Wix Editor: Anker und Ankermenüs auf deiner mobilen Website
2 min
In diesem Artikel
- Anker auf Mobilgeräten
- Ankermenüs auf Mobile
Wix erstellt mit den gleichen Elementen und Inhalten, die du im Desktop-Editor hinzufügst, automatisch eine mobile Version deiner Website.
Anker sind eine hilfreiche Möglichkeit, wichtige Informationen für Besucher zu kennzeichnen und sie zu diesen Informationen hinzulenken. Sie werden automatisch kopiert und sind im Mobile-Editor verfügbar. Einige der Funktionen, die sie auf der Desktop-Version deiner Website haben, sind jedoch im Mobile-Editor nicht verfügbar.
Anker auf Mobilgeräten
Um deine Website für Mobile optimiert zu halten, werden Anker, die du vom Desktop aus hinzugefügt hast, möglicherweise auf deiner Mobile-Website ausgeblendet.
Wenn du einen Anker im Mobile-Editor nicht finden kannst, kannst du das ausgeblendete Panel überprüfen und ihn erneut hinzufügen.
Einen Anker finden und erneut hinzufügen:
- Klicke links in deinem Mobile-Editor auf Auf Mobile ausgeblendet
 .
. - Klicke neben dem Anker auf das Symbol für Anzeigen.

Wichtig:
Anker sind auf deiner Live-Website nicht sichtbar. Sie sind nur im Editor sichtbar. Wenn du jedoch einen Anker auf deiner mobilen Website ausgeblendet hast, kannst du ihn nicht zu einem Website-Menü hinzufügen.
Ankermenüs auf Mobile
Ankermenüs sind schwebende Menüs, die du verwenden kannst, um Anker und Abschnitte zu verlinken. Ankermenüs, die auf deiner mobilen Website nicht sichtbar sind, können nicht erneut hinzugefügt werden.
Du kannst jedoch zu Ankern und Abschnitten auf deiner mobilen Website verlinken, indem du sie als Element zu einem Website-Menü hinzufügst. Der Anker und der Abschnitt müssen vom Desktop-Editor aus mit einem Website-Menü verlinkt sein, damit er auf deiner mobilen Website angezeigt wird.
Einen Anker/Abschnitt zu deinem Website-Menü hinzufügen:
- Öffne deinen Editor.
- Klicke links im Editor auf Seiten und Menü
.
- Klicke unten im Panel auf Menüelement hinzufügen.
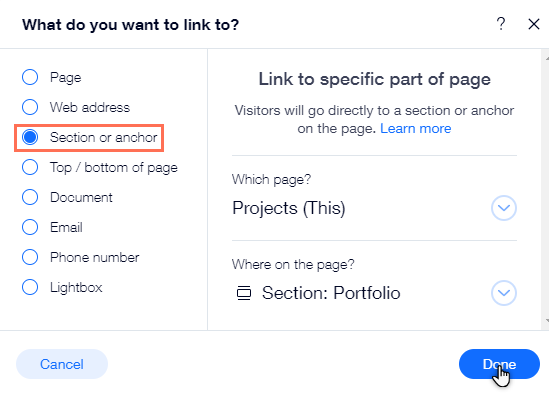
- Klicke im Menü auf der linken Seite auf Abschnitt oder Anker.
- Verwende die Dropdown-Menüs, um die Seite und den Anker/Abschnitt auszuwählen, den du zum Menü hinzufügen möchtest.
- Klicke auf Fertig.
- Gib den Elementnamen in das Feld ein.
- Klicke auf Fertig.

Möchtest du, dass Ankermenüs auf mobilen Websites verfügbar sind?
Du kannst in folgendem Funktionsvorschlag dafür stimmen: Wix Editor Funktionsvorschlag: Anker und Ankermenüs auf deiner mobilen Website

