Wix Editor: Erste Schritte mit dem Mobile Editor
5 min
In diesem Artikel
- Auf den Mobile-Editor zugreifen
- Mit Elementen im Mobile-Editor arbeiten
- Deine Mobile-Website anpassen
- Mobile-Tools verwenden
- Häufig gestellte Fragen (FAQs)
Wix erstellt automatisch eine für Mobilgeräte optimierte Version deiner Website mit den Inhalten deiner Desktop-Website. Verwende den Mobile-Editor, um das Design und den Inhalt deiner mobilen Website anzupassen und das Erlebnis für Besucher zu verbessern.
Was du wissen solltest:
Die Desktop- und Mobile-Version deiner Website zeigen unterschiedliche Ansichten derselben Website, es sind keine separaten Websites. Änderungen an deiner Desktop-Website wirken sich auf deine Mobile-Website aus, während Änderungen an deiner Mobile-Website keine Auswirkungen auf deine Desktop-Website haben.
Auf den Mobile-Editor zugreifen
Der Mobile-Editor verfügt über einzigartige Tools und Elemente, die dir bei der Erstellung deiner Mobile-Website helfen. Du kannst Mobile-Only-Inhalte hinzufügen oder deine vorhandenen Inhalte für Mobilgeräte optimieren. Mehr über den Mobile-Editor erfahren.
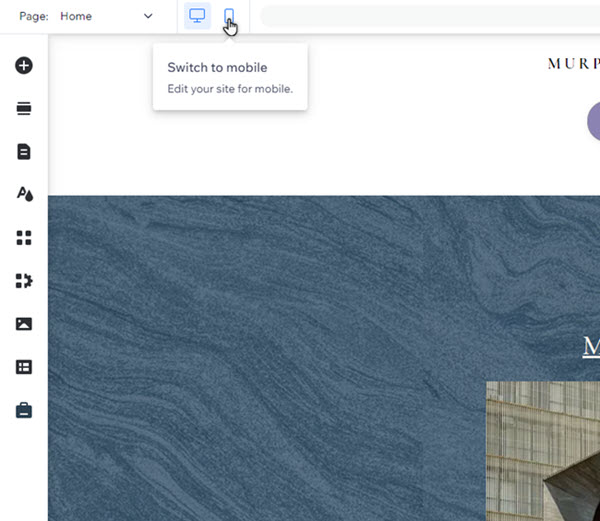
Um loszulegen, klicke auf das Symbol für Zu Mobile wechseln  oben in deinem Desktop-Editor.
oben in deinem Desktop-Editor.
 oben in deinem Desktop-Editor.
oben in deinem Desktop-Editor.
Möchtest du zum Desktop-Editor zurückkehren?
Du kannst zur Bearbeitung der Desktop-Ansicht zurückkehren, indem du auf das Symbol für Zu Desktop wechseln klickst  . Du kannst auch Strg-J (oder Cmd-J für Mac-Benutzer) drücken, um zwischen den Ansichten zu wechseln.
. Du kannst auch Strg-J (oder Cmd-J für Mac-Benutzer) drücken, um zwischen den Ansichten zu wechseln.
 . Du kannst auch Strg-J (oder Cmd-J für Mac-Benutzer) drücken, um zwischen den Ansichten zu wechseln.
. Du kannst auch Strg-J (oder Cmd-J für Mac-Benutzer) drücken, um zwischen den Ansichten zu wechseln.Mit Elementen im Mobile-Editor arbeiten
Wie deine Desktop-Website besteht die mobile Version deiner Website aus Elementen (z. B. Text, Bilder, Buttons). Die Möglichkeiten, ein Element anzupassen, hängen von seiner Quelle ab (Desktop oder Mobilgerät):
- Desktop-Elemente: Elemente, die du im Desktop-Editor hinzufügst, werden automatisch auf deiner Mobile-Website angezeigt.
- Mobile-Only-Elemente: Elemente, die für Mobilgeräte optimiert sind und nicht in der Desktop-Ansicht angezeigt werden. Du kannst sie direkt über das Panel Zur mobilen Version hinzufügen hinzufügen.
Wähle eine Option aus, um mehr über das Anpassen von Elementen auf deiner mobilen Website zu erfahren:
Desktop-Elemente
Element (ausschl. für Mobilgeräte)
Hinweis:
Die verfügbaren Anpassungsoptionen für Desktop-Elemente variieren je nach Element.
Deine Mobile-Website anpassen
Passe wichtige Inhalte auf deiner Mobile-Website an, um ein einzigartiges Erlebnis für deine Besucher zu schaffen.
Du kannst zum Beispiel jeden Aspekt deines Website-Menüs auf Mobile gestalten; vom Symbol über den Container und die Elemente. Du kannst auch die Farben und den Text ändern und weitere Elemente hinzufügen, um das Design zu personalisieren.

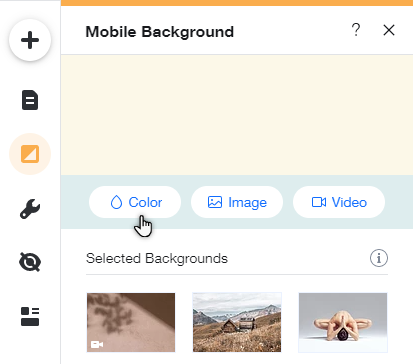
Du kannst auch den Hintergrund deiner Mobile-Website ändern, ohne deine Desktop-Website zu beeinträchtigen. Wähle eine andere Farbe, ein Video oder ein Bild, das besser zu deinem Mobile-Erlebnis passt.

Mobile-Tools verwenden
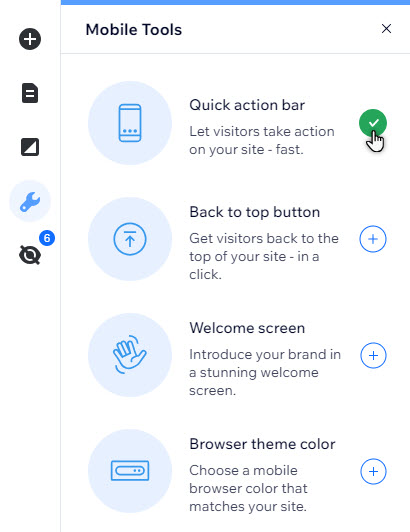
Über das Panel Mobile-Tools  kannst du Funktionen hinzufügen, die die Interaktion steigern und deinen Besuchern die Navigation noch einfacher machen.
kannst du Funktionen hinzufügen, die die Interaktion steigern und deinen Besuchern die Navigation noch einfacher machen.
 kannst du Funktionen hinzufügen, die die Interaktion steigern und deinen Besuchern die Navigation noch einfacher machen.
kannst du Funktionen hinzufügen, die die Interaktion steigern und deinen Besuchern die Navigation noch einfacher machen.So kannst du zum Beispiel einen Willkommensbildschirm erstellen, um Besucher auf ihrem Mobilgerät zu begrüßen, oder füge einen Zurück nach oben-Button für Seiten mit mehr Inhalten hinzu. Mehr über Tools im Mobile-Editor erfahren.

Häufig gestellte Fragen (FAQs)
Wähle eine Frage aus, um mehr über den Mobile-Editor zu erfahren.
Werden alle Inhalte meiner Website vom Desktop-Editor aus übernommen?
Gibt es Funktionen, die auf Mobile-Websites von Wix nicht verfügbar sind?
Welche Mobile-Only-Elemente kann ich hinzufügen?
Beeinflussen Änderungen, die ich im Mobile-Editor vornehme, die Desktop-Website?
Was kann ich sonst noch im Mobile-Editor tun?



 im linken Menü deines Editors verwalten.
im linken Menü deines Editors verwalten.