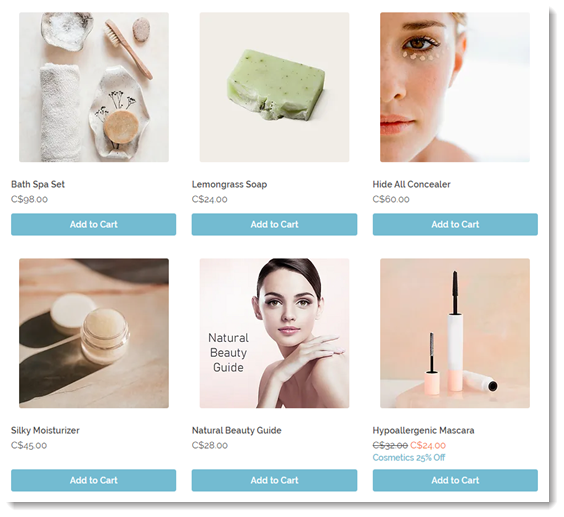
Mit Produktgalerien kannst du die von dir angebotenen Produkte präsentieren. Du kannst jeder beliebigen Seite deiner Website eine Galerie hinzufügen und entscheiden, was du präsentieren möchtest — alle Produkte oder nur eine bestimmte Kategorie.
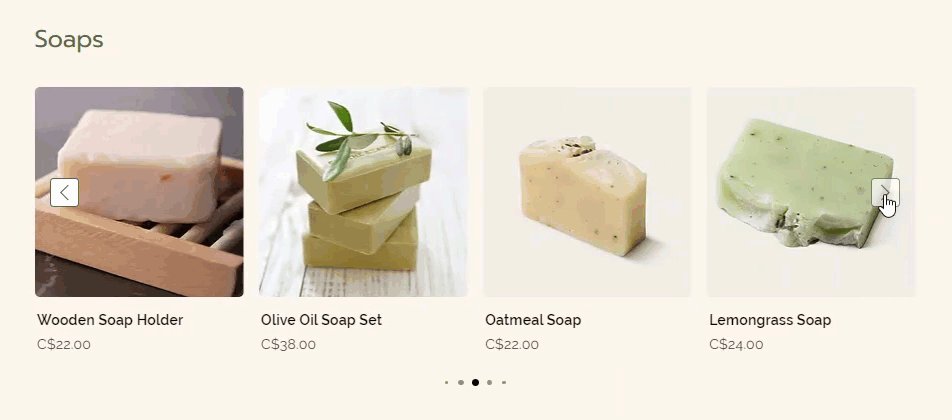
Wähle zwischen einer Gittergalerie (eine Galerie mit mehreren Zeilen) oder einer Slidergalerie, durch die Kunden scrollen können.
Eine Gittergalerie anpassen
Passe deine Gittergalerien an, um das richtige Erscheinungsbild für deinen Shop zu erhalten.
Um eine Gittergalerie anzupassen:
- Öffne im Editor die Seite mit der Galerie, die du anpassen möchtest.
- Klicke auf die Galerie und dann auf das Symbol für Einstellungen
 .
. - Wähle aus, welche Einstellungen du anpassen möchtest:
Auswählen, welche Produkte angezeigt werden
Klicke auf den Tab Kategorie, um die Produktkategorie auszuwählen, die du anzeigen möchtest.
Tipp: Standardmäßig zeigt jede Galerie die Kategorie „Alle Produkte“ an.
Was möchtest du anzeigen?
Klicke auf den Tab Anzeige und aktiviere oder deaktiviere dann die Kontrollkästchen, um Galerieelemente ein- oder auszublenden.
Tipp: Wenn du Produktoptionen anzeigst, werden nur 2 angezeigt. Wenn dein Produkt beispielsweise über Farb-, Größen- und Formoptionen verfügt, werden nur die ersten beiden, die du erstellt hast, angezeigt. Kunden, die auf den „In den Warenkorb“-Button klicken, werden in diesem Fall zu einem Schnellansichtsfenster weitergeleitet, wo sie alle erforderlichen Auswahl treffen können.
Deine Einstellungen wählen
Klicke auf den Tab Einstellungen und passe die verfügbaren Optionen an.
- Scroll-Verhalten:
- Wähle aus, was passiert, wenn Kunden zum unteren Rand der Seite scrollen. Mehr erfahren
- Aktiviere den Schieberegler Sticky-Seitenleiste, damit Filter beim Scrollen sichtbar bleiben. Falls aktiviert, kannst du den Abstand der Seitenleiste zum oberen Rand anpassen.
- Mouseover-Effekt für Bilder: Lege fest, was passiert, wenn Kunden mit der Maus über ein Produkt fahren.
- „In den Warenkorb“-Button: Wenn du den Button im Tab Anzeige aktiviert hast, kannst du anpassen, was passiert, wenn der Button angeklickt wird:
- Erfolgs-Pop-up anzeigen: Eine Pop-up-Benachrichtigung wird angezeigt.
- Sidebar-Warenkorb öffnen: Der Sidebar-Warenkorb wird am Bildschirmrand geöffnet.
- Zur Warenkorbseite leiten: Kunden werden direkt zur Warenkorb-Seite geleitet.
- Auf aktueller Seite bleiben : Kunden bleiben auf derselben Seite. Auf dem Button wird ein Häkchen angezeigt, um darzustellen, dass das Produkt erfolgreich hinzugefügt wurde.
Klicke auf den Tab Layout und passe die Galerie mit den folgenden Optionen an:
- Allgemein: Klicke auf den Schieberegler, um die Galerie auf die volle Bildschirmbreite zu strecken. Falls aktiviert, kannst du die Größe der Ränder festlegen.
Hinweis: Falls aktiviert, solltest du unter Rasterverhalten die Option Responsiv auswählen. - Produktraster:
Tipp: Mit der Einstellung „Fest“ für das Rasterverhalten bleiben die Einstellungen unabhängig von der Bildschirmgröße deiner Besucher gleich. Bei „Responsiv“ passt sich die Anzahl der Zeilen und Spalten an die Bildschirmgröße an. Diese Einstellung funktioniert aber nur, wenn die Galerie auf Bildschirmbreite gestreckt wird. - Produktbilder: Wähle aus, wie deine hochgeladenen Bilder angezeigt werden. Mehr erfahren
- „In den Warenkorb“-Button: Wähle aus, wo der Button platziert wird.
Hinweis: Wenn du den Button auf dem Bild platzierst, wird der Schnellansicht-Button nicht angezeigt. - Produktinfo: Wähle eine Option für ein Produktkartenlayout und passe sie an.
- Produktoptionen: Klicke auf die Schieberegler, um nur Farboptionen anzuzeigen oder die Farboptionen einzuschränken.
- Banner: Wähle aus, wo das Banner angezeigt wird, und passe den Abstand an.
Klicke auf den Tab Design und passe die Galerie mit den folgenden Optionen an:
Tipp: Die Optionen variieren je nach aktivierten Elementen.
- Allgemein: Wähle den Hintergrund aus, der hinter den Produktkarten angezeigt wird.
- Filter & Sortierung: Wenn du Filter oder Sortierung aktiviert hast, passe den Hintergrund und den Text an.
- Produktkarten: Füge einen Kartenhintergrund und einen Rand hinzu und passe den Eckenradius des Bildes an.
- Produktinfo: Passe den Galerietext an.
- Anzahl- & Produktoptionen: Wenn du den „In den Warenkorb“-Button und die Mengenauswahl oder die Produktoptionen aktiviert hast, kannst du diese gestalten.
- Banner: Wähle Form, Farbe und Schriftart aus. Mehr erfahren
- Name & Trennlinie: Passe die Trennlinie zwischen dem Produktnamen und dem Preis an.
- „In den Warenkorb“-Button: Wähle ein Design für jede Ansicht aus – Standard, Mouseover und deaktiviert (z. B. nicht verfügbar).
- „Schnellansicht“-Button: Wenn die Schnellansicht aktiviert ist, kannst du den Button gestalten.
Tipp: Um die Schnellansicht selbst anzupassen, öffne den Tab Schnellansicht. - „Mehr laden“- /„Zurück“-Buttons oder Seitennummerierung: Passe den „Mehr laden“-Button oder die Seitennummerierung an.
Klicke auf den Tab Text und passe die folgenden Optionen an:
- „In den Warenkorb“-Buttontext: Verfügbar, wenn der „In den Warenkorb“-Button aktiviert ist.
- „Vorbestellen“-Buttontext: Erfahre mehr über Vorbestellungen für Produkte.
- „Nicht verfügbar“-Nachricht: Diese Nachricht wird angezeigt, wenn der Produktbestand Null ist.
- „Mehr laden“-/„Zurück“-Buttons: Relevant, wenn du im Tab Einstellungen als Scroll-Verhalten den „Mehr laden“-Button oder Unendliches Scrollen ausgewählt hast.
Klicke auf den Tab
Sortierung, um Sortierungen zu aktivieren und anzupassen. Ermögliche Kunden, deine Produkte nach Preis, Name oder nach Kategorie zu sortieren. Erfahre, wie du
Sortieroptionen hinzufügen und einrichten kannst.
„Schnellansicht“ aktivieren und anpassen
Die Schnellansicht ermöglicht es Kunden, Produktdetails in einem Pop-up zu sehen, ohne deine Shop-Seite zu verlassen.
Hinweis:
- Wenn du den „In den Warenkorb”-Button auf dem Bild platziert hast, wird der Schnellansicht-Button nicht angezeigt.
- Um den Schnellansicht-Button in Aktion zu sehen, öffne deine Website in der Vorschau oder schau dir deine Live-Website an.
Um die Schnellansicht zu aktivieren oder zu deaktivieren:
- Klicke auf Anzeige.
- Aktiviere oder deaktiviere das Kontrollkästchen neben dem Schnellansicht-Button.
Nächste Schritte:
- Um den Schnellansicht-Button anzupassen, öffne den Tab Design.
- Um das Schnellansicht-Pop-up anzupassen, öffne den Tab Schnellansicht. Mehr erfahren.
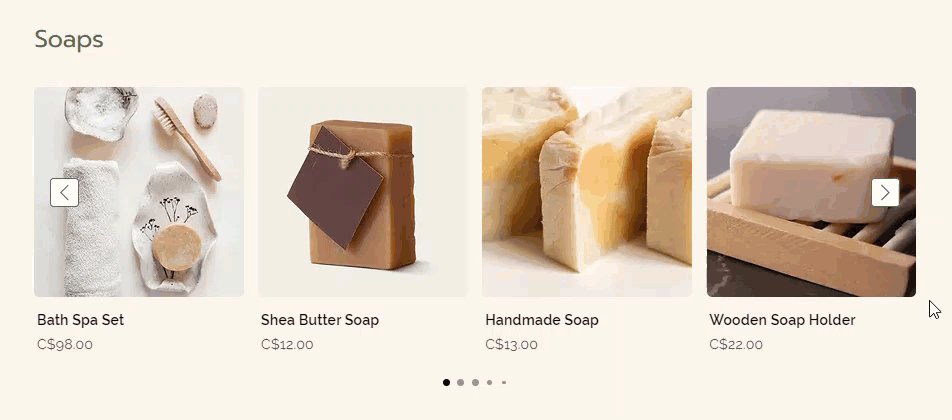
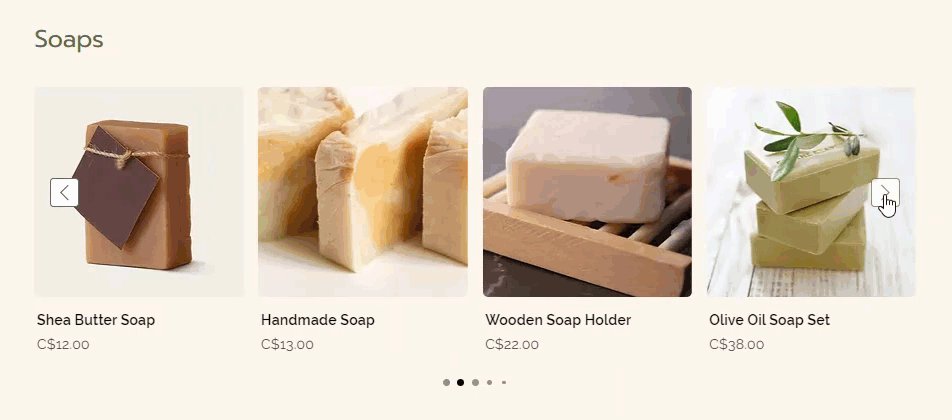
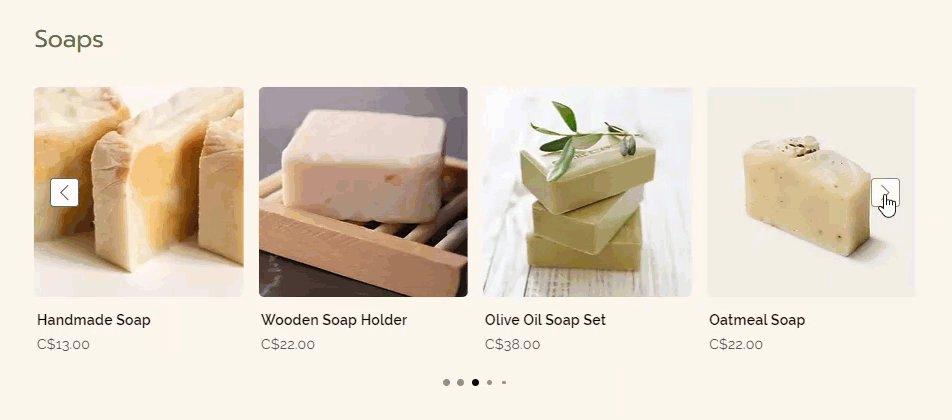
Eine Slidergalerie anpassen
Passe deine Slider-Produktgalerie an, um den perfekten Look zu erhalten. Du kannst den Text und das Design der Galerie personalisieren, auswählen, welche Elemente angezeigt werden sollen (z. B. ein „In den Warenkorb“-Button) und mehr.
Um eine Slidergalerie anzupassen:
- Klicke auf die Sliderproduktgalerie.
- Klicke auf Einstellungen.
- Wähle aus, was du tun möchtest:
Auswählen, welche Produkte angezeigt werden
Du kannst diese Galerie auf 3 Arten verwenden:
- Ausgewählte Produkte anzeigen:
Lass eine bestimmte Kategorie oder deine Kategorie „Alle Produkte“ anzeigen.
Wenn du zum Beispiel deine Neuzugänge anzeigen möchtest, erstelle eine Kategorie „Neu eingetroffen“ und füge alle deine neuen Produkte hinzu. Wähle dann diese Kategorie aus dem Dropdown-Menü aus. - Deine meistverkauften Produkte automatisch anzeigen:
Wähle diese Option, um deine meistverkauften Artikel automatisch anzeigen zu lassen. Wenn du noch nicht genug Verkäufe hattest, um zu berechnen, welche Produkte Bestseller sind, dann werden verwandte Produkte oder deine Kategorie „Alle Produkte“ angezeigt. - Ähnliche Produkte anzeigen:
Zeige basierend auf dem, was sich deinen Kunden ansehen, die Produkte an, die sie interessieren könnten. Du kannst die Art der Galerie auswählen, die du anzeigen möchtest.
- Aus den gleichen Kategorien: Funktioniert am besten, wenn du sie zur Produktseite, zum Warenkorb oder zur Bestätigungsseite hinzufügst.
- Häufig zusammen gekauft: Funktioniert am besten, wenn du sie zur Produktseite hinzufügst.
- Häufig zusammen angesehen: Funktioniert am besten, wenn du sie zur Produktseite hinzufügst.
Welche Elemente möchtest du anzeigen?
Klicke auf den Tab Anzeige und aktiviere oder deaktiviere dann die Kontrollkästchen, um Galerieelemente ein- oder auszublenden.
Tipp: Wenn du Produktoptionen anzeigst, werden nur 2 angezeigt. Wenn dein Produkt beispielsweise über Farb-, Größen- und Formoptionen verfügt, werden nur die ersten beiden, die du erstellt hast, angezeigt. Kunden, die auf den „In den Warenkorb“-Button klicken, werden in diesem Fall zu einem Schnellansichtsfenster weitergeleitet, wo sie alle erforderlichen Auswahl treffen können.
Klicke auf den Tab Einstellungen und passe die folgenden Optionen an:
- Sliderverhalten: Aktiviere die Endlosschleife, damit Kunden weiter durch Produkte scrollen können.
- Mouseover-Effekt für Bilder: Lege fest, was passiert, wenn Kunden mit der Maus über ein Produkt fahren.
- „In den Warenkorb“-Button: Wenn du den Button im Tab Anzeige aktiviert hast, kannst du anpassen, was passiert, wenn der Button angeklickt wird:
- Erfolgs-Pop-up anzeigen: Eine Pop-up-Benachrichtigung wird angezeigt.
- Sidebar-Warenkorb öffnen: Der Sidebar-Warenkorb wird am Bildschirmrand geöffnet.
- Zur Warenkorbseite leiten: Kunden werden direkt zur Warenkorb-Seite geleitet.
- Auf aktueller Seite bleiben : Kunden bleiben auf derselben Seite. Auf dem Button wird ein Häkchen angezeigt, um darzustellen, dass das Produkt erfolgreich hinzugefügt wurde.
Klicke auf den Tab Layout und passe die Galerie mit den folgenden Optionen an:
- Allgemein: Klicke auf den Schieberegler, um die Galerie auf die volle Bildschirmbreite zu strecken. Falls aktiviert, kannst du die Größe der Ränder festlegen.
Hinweis: Falls aktiviert, solltest du unter Rasterverhalten die Option Responsiv auswählen. - Galerietitel: Bearbeite die Titel-Ausrichtung.
- Produktraster:
Tipp: Mit der Einstellung „Fest“ für das Rasterverhalten bleiben die Einstellungen unabhängig von der Bildschirmgröße deiner Besucher gleich. Bei „Responsiv“ passt sich die Anzahl der Spalten an die Bildschirmgröße an. Diese Einstellung funktioniert aber nur, wenn die Galerie auf Bildschirmbreite gestreckt wird. - Produktbilder: Wähle aus, wie deine hochgeladenen Bilder angezeigt werden. Mehr erfahren
- „In den Warenkorb“-Button: Wähle aus, wo der Button platziert wird.
Hinweis: Wenn du den Button auf dem Bild platzierst, wird der Schnellansicht-Button nicht angezeigt. - Produktinfos: Wähle ein Layout und eine Ausrichtung für die Produktinfos aus.
- Banner: Wähle aus, wo das Banner angezeigt wird, und passe den Abstand an.
- Navigationspfeile: Passe die Platzierung der Pfeile an.
- Seitennummerierungspunkte: Wähle eine Ausrichtungsoption und passe den Abstand zur Galerie an.
Klicke auf den Tab Text und passe die folgenden Optionen an:
- Galerietiteltext: Verfügbar, wenn der Titel aktiviert ist.
- „In den Warenkorb“-Buttontext: Verfügbar, wenn der „In den Warenkorb“-Button aktiviert ist.
- „Vorbestellen“-Buttontext: Mehr über das Vorbestellen von Produkten erfahren.
- „Nicht verfügbar“-Nachricht: Diese Nachricht wird angezeigt, wenn der Produktbestand Null ist.
Klicke auf den Tab Design und passe die Galerie mit den folgenden Optionen an:
Tipp: Die Optionen variieren je nachdem, welche Funktionen du in den Tabs Einstellungen und Schnellansicht aktiviert hast.
- Allgemein: Wähle eine Hintergrundfarbe für die Galerie, eine Schriftart und -farbe für den Titel und passe die Pfeile der Slidergalerie an.
- Produktkarten: Wähle eine Hintergrundfarbe für die Produkte aus, füge einen Rand hinzu und passe den Galerietext an.
- Produktinfo: Passe die Schriftart der Produktinformationen an, die du anzeigst.
- Anzahl- & Produktoptionen: Passe die Mengenauswahl und die Anzeige der Produktoptionen an.
- Banner: Wähle Form, Farbe und Schriftart aus. Mehr erfahren
- Navigationspfeile: Passe das Design der Navigationspfeile an.
- Seitennummerierungspunkte: Passe die Farbe und Deckkraft der Seitennummerierungspunkte an.
- Name & Trennlinie: Passe die Trennlinie zwischen dem Produktnamen und dem Preis an.
- „Schnellansicht“-Button: Wenn die Schnellansicht aktiviert ist, kannst du den Button gestalten.
Tipp: Um die Schnellansicht selbst anzupassen, öffne den Tab Schnellansicht. - „In den Warenkorb“-Button: Wähle ein Design für jede Ansicht aus – Standard, Mouseover und deaktiviert (z. B. nicht verfügbar).
„Schnellansicht“ aktivieren und anpassen
Die Schnellansicht ermöglicht es Kunden, Produktdetails in einem Pop-up zu sehen, ohne deine Shop-Seite zu verlassen.
Hinweis:
- Wenn du den „In den Warenkorb”-Button auf dem Bild platziert hast, wird der Schnellansicht-Button nicht angezeigt.
- Um den „Schnellansicht“-Button in Aktion zu sehen, öffne deine Website in der Vorschau oder schau dir deine Live-Website an.
Um die Schnellansicht zu aktivieren oder zu deaktivieren:
- Klicke auf den Tab Anzeige.
- Aktiviere oder deaktiviere das Kontrollkästchen neben dem Schnellansicht-Button.
Nächste Schritte:
- Um den Schnellansicht-Button anzupassen, öffne den Tab Design.
- Um das Schnellansicht-Pop-up anzupassen, öffne den Tab Schnellansicht. Mehr erfahren.
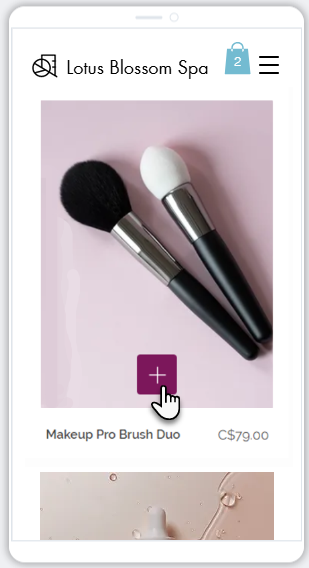
Eine Galerie auf dem Mobilgerät anpassen
Achte darauf, dass deine Galerien auch auf Mobilgeräten gut aussehen. Du kannst das Design an kleinere Bildschirme anpassen und Kunden ermöglichen, schnell Produkte in den Warenkorb zu legen, ohne die Galerie verlassen zu müssen.
- Öffne deinen Editor.
- Klicke oben im Editor auf das Symbol für Zu Mobile wechseln
 .
. - Öffne die Seite mit der Gittergalerie oder Slidergalerie, die du anpassen möchtest.
- Klicke auf die Galerie.
- Klicke auf Einstellungen.
- Passe die Galerie mit den verfügbaren Optionen an.

 .
.

 .
.





