Wix Editor: Deine Seiten im Mobile-Editor verwalten
3 Min.
In diesem Artikel
- Deine Website-Seiten auf dem Mobilgerät anzeigen
- Seiten auf Mobile ausblenden
- Die Seitenhöhe anpassen
Seiten, die du zu deiner Desktop-Website hinzufügst, werden automatisch zur mobilen Version hinzugefügt. Du kannst diese Seiten im Mobile-Editor bearbeiten und verwalten. Blende Seiten aus und ändere ihr Layout, um das Erlebnis für deine Besucher auf Mobilgeräten anzupassen.
Wichtig:
Es ist nicht möglich, spezifische Seiteneinstellungen für Mobilgeräte festzulegen. Wenn du die Einstellungen deiner Seite anpassen möchtest, musst du dies über den Desktop-Editor tun.
Deine Website-Seiten auf dem Mobilgerät anzeigen
Sieh dir die Seiten deiner mobilen Website an, um Änderungen daran vorzunehmen. Du kannst mit dem Menü- & Seiten-Panel zwischen den Seiten wechseln.
Eine Website-Seite auf dem Mobilgerät anzeigen:
- Klicke auf der linken Seite deines Mobile-Editors auf Menüs & Seiten
 .
. - Wähle eine Seite aus, um sie anzuzeigen.

Hinweis:
Du kannst auch das Dropdown-Menü für den Schnellzugriff auf „Seite wechseln“ in der oberen Leiste des Mobile-Editors verwenden.
Seiten auf Mobile ausblenden
Die Desktop- und Mobile-Ansichten sind unterschiedliche Ansichten derselben Website. Das heißt, wenn du eine Seite aus deiner Desktop-Ansicht löschst, wird sie auch aus deiner Mobile-Ansicht gelöscht. Du kannst jedoch eine Seite aus deinem Mobile-Menü ausblenden, wenn du nicht möchtest, dass sie auf Mobilgeräten zugänglich ist.
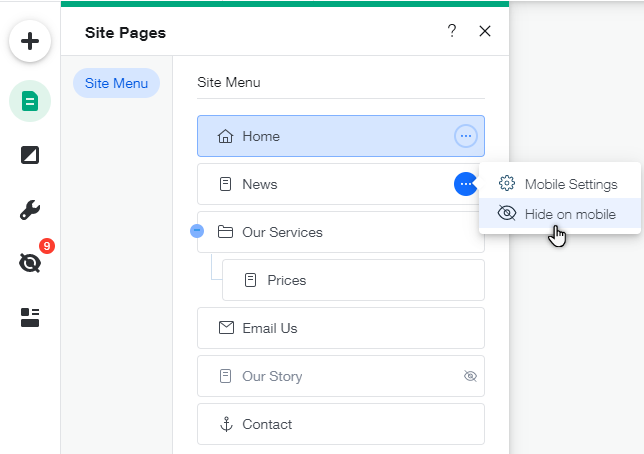
Eine Seite auf deiner Mobile-Website ausblenden:
- Öffne den Mobile-Editor.
- Klicke links im Mobile-Editor auf Menüs & Seiten
.
- Klicke auf die entsprechende Seite.
- Klicke auf das Symbol für Weitere Aktionen
.
- Klicke auf Auf Mobile ausblenden
 .
.

Die Seitenhöhe anpassen
Du kannst dein Seitenlayout jederzeit ändern und die Höhe anpassen, um sicherzustellen, dass deine Website für kleinere Bildschirmgrößen gut ausgerichtet ist.
Um die Seitenhöhe auf Mobile anzupassen:
- Öffne den Mobile-Editor.
- Wähle den Seitenbereich aus.
- Ziehe das Symbol für Seitenhöhe
 , um die Seitengröße anzupassen.
, um die Seitengröße anzupassen.


