO?




