Accessibility: Preparing Your Images and Galleries
13 min
In this article
- Guidelines for writing alt text
- Adding alt text in your editor
- Adding alt text to single images
- Adding alt text to galleries
- Adding alt text in the Accessibility Wizard
- Generating alt text with AI
- Marking images as decorative
- Showing text in images on your site
- Showing images of text on your site
Visitors who have visual conditions may use assistive technology such as screen readers to browse your site. Add descriptions to images and galleries using alternative (alt) text to make them accessible to these visitors.
Alt text provides information about site media, and helps search engines and screen readers 'read' them.
Where does Wix get its information?
- We make recommendations as per the Web Content Accessibility Guidelines (WCAG) document, which has been developed by the World Wide Web Consortium (W3C).
- This article is based on the following success criteria:
Guidelines for writing alt text
When writing accessibility-focused alt text, we recommend keeping the following points in mind:
- Choose the focus: Identify the most important message or information in the image, and center the alt text around that information.
- Be descriptive and specific: Alt text should clearly, sufficiently, and accurately explain the content of the image to visitors. Make sure to not use the same alt text for 2 or more images on a single site page.
- Keep context in mind: Consider how the image relates to the page content.
- Be concise: We recommend keeping alt text brief. Only include the relevant details, and avoid redundant or repeated information (e.g., it does not need to include terms such as 'image of', or 'picture of').
Tip:
Include your site's keywords to also optimize the alt text for SEO.
Adding alt text in your editor
Alt text ensures that visitors using screen readers can access and understand the content on your site, so we recommend adding it to all relevant images as you upload them.
Tip:
Make sure to publish the site so the alt text is live.
Adding alt text to single images
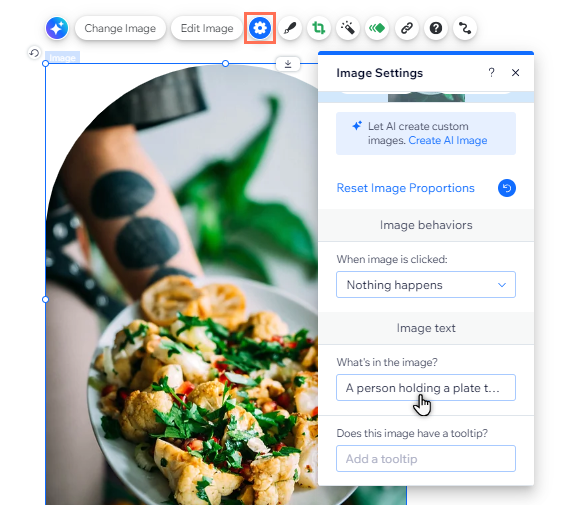
Add alt text to images in your site builder (Wix Editor, Studio Editor and Wix Harmony Editor) from the Settings panel.
Wix Editor
Studio Editor
Wix Harmony Editor
- Go to your editor.
- Click the image on your page.
- Click the Settings icon
 .
. - Enter a description of the image under What's in the image?.
- Press Enter on your keyboard to save the changes.

Adding alt text to galleries
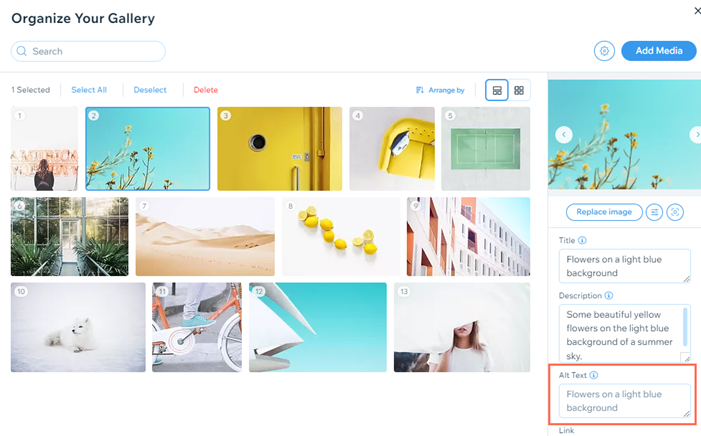
Use your site's Media Manager to add alternative text to gallery images.
Wix Editor
Studio Editor
Wix Harmony Editor
- Go to your editor.
- Click the gallery on your page.
- Click Manage Media or Change Images.
- Click an image to select it.
- Enter a title for the image on the right.
- (For Wix Pro Gallery) Edit the alt text for your image under Alt Text if you want it to be different from your image's title.
- Click Done.

What about tooltips?
You may have previously added tooltips to images in the Wix Editor. This option is no longer available, and all existing tooltips have been removed from your live site.
Adding alt text in the Accessibility Wizard
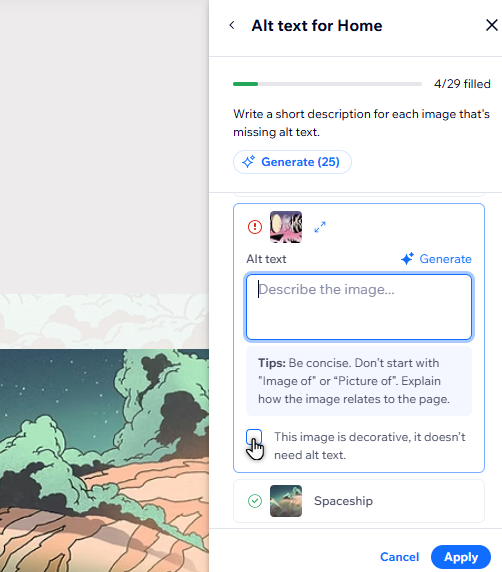
While checking a site with the Accessibility Wizard, you may be prompted to add alt text to images. You can use the task in the wizard to provide a short, clear description for site visitors.
The wizard is available in every site builder, so you can improve the accessibility of any site you're working on.
Tip:
You can click Apply as you go to save your changes while you add alt text.
To add alt text in the Accessibility Wizard:
Wix Editor
Studio Editor
Wix Harmony Editor
- Go to your editor.
- Click Settings at the top and select Accessibility Wizard.
- Click Scan Site in the Accessibility Wizard panel on the right.
- Select the Detected issues tab.
- Click the page you want to work on.
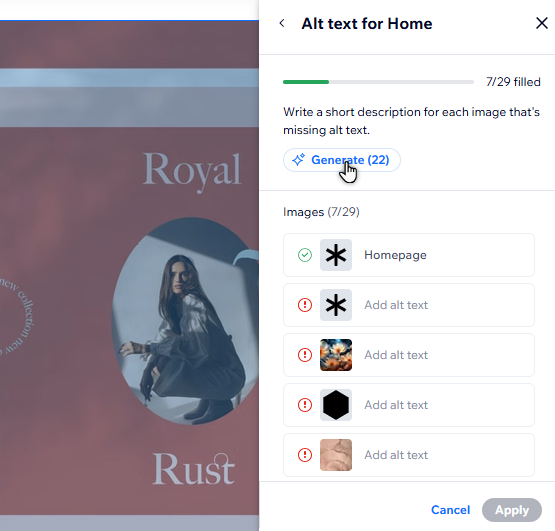
- Click Add alt text to images and select the relevant option:
- (If not all images have alt text) Click Get started.
- (If you have previously added alt text to all of the images) Click Edit.
- Click the Edit icon
next to the relevant image and enter the text into the field.
- Click Apply.

Generating alt text with AI
Have a lot of images? You can use the AI tool in the Accessibility Wizard to generate alt text. Choose whether to generate alt text for specific images, or for every image on the page.
Important:
- We cannot guarantee that AI generated alt text is always completely accurate. We therefore recommend checking the generated text for every image, and editing it as needed.
- SVG or GIF images are not supported by the AI alt text tool. You need to manually write the alt text for these files.
To generate alt text with AI:
Wix Editor
Studio Editor
Wix Harmony Editor
- Go to your editor.
- Click Settings at the top and select Accessibility Wizard.
- Click Scan Site in the Accessibility Wizard panel on the right.
- Select the Detected issues tab.
- Click the page you want to work on.
- Click Add alt text to images and select the relevant option:
- (If not all images have alt text) Click Get started.
- (If you have previously added alt text to all of the images) Click Edit.
- Choose whether to generate text for a single image, or in bulk:
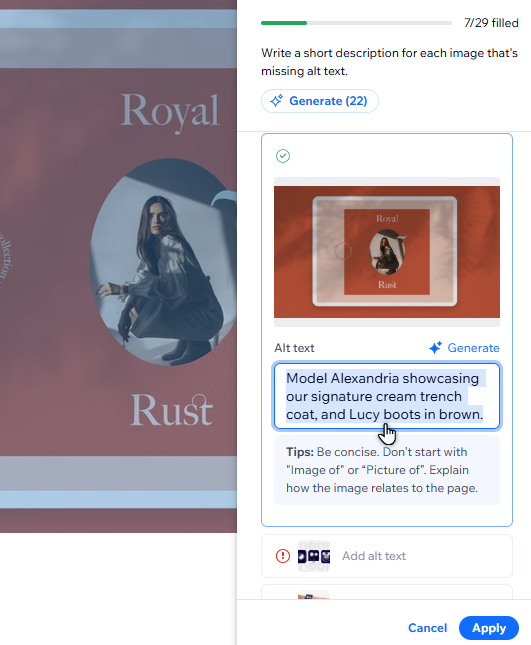
- Generate alt text for a single image:
- Click the Edit icon
next to the relevant image.
- Click Generate.
- Click the Edit icon
- Bulk generate alt text for all page images: Click Generate.
- Generate alt text for a single image:
- Check the generated text / make any necessary changes.
- Click Apply.

Notes:
- When bulk editing, the tool does not generate alt text for images that are marked as decorative, or that already contain alt text.
- Occasionally, you may see that the AI tool has failed to generate alt text for an image / images on a page. You can click Try Again as needed.
Marking images as decorative
Decorative images are images that do not contribute to the content of the site, as they are there for aesthetic or decorative purposes only.
If an image on a site is decorative and is not relevant to the context, it is not necessary to add alt text. You can mark an image as 'decorative' in the Accessibility Wizard to ensure that search engines and screen readers automatically skip it.
To mark images as decorative:
Wix Editor
Studio Editor
Wix Harmony Editor
- Go to your editor.
- Click Settings at the top and select Accessibility Wizard.
- Click Scan Site in the Accessibility Wizard panel on the right.
- Select the Detected issues tab.
- Click the page you want to work on.
- Click Add alt text to images and select the relevant option:
- (If not all images have alt text) Click Get started.
- (If you have previously added alt text to all of the images) Click Edit.
- Click the Edit icon
next to the relevant image.
- Select the checkbox next to This image is decorative, it doesn't need alt text.
- Click Apply.

Good to know:
You should add alt text to any images that contain links, and not mark them as decorative.
Showing text in images on your site
This refers to images that contain pictured or added text.
Text in images cannot be "read" by search engines or screen readers. However, if the image is necessary, and the text has context to the site, you can add it to the image description.
If the text does not have context or doesn't contribute to the content of the site, you do not need to add it to the image description.
Select an option below to learn more about image text you should and shouldn't add to the image description.
Important text
Unimportant text
Showing images of text on your site
Images of text contain only text, and no other pictured elements. Some examples of this include pictures of fonts, or logos that contain text only.
As they are not "real" text elements, images of text cannot be read by search engines or screenreaders. We recommend avoiding them where possible, and replacing them with real text elements to improve SEO and accessibility on your site.
Next step:
Go back to the Accessibility Checklist to continue improving your site for accessibility.




