Wix Editor: Über Anker
4 Min.
In diesem Artikel
- Wie funktionieren Anker?
- Anker zu deinem Website-Menü hinzufügen
- Deine Anker in einem schwebenden Menü anzeigen
- Elemente mit Ankern verlinken
- Eindeutige URLs für Anker erstellen
- FAQs
Anker sind unsichtbare Positionsmarkierungen. Platziere sie auf deinen Seiten, um wichtige Inhalte zu markieren, und verwende dann das Website-Menü, ein Ankermenü oder andere Elemente (z. B. Buttons), um deine Besucher schnell zu der entsprechenden Stelle zu leiten.

Wie funktionieren Anker?
Anker sind Markierungen, die du zu deiner Website hinzufügst, um einen wichtigen Abschnitt hervorzuheben. Sie sind nur in deinem Editor sichtbar, sodass Besucher sie nicht auf deiner Live-Website sehen können.

Du kannst mehrere Anker zu deinen Seiten hinzufügen, was bedeutet, dass sie besonders nützlich für einseitige Websites mit viel Inhalt sind. Durch das Hinzufügen von Ankern und einer Möglichkeit, auf sie zuzugreifen, können Besucher schneller und einfacher das finden, wonach sie auf deiner Website suchen.
Wenn du einen Anker hinzufügst, kannst du ihm einen Namen geben. Das hilft dir, deine Anker beim Bearbeiten deiner Website zu erkennen und zu unterscheiden. Wir empfehlen, den Anker so zu benennen, dass er zu dem Inhalt passt, den er markiert, zum Beispiel „Kontakt“.

Anker zu deinem Website-Menü hinzufügen
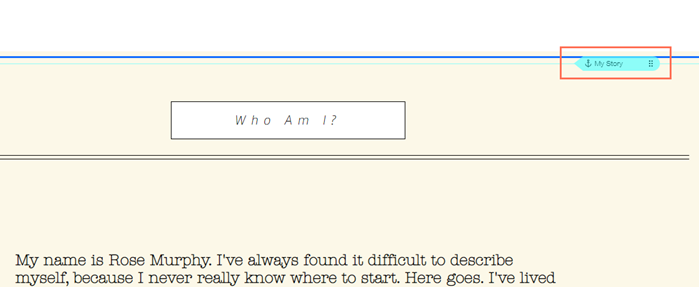
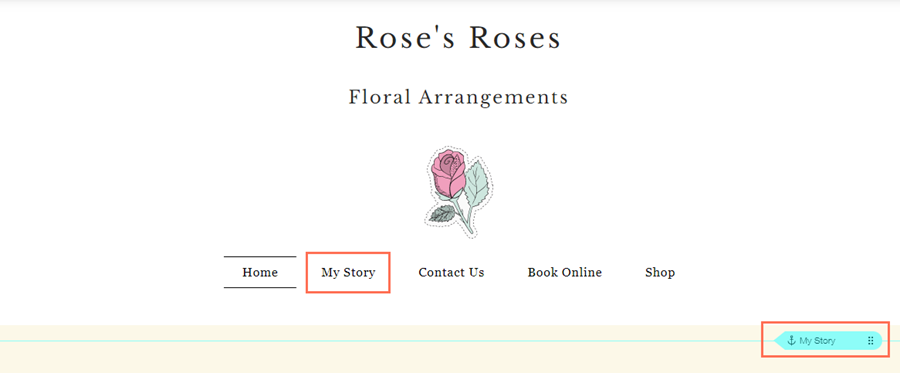
Da Anker wichtige Informationen auf deiner Website markieren, solltest du sicherstellen, dass Besucher leicht darauf zugreifen können. Du kannst von deinem Website-Menü aus auf deine Anker verlinken. So kannst du sie zusammen mit anderen Menüelementen anzeigen. Wenn Besucher auf das Ankerelement im Menü klicken, werden sie direkt zu diesem Abschnitt weitergeleitet.

Deine Anker in einem schwebenden Menü anzeigen
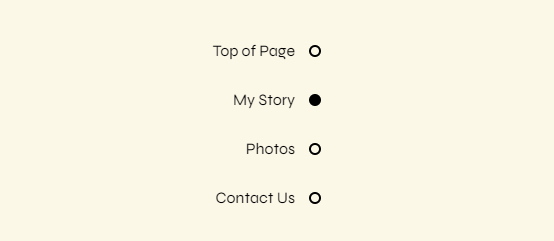
Eine der besten Möglichkeiten, deine Besucher zu verankerten Abschnitten zu leiten, besteht darin, sie zu einem schwebenden Menü hinzuzufügen. Diese Menüs sind besonders nützlich für einseitige Websites, du kannst sie jedoch auch zusätzlich zu einem Website-Menü auf mehrseitigen Websites verwenden.

Du kannst deinen Seiten so viele Ankermenüs hinzufügen, wie du benötigst. Da sie schweben, können deine Besucher sie immer sehen und anklicken, wenn sie auf deiner Website nach oben und unten scrollen.
Elemente mit Ankern verlinken
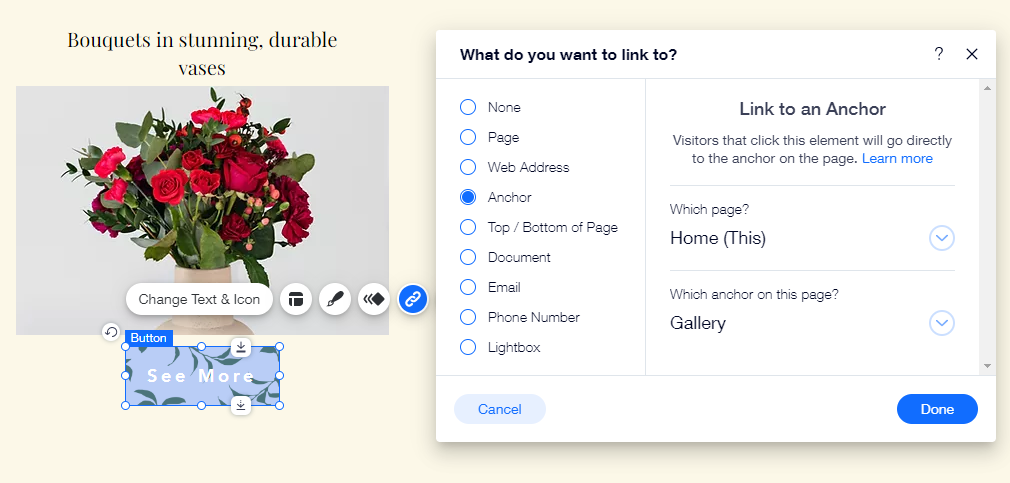
Du kannst Besucher auch zu bestimmten Ankern weiterleiten, indem du von Website-Elementen auf sie verlinkst wie zum Beispiel Buttons, Bilder und Text.
Wenn du das Element mit einem Button oder Text verlinkst, kannst du die Textzeile ändern, um Besucher noch mehr dazu zu animieren, darauf zu klicken und zu erkunden, was deine Website zu bieten hat.

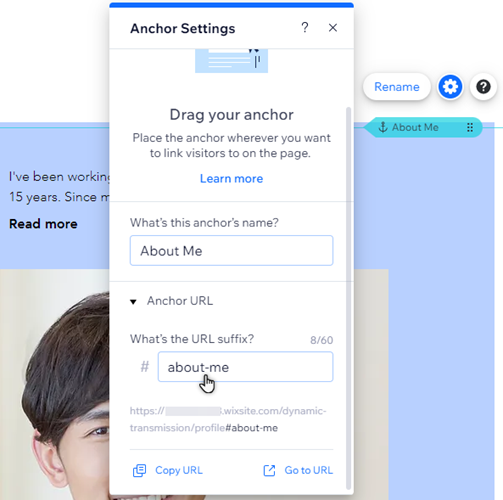
Eindeutige URLs für Anker erstellen
Wenn du bestimmte Inhalte außerhalb deiner Website von Wix präsentieren möchtest, kannst du einzigartige Links erstellen, die direkt zu einem Anker führen. Ändere die URL wie gewünscht und teile sie auf externen Plattformen und Konten.

Anker-URLs sind eine großartige Möglichkeit, deine Website zu teilen und mehr Besucher zu ermutigen, sich dein Unternehmen anzusehen. Besucher, die auf den Link klicken, werden direkt zum Anker auf deiner Seite weitergeleitet, sodass sie nicht scrollen müssen, um relevanten Inhalt zu finden.
FAQs
Klicke unten auf eine Frage, um mehr über Anker zu erfahren.
Kann ich Anker auf meiner Seite verschieben?
Wie lösche ich Anker?
Wie funktionieren Anker auf meiner mobilen Website?



