Wix Editor: Einen Willkommensbildschirm zu deiner Mobile-Website hinzufügen und verwalten
4 min
In diesem Artikel
- Einen Willkommensbildschirm hinzufügen
- Einen Willkommensbildschirm anpassen
- Einen Willkommensbildschirm entfernen
Verwende einen Willkommensbildschirm, um Besuchern, deine Marke zu präsentieren, während der Website-Inhalt im Hintergrund geladen wird. Du kannst das Design an den Look deiner Website anpassen und dein Unternehmen wirklich auffällig vorstellen.
Einen Willkommensbildschirm hinzufügen
Füge einen Willkommensbildschirm zu deiner mobilen Website hinzu, um deine Marke zu bewerben und ein unterhaltsames, einzigartiges Erlebnis für Besucher zu schaffen.
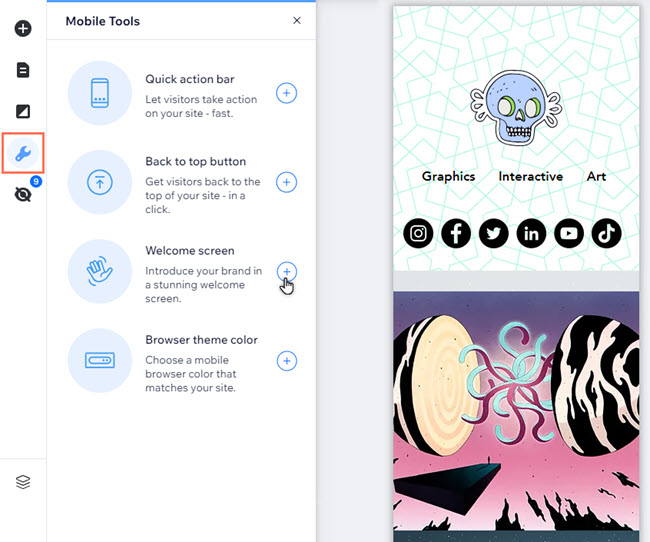
Um einen Willkommensbildschirm hinzuzufügen:
- Klicke auf der Linken Seite deines Mobile-Editors auf Mobile-Funktionen
 .
. - Klicke neben Willkommensbildschirm auf das Symbol für Hinzufügen
 .
. - Passe den Screen mit den Designoptionen an (siehe Schritt 4 im nächsten Abschnitt).

Einen Willkommensbildschirm anpassen
Du kannst den Willkommensbildschirm deiner Website beim Hinzufügen anpassen oder einen bereits eingerichteten Bildschirm aktualisieren. Füge ein Logo hinzu, ändere die Hintergrundfarbe und passe die Animation an, um sie zu personalisieren.
Um deinen Willkommensbildschirm anzupassen:
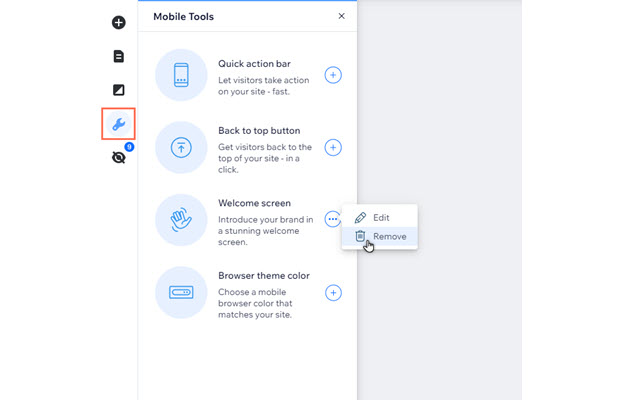
- (Bestehende Willkommensbildschirme) Klicke auf der linken Seite deines Mobile-Editors auf Mobile-Funktionen
 .
. - Klicke auf das Symbol für Weitere Aktionen
neben Willkommensbildschirm.
- Klicke auf Bearbeiten
.
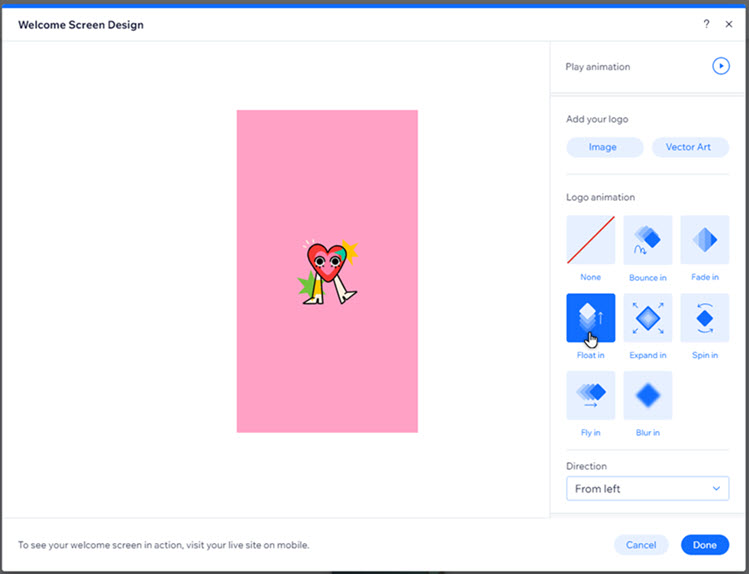
- (Beide) Wähle aus, wie du den Screen anpassen möchtest:
- Logo:
- Dein Logo hinzufügen: Lade ein Bild oder eine Vektorgrafik hoch oder wähle aus den kostenlosen Medien von Wix aus.
- Logo-Animation: Wähle eine Animation für dein Logo aus.
- Richtung: Wähle eine Richtung, aus der deine Logo-Animation auf den Bildschirm kommt.
- Hintergrund:
- Hintergrundfarbe: Klicke auf das Farbfeld und wähle die Farbe für den Hintergrund deines Willkommensbildschirm aus.
- Hintergrundanimation: Füge eine Animation zum Hintergrund hinzu.
- Richtung: Wähle aus, von wo aus der Screen reinkommt.
- Logo:
- Klicke auf Fertig, um die Änderungen zu übernehmen.

Möchtest du eine Vorschau deines Willkommensbildschirms anzeigen?
Klicke oben im Design-Panel des Willkommensbildschirms auf Animation abspielen, um sie in Aktion zu sehen.
Hinweis zur Größe deines Logos:
Du kannst eine beliebige Auflösung deines Logos hochladen, damit es jedoch auf die Bildschirme mobiler Endgeräte passt, stellen wir es nur mit 120x120 Pixeln dar. Wenn das hochgeladene Logo nicht das Verhältnis 1:1 hat, nehmen wir den höchsten Wert, entweder die Höhe oder die Breite, der in 120 Pixel passt. Der andere Wert wird in der Größe so angepasst, dass die Proportionen des Logos beibehalten werden. Wenn das Logozum Beispiel ein Bildverhältnis von 1:2 hat, beträgt die Höhe 120 Pixel, während die Breite 60 Pixel beträgt.
Einen Willkommensbildschirm entfernen
Du kannst einen Willkommensbildschirm von deiner mobilen Website löschen, wenn du ihn nicht mehr benötigst,
Um den Willkommensbildschirm zu entfernen:
- Klicke auf der Linken Seite deines Mobile-Editors auf Mobile-Funktionen
 .
. - Klicke auf das Symbol für Weitere Aktionen
neben Willkommensbildschirm.
- Klicke auf Entfernen
.