Wix Editor: Ein Website-Menü mit Ankern und Abschnitten für einseitige Websites erstellen
3 min
In diesem Artikel
- Einen Anker zu deinem Website-Menü hinzufügen
- Einen Abschnitt zu deinem Website-Menü hinzufügen
- Häufig gestellte Fragen
Auch wenn einseitige Websites kein reguläres Website-Menü haben (mit Tabs, die auf verschiedene Seiten verlinken), kannst du ein Website-Menü mit Anker- und Abschnittslinks erstellen.
Du kannst Anker und Abschnitte überall auf deiner einseitigen Website platzieren. Wenn deine Besucher auf die Links in deinem Menü klicken, werden sie zu der Stelle oder dem Abschnitt der Seite weitergeleitet.
Einen Anker zu deinem Website-Menü hinzufügen
Führe Besucher mit Ankerlinks in deinem Website-Menü direkt zu den Inhalten, die sie suchen. Du kannst mehrere Anker innerhalb eines Abschnitts platzieren, damit deine Besucher leicht auf verschiedene Punkte zugreifen können.
Um deinem Menü einen Anker hinzuzufügen:
- Füge einen Anker zu deiner Website hinzu..
- Ziehe den Anker an den oberen Rand eines Seitenabschnitts.
- Ändere den Ankernamen so, dass er den Inhalt beschreibt (z. B. „Über uns“ oder „Services“).
- Wiederhole die Schritte 1-3 für jeden Anker auf deiner Website.
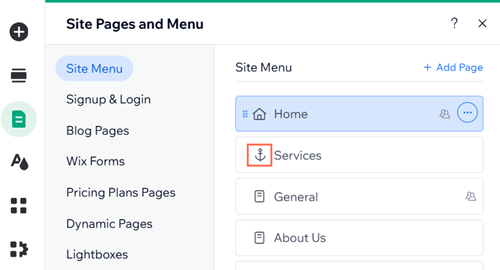
- Klicke auf der linken Seite des Editors auf Seiten und Menü
.
- Klicke auf Menüelement hinzufügen.
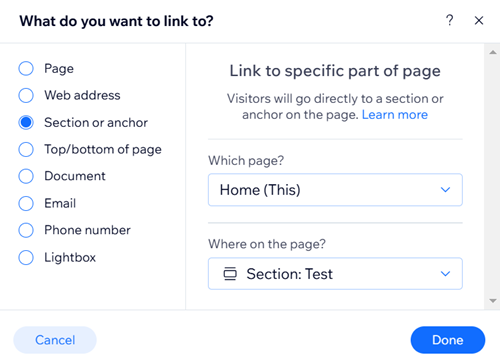
- Wähle Anker und wähle im Pop-up unter Wo auf der Seite? den entsprechenden Anker aus.
- Klicke Fertig.
- Benenne den Menülink so, dass er den entsprechenden Seiteninhalt beschreibt (z. B. „Über uns“ oder „Services“).
Tipp: Es kann auch der Ankername sein, den du zuvor eingegeben hast. - Wiederhole die Schritte 5-9 für jeden Anker.

Einen Abschnitt zu deinem Website-Menü hinzufügen
Mit klar erkennbaren Abschnitten verbesserst du die Organisation deiner Inhalte und die Navigation für deine Besucher.
Um deinem Menü einen Abschnitt hinzuzufügen:
- Füge einen Abschnitt zu deiner Website hinzu.
- Benenne den Abschnitt so um, dass der Name seinen Inhalt beschreibt (z. B. „Kontakt“ oder „Unsere Geschichte“).
- Wiederhole die Schritte 1-2 für jeden Abschnitt auf deiner Website.
- Klicke auf der linken Seite des Editors auf Seiten und Menü
.
- Klicke auf Menüelement hinzufügen.
- Wähle Abschnitt und wähle im Pop-up unter Wo auf der Seite? den entsprechenden Anker aus.
- Klicke Fertig.
- Benenne den Menülink so, dass er diesen Seitenabschnitt beschreibt (z. B. „Kontakt“ oder „Unsere Geschichte“).
Tipp: Es kann auch der Abschnittsname sein, den du zuvor eingegeben hast. - Wiederhole die Schritte 5-8 für jeden Abschnitt.

Häufig gestellte Fragen
Klicke unten auf eine Frage, um mehr zu erfahren.
Wie sieht mein Anker im Seiten-Panel aus?
Wie wird mein Anker in meinem Menü aussehen?



