Wix Editor: Ein Ankermenü hinzufügen und einrichten
5 Min.
In diesem Artikel
- Schritt 1 | Abschnitte und Anker auf deiner Website einrichten
- Schritt 2 | Die Anker im Ebenen-Panel anordnen
- Schritt 3 | Ein Ankermenü hinzufügen
- Schritt 4 | Die Menüelemente verwalten
Ankermenüs sind eine praktische und auffällige Möglichkeit für Besucher, auf deiner Website zu navigieren. Ankermenüs schweben auf deiner Seite und sind daher für deine Besucher immer sichtbar, während sie auf der Website navigieren. Sie sind am nützlichsten auf einseitigen Websites mit mehreren Abschnitten und Ankern.

Hinweis:
Ankermenüs werden auf deiner für Mobilgeräte optimierten Website nicht angezeigt.
Schritt 1 | Abschnitte und Anker auf deiner Website einrichten
Der erste Schritt beim Einrichten eines Menüs besteht darin, Anker und Abschnitte auf deiner Website hinzuzufügen. Abschnitte sind die Bausteine deiner Seiten. Verwende sie, um deine Inhalte und Informationen zu organisieren und anzuzeigen.
Anker werden verwendet, um alle anderen Informationen zu markieren, die möglicherweise nicht in Abschnitten enthalten sind, z. B. Galerien oder Videos. Du kannst deine Website entweder mit Abschnitten oder Ankern oder beidem aufbauen.
Klicke unten, um mehr zu erfahren:
Einen Abschnitt hinzufügen
Anker hinzufügen
Wichtig:
Wir empfehlen, nicht mehr als einen Anker zu einem Abschnitt auf deiner Website hinzuzufügen. Wenn du mehr als einen Anker zugeordnet hast, kann das zu Problemen für Besucher führen, die Screenreader oder Tastaturen zum Navigieren verwenden.
Schritt 2 | Die Anker im Ebenen-Panel anordnen
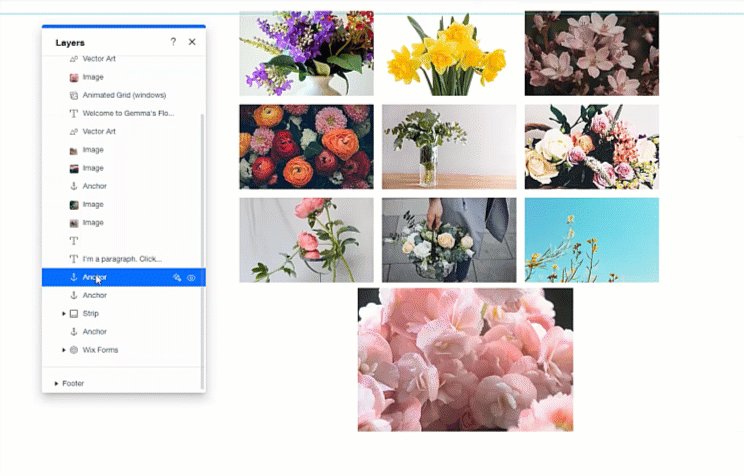
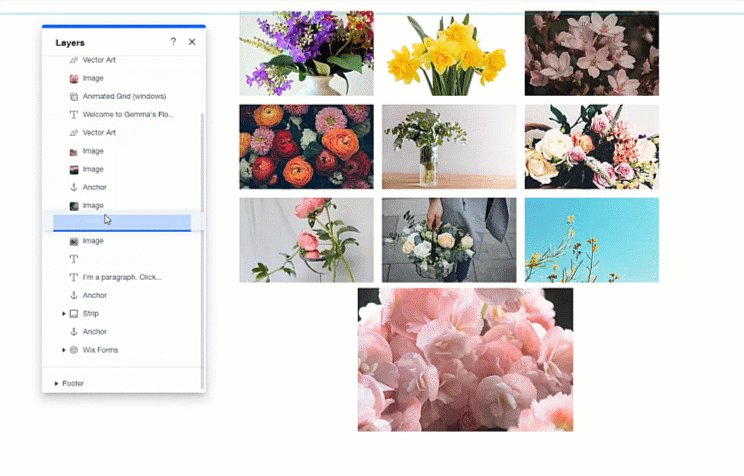
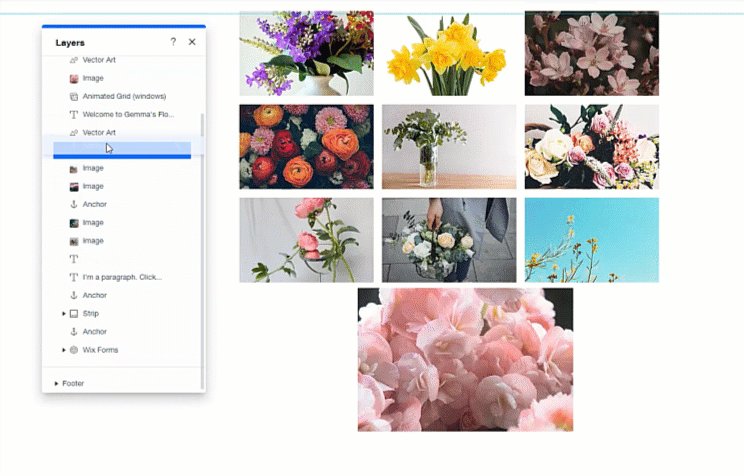
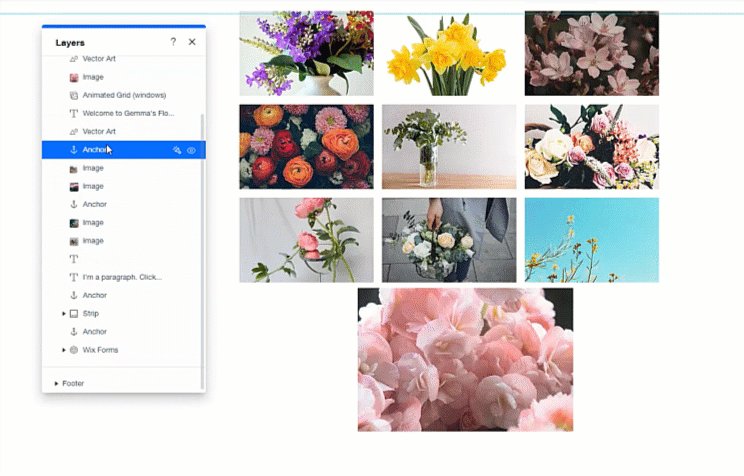
Nachdem du Anker auf den Seiten deiner Website platziert hast, öffne das Lagen-Panel, um sie anzuordnen. Deine Anker sollten direkt über dem entsprechenden Abschnitt, Streifen oder Element platziert werden. Dies stellt sicher, dass Besucher zum richtigen Inhalt gelangen, wenn sie im Menü darauf klicken.
Möchtest du deine Abschnitte neu anordnen?
Klicke im Editor auf den entsprechenden Abschnitt und dann auf die Symbole für Nach oben verschieben  oder Nach unten verschieben
oder Nach unten verschieben  , um die Abschnitte auf deiner Seite neu anzuordnen. [Mehr über das Neuanordnen von Abschnitten erfahren]data-composite="true" href="https://support.wix.com/de/article/wix-editor-abschnitte-hinzufügen-und-einrichten#rearranging-sections-on-your-page" target="").
, um die Abschnitte auf deiner Seite neu anzuordnen. [Mehr über das Neuanordnen von Abschnitten erfahren]data-composite="true" href="https://support.wix.com/de/article/wix-editor-abschnitte-hinzufügen-und-einrichten#rearranging-sections-on-your-page" target="").
Um deine Website-Anker anzuordnen:
- Klicke unten links im Editor auf das Symbol für Ebenen
.
- Ziehe alle Anker an die richtige Stelle, sodass sie direkt über dem entsprechenden Abschnitt, Streifen oder Element angezeigt werden.

Schritt 3 | Ein Ankermenü hinzufügen
Nachdem du Anker oder Abschnitte zu deiner Website hinzugefügt hast, füge ein Ankermenü hinzu, um sie anzuzeigen und aufzulisten. Das Menü wird an den Bildschirm angeheftet, sodass es immer auf deiner Website sichtbar ist. Das erleichtert die Navigation für deiner Besucher und du kannst jederzeit die Platzierung des Menüs ändern.
Um ein Menü hinzuzufügen:
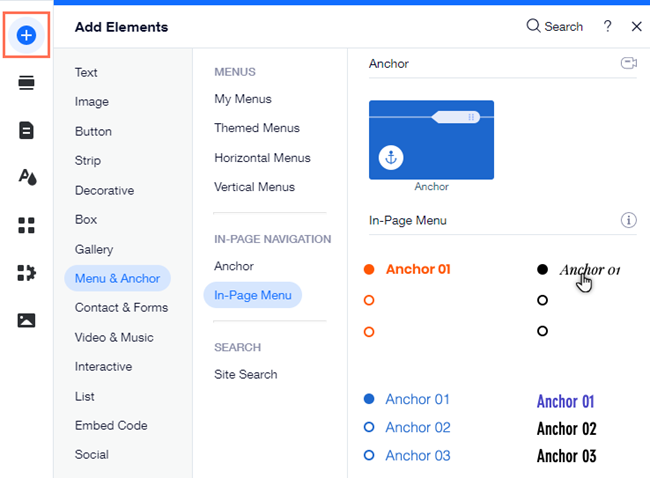
- Klicke auf der linken Seite des Editors auf Hinzufügen
.
- Klicke auf Menü & Anker.
- Klicke auf Ankermenü.
- Klicke oder ziehe dein ausgewähltes Menü, um es zu deiner Website hinzuzufügen.

Schritt 4 | Die Menüelemente verwalten
Standardmäßig werden alle Anker und Abschnitte in deinem Ankermenü angezeigt. Du kannst Anker und Abschnitte in deinen Ankermenüs verwalten, indem du neue Elemente hinzufügst oder nach Bedarf löschst.
Hinweis:
Deine Anker und Abschnitte werden im Menü in der Reihenfolge angezeigt, in der sie auf der Seite angezeigt werden (von oben nach unten). Es ist nicht möglich, die Reihenfolge von Ankern/Abschnitten in einem Ankermenü zu ändern.
Um Elemente im Ankermenü zu verwalten:
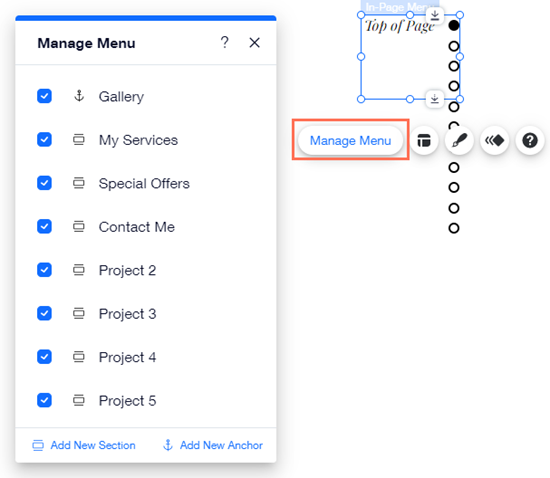
- Klicke auf das neue Ankermenü.
- Klicke auf Menü verwalten.
- Wähle, wie du deine Elemente verwalten möchtest:
- Ein Element ein- / ausblenden: Aktiviere oder deaktiviere das Kontrollkästchen neben dem Anker oder Abschnitt, um ihn ein- oder auszublenden.
- Einen weiteren Anker zur Seite hinzufügen: Klicke auf Neuen Anker hinzufügen, um einen neuen Anker zu erstellen und im Menü anzuzeigen.
Tipp: Neue Anker werden automatisch oben auf deiner Seite hinzugefügt. Du kannst ihre Position anpassen, indem du sie an die gewünscht Stelle ziehst. - Weiteren Abschnitt zur Seite hinzufügen: Klicke auf Neuen Abschnitt hinzufügen, um einen neuen Abschnitt zu erstellen und ihn im Menü anzuzeigen.

Wie geht's weiter?



 .
.