Wix Editor: Verlinkungen mit Ankern auf deiner Website
4 Min.
In diesem Artikel
- Deine Anker zu einem Menü hinzufügen
- Anker in einem Seitenmenü anzeigen
- Elemente mit deinen Ankern verlinken
- Anker-URLs erstellen und teilen
Anker sind unsichtbare Positionsmarkierungen, die du überall auf deiner Website platzieren kannst. Nach dem Hinzufügen von Ankern, gibt es mehrere Möglichkeiten, deine Besucher zu den wichtigen Informationen zu leiten, die sie anzeigen.
Du kannst die Anker zu deinem Website-Menü hinzufügen, Elemente zu Ankern verlinken (z. B. Buttons) und ein Seitenmenü für eine Seite mit vielen Ankern verwenden. Du kannst sogar eine einzigartige Anker-URL erstellen, um sie auf anderen Plattformen zu teilen.
Deine Anker zu einem Menü hinzufügen
Füge einen Anker als Element zu einem Menü auf deiner Website hinzu. Wenn Besucher auf das Element klicken, werden sie zum Anker geleitet, sodass sie nicht scrollen müssen.
Um einen Anker zu einem Menü hinzuzufügen
- Öffne deinen Editor.
- Klicke auf das Website-Menü.
- Klicke auf Menü verwalten.
- Klicke unten im Panel auf + Menüelement hinzufügen.
- Füge je nach Menütyp einen neuen Anker hinzu:
- (Für erweiterte Menüs) Klicke auf Abschnitt.
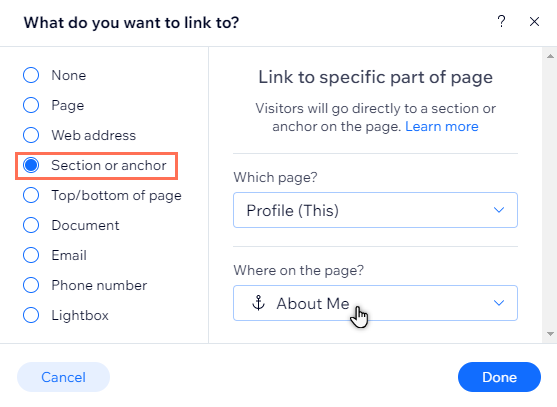
- (Für Website-Menüs) Klicke auf Abschnitt oder Anker.
- Wähle aus dem Dropdown-Menü die Seite aus, auf der sich der Anker befindet.
- Wähle den entsprechenden Anker aus dem Dropdown-Menü aus.
- Klicke Fertig.

Anker in einem Seitenmenü anzeigen
Du kannst all deine Anker in einem coolen schwebenden Menü auf deiner Seite anzeigen. Mit einem Ankermenü können Besucher auf verschiedene Teile deiner Seite zugreifen, indem sie auf den Ankernamen im Menü klicken.
Da das Menü auf der Seite schwebt, ist es immer dort sichtbar, wo sich deine Besucher auf der Seite befinden.
Um ein Ankermenü hinzuzufügen:
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Hinzufügen
 .
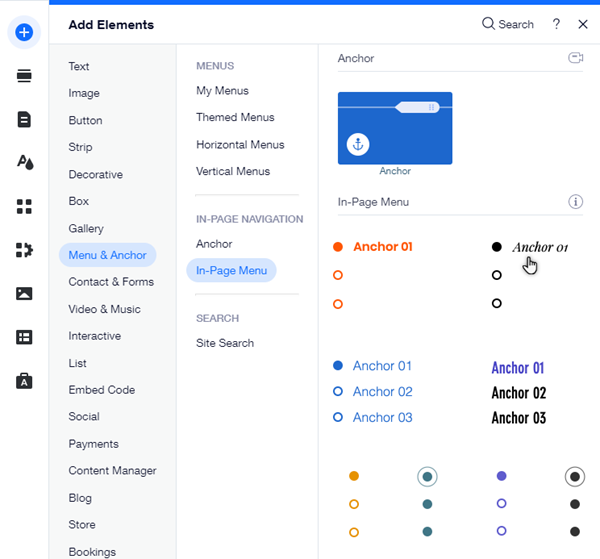
. - Klicke auf Menü & Anker.
- Klicke auf Ankermenü.
- Ziehe das gewählte Menü auf deine Seite.
- (Optional) Klicke mit der rechten Maustaste auf dein Ankermenü und wähle Position fixieren, um die Position auf deiner Seite zu ändern.

Hinweis:
Ankermenüs werden auf deiner für Mobilgeräte optimierten Website nicht angezeigt. Erfahre mehr über das Erstellen deiner mobilen Website
Elemente mit deinen Ankern verlinken
Du kannst Bilder, Buttons und andere Elemente mit Ankern auf deiner Website verlinken. Wenn Besucher auf diese Elemente klicken, werden sie zum entsprechenden Anker weitergeleitet.
Verlinkst du Elemente mit Ankern, motivierst du deine Besucher, deine Website zu erkunden, und leitest sie zu relevanten Informationen.
Hinweis:
Das Verlinken von Ankern mit Text wird anders gemacht. Mehr erfahren darüber, wie du Text mit einem Anker verlinken kannst
Um ein Element mit einem Anker zu verlinken:
- Öffne deinen Editor.
- Klicke auf das Element, von dem du verlinken möchtest.
- Klicke auf das Symbol für Link
.
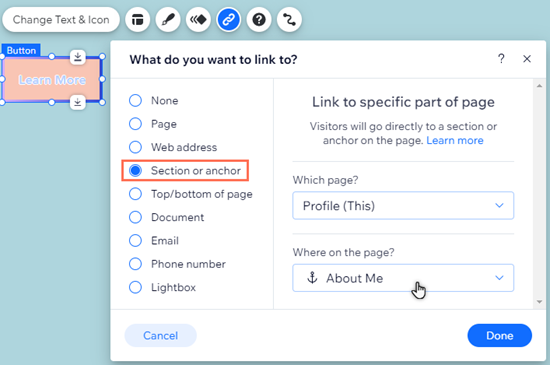
- Klicke auf der linken Seite auf Abschnitt oder Anker.
- Wähle aus dem Dropdown-Menü die Seite aus, auf der sich der Anker befindet.
- Wähle den entsprechenden Anker aus dem Dropdown-Menü aus.
- Klicke Fertig.

Anker-URLs erstellen und teilen
Generiere eine einzigartige Anker-URL, um sie plattformübergreifend zu teilen und relevante und wichtige Inhalte zu präsentieren. Wenn Besucher auf den Link klicken, werden sie direkt zum Anker auf deiner Seite weitergeleitet, sodass sie nicht scrollen müssen, um Informationen zu finden.
Wähle das Suffix (Endung), damit der Link wie gewünscht aussieht. Nachdem du die URL erstellt und veröffentlicht hast, kannst du eine Vorschau des Links anzeigen und ihn zum schnellen Teilen kopieren.
Um einen Link zu einem Anker zu erstellen und zu teilen:
- Öffne deinen Editor.
- Klicke auf den entsprechenden Anker.
- Klicke auf das Symbol für Einstellungen
.
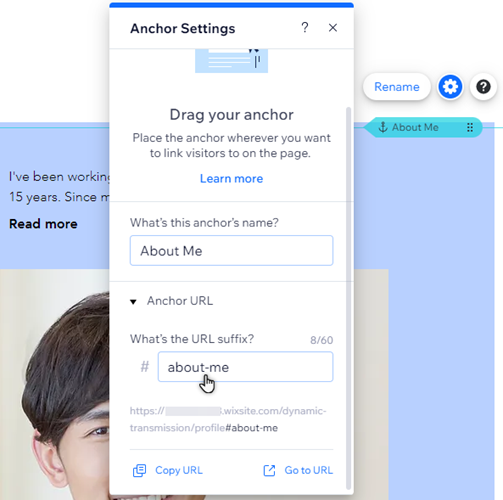
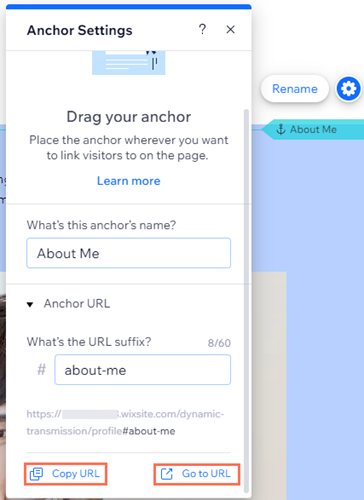
- Klicke auf Anker-URL.
- Gib unter Was ist das URL-Suffix? das gewählte Suffix (URL-Endung) ein.
- Drücke auf deiner Tastatur die Enter-Taste.
- Veröffentliche die Website-Änderungen.

- (Optional) Kopiere die Anker-URL oder zeige sie in der Vorschau an:
- Klicke auf den entsprechenden Anker in deinem Editor.
- Klicke auf das Symbol für Einstellungen
.
- Klicke auf Anker-URL.
- Wähle aus, was du mit der URL machen möchtest:
- URL kopieren: Kopiere den Link in die Zwischenablage deines Geräts, um ihn einzufügen und auf externen Quellen zu teilen.
- URL aufrufen: Öffne die URL direkt, um zu sehen, wie sie für Besucher aussieht.

Hinweise:
- Die Optionen zum Kopieren oder Öffnen der URL funktionieren nur, wenn du deine Website nach dem Einrichten des Links veröffentlichst.
- Wenn du Elemente mit Ankern verlinkst oder Anker zu einem Menü hinzufügst, wird keine Anker-URL generiert.

