Wix Editor: Deine Website für die korrekte Anzeige in verschiedenen Browsern ausrichten
3 min
In diesem Artikel
- Spalten verwenden
- Repeater für Listen verwenden
- Container-Boxen verwenden
Websites von Wix sind für die korrekte Anzeige auf den gängigsten Browsern und Geräten optimiert.
Wenn du feststellst, dass deine Elemente in verschiedenen Browsern nicht richtig ausgerichtet sind, liegt das daran, dass verschiedene Browser und Geräte unterschiedliche Rendering-Engines verwenden, was zu geringfügigen Abweichungen führen kann.
Wenn du z. B. ein Bild und einen Text auf der gleichen Höhe ausgerichtet hast, können sie in verschiedenen Browsern falsch ausgerichtet aussehen.
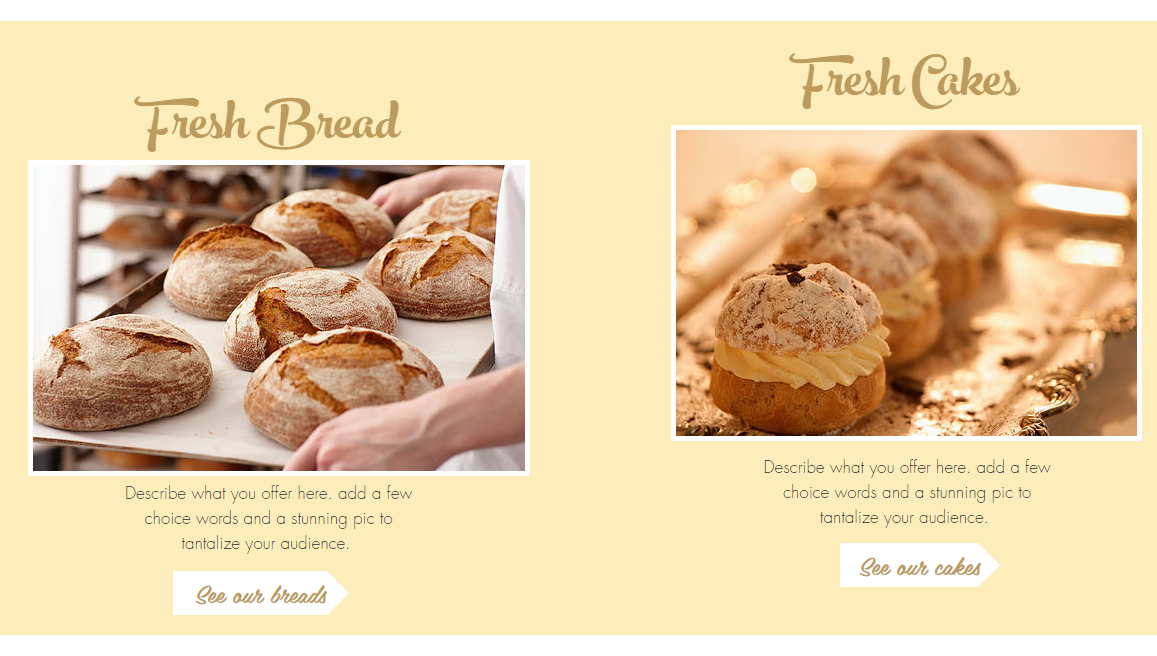
Dieses Bild zeigt Probleme mit der horizontalen Ausrichtung:

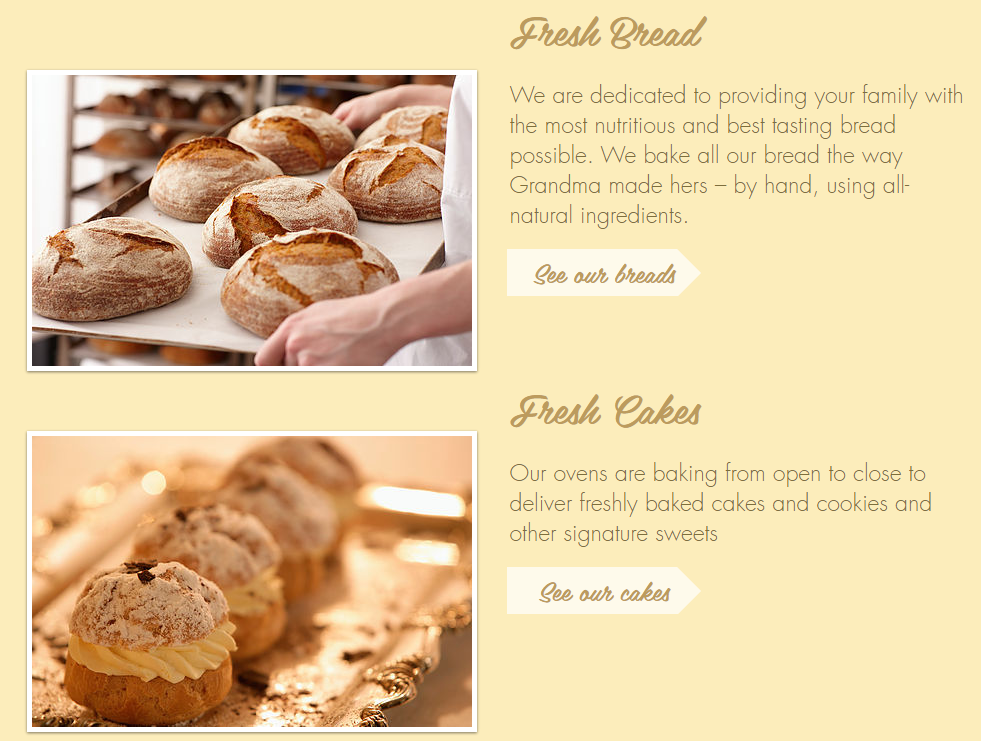
Dieses Bild zeigt Probleme mit der vertikalen Ausrichtung:

Spalten verwenden
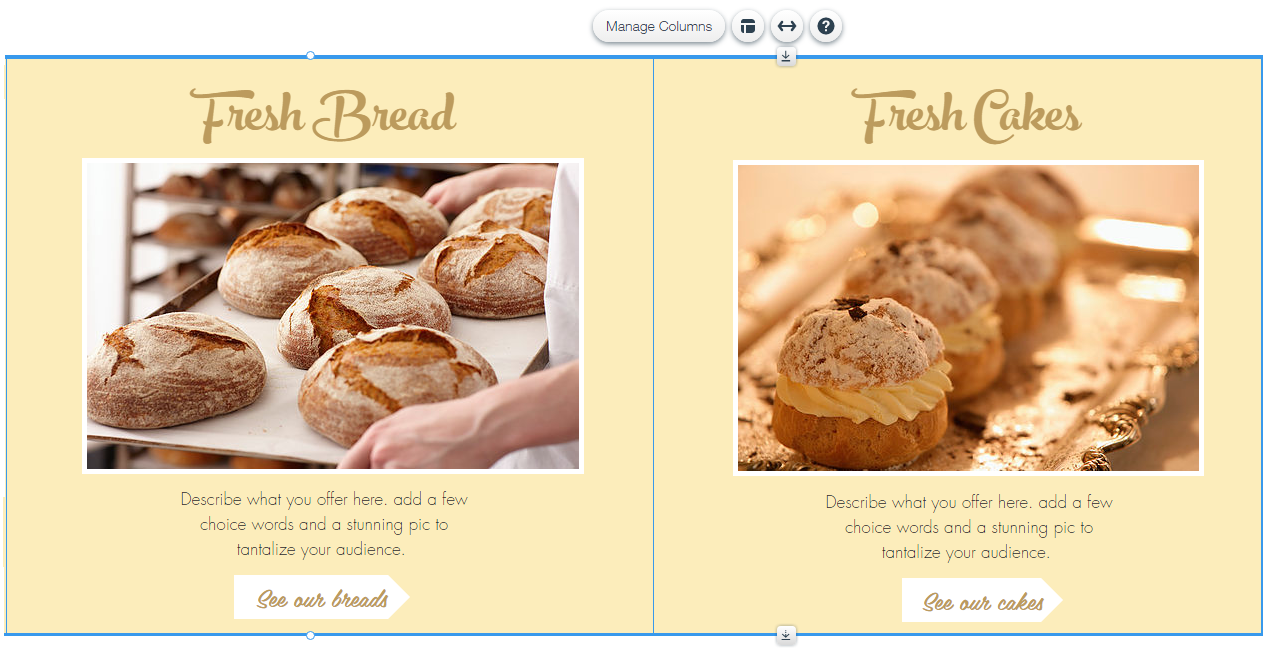
Füge Streifen zu deiner Website hinzu und teile sie in Spalten auf. Du kannst festlegen, wie groß jede Spalte sein soll, und deinen Inhalt entsprechend anordnen. Mit dieser Methode organisierst du deinen Inhalt horizontal und erzeugst einen atemberaubenden Effekt!

Achte darauf, alle Container-Boxen zu entfernen, und verwende stattdessen die Spaltenrasterlinien, um deine Elemente auszurichten.
Tipp:
Dies ist die beste Option bei Ausrichtungsproblemen, da das Spaltenelement responsiv ist und auf allen Bildschirmgrößen gut aussieht.
Repeater für Listen verwenden
Verwende das Repeater-Element, eine Liste von Elementen, die deine Inhalte in schönen Vorlagen organisiert, die das gleiche Design und Layout, aber unterschiedliche Inhalte haben. Du kannst den Inhalt jedes Elements separat anpassen, einschließlich Hintergrund, Bilder und Text.
Container-Boxen verwenden
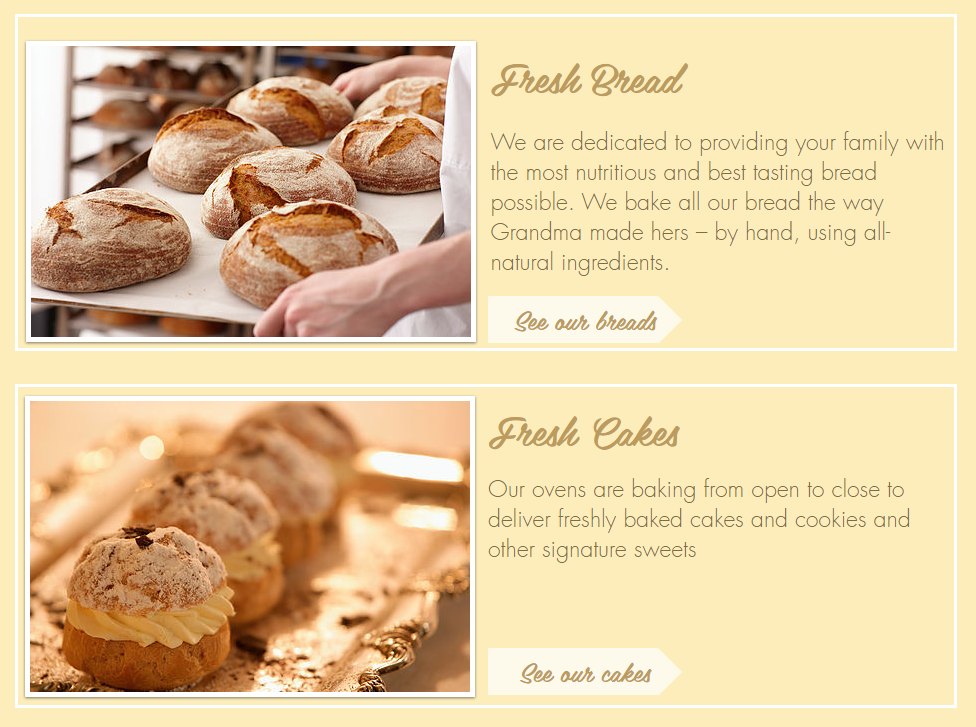
Wenn du möchtest, dass dein Inhalt vertikal ausgerichtet wird, füge Container-Boxen hinzu und hänge deine Elemente an sie an. Möglicherweise musst du deine Box zuerst hinter deine Elemente verschieben. Wir empfehlen dir auch, zusätzlichen Platz für deinen Text innerhalb der Box zu lassen, um Probleme mit Schriftarten zu vermeiden. Nachdem du diese Schritte ausgeführt hast, kannst du die Boxen transparent gestalten oder einen Rand hinzufügen, wenn du möchtest:

Die oben genannten Tipps sollten die Ausrichtungsprobleme lösen, die du hast, und die zukünftige Aktualisierung der Website erheblich vereinfachen.
Wir tun unser Bestes, um die Auswirkungen dieser Faktoren zu minimieren, während wir dir weiterhin die Flexibilität bieten, eine funktionsreiche Website zu erstellen.
Sieh dir Wix Studio an:
Wix Studio ist die ultimative Plattform für Freelancer und Agenturen. Diese flexible End-to-End-Lösung beinhaltet intelligente Designfunktionen und flexible Entwicklertools, mit denen du außergewöhnliche Ergebnisse für Kunden aus allen Branchen liefern kannst.
Mehr über Wix Studio erfahren:
- Unsere geführte Tour ansehen, um den neuen Studio Editor kennenzulernen
- Am Kurs „Wix Studio Essentials“ teilnehmen und jede Menge Videos und Webinare in der Wix Studio Academy anschauen
- Unserem Community-Forum beitreten, um alles über Studio zu erfahren
- Im Hilfe-Center von Wix Studio stöbern und alle Anweisungen und Erklärungen finden, die du benötigst

