CMS: Ein benutzerdefiniertes Formular mit Eingabeelementen erstellen, die an deine Sammlung übermitteln
21 Min. Lesezeit
Erstelle ein benutzerdefiniertes Formular, das es Besuchern ermöglicht, ihre Informationen über Eingabeelemente direkt an deine Sammlungen im CMS zu übermitteln. Zu den Eingabeelementen gehören Textfelder, Aufklappmenüs, Datum- und Uhrzeitauswahl und viele mehr. Dieser Artikel führt dich durch die Erstellung einer Sammlung, in der du die Einreichungen deiner Website-Besucher speicherst. Außerdem erklärt der Artikel wie du Eingabeelemente und einen „Einreichen“-Button hinzufügst und wie du Datensätze verwendest, um alles zu verbinden.

Du benötigst ein einfacheres, vorgefertigtes benutzerdefiniertes Formular?
Sieh dir Wix Forms an, um dir Formularvorlagen anzusehen, die du weniger einrichten musst, wie z. B. Kontaktformulare, Bestellformulare, Registrierungsformulare und mehr.
Bevor du loslegst:
Falls du dies noch nicht getan hast, musst du das CMS zu deiner Website hinzufügen.
Schritt 1 | Eine Sammlung erstellen und Berechtigungen festlegen
Erstelle eine Sammlung, in der du die Einreichungen benutzerdefinierter Formulare speicherst und die Berechtigungen für die Sammlung festlegst. Du kannst aus voreingestellten Berechtigungseinstellungen wie Formulareinreichungen wählen, mit denen Besucher Inhalte hinzufügen können. Bei Bedarf kannst du die Berechtigungen anpassen, um zu steuern, wer die Sammlungselemente hinzufügen, bearbeiten, anzeigen und löschen kann.
Du kannst an dieser Stelle der Sammlung Felder hinzufügen, aber wir empfehlen, diese später hinzuzufügen (Schritt 3), wenn du die Eingabeelemente verbindest. Auf diese Weise kannst du sicher sein, dass du nur die Feldtypen hinzufügst, die eine Verbindung zu den einzelnen Eingabeelementen herstellen können.
Um eine Sammlung zum Speichern von Formulareinreichungen zu erstellen:
- Öffne den Bereich CMS in deiner Website-Verwaltung.
- Klicke auf + Sammlung erstellen.
- Gib einen Namen für deine Kategorie ein.
- Lasse Mehrere Elemente (Standard) ausgewählt und klicke auf Erstellen.
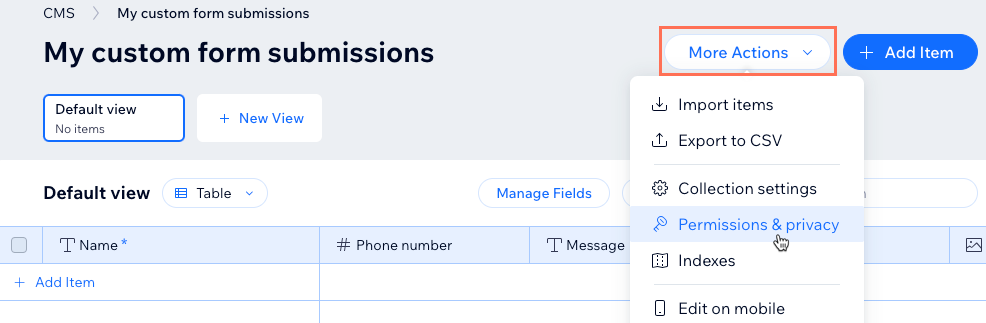
- Klicke auf Weitere Aktionen und wähle Berechtigungen & Datenschutz.

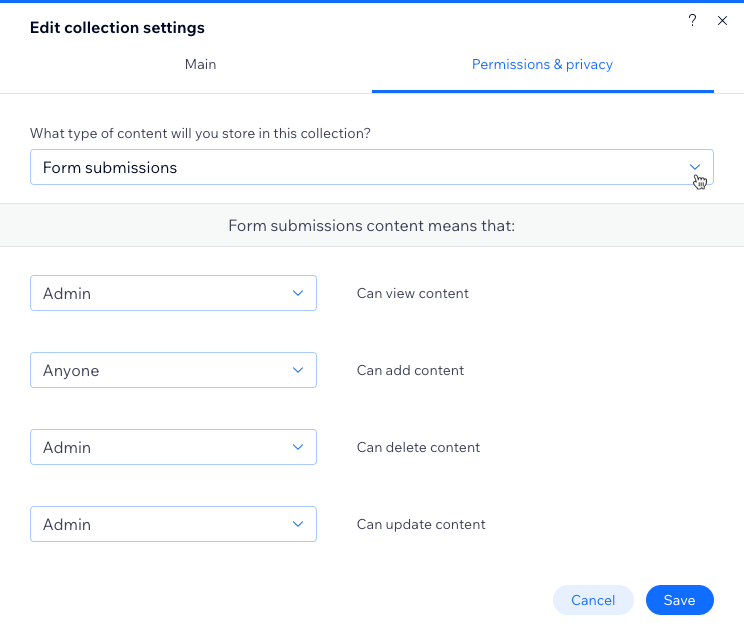
- Klicke auf das Feld Welche Inhalte möchtest du in dieser Sammlung speichern? und wähle Formulareinreichungen. Bei Bedarf kannst du eine andere Option wählen und auf die Aufklappmenüs klicken, um anzupassen, wer Inhalte anzeigen, hinzufügen, löschen und aktualisieren kann. Erfahre mehr über das Festlegen von Sammlungsberechtigungen.
- Klicke auf Speichern.

Schritt 2 | Eingabeelemente zu deiner Website hinzufügen
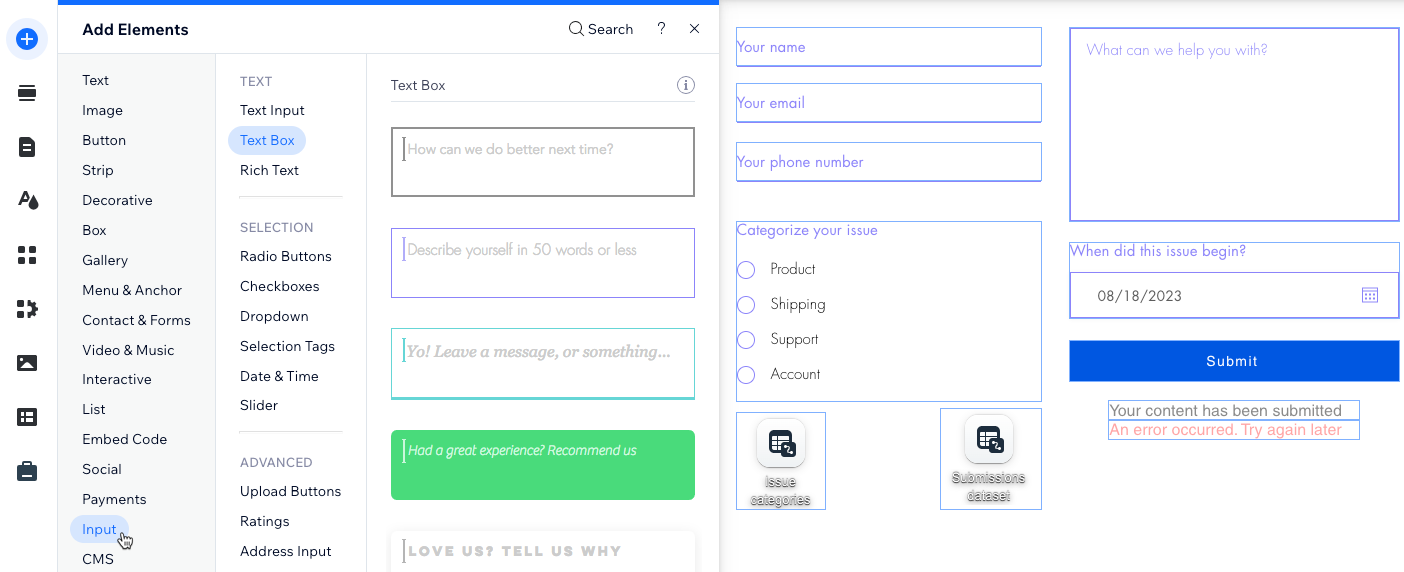
Öffne die Seite oder den Abschnitt in deinem Editor, bei dem du das benutzerdefinierte Formular erstellen möchtest. Füge anschließend alle Eingabeelemente hinzu, die Besucher zum Einreichen ihrer Antworten verwenden. Denke daran, dass es für jedes Eingabeelement Einschränkungen hinsichtlich der Datentypen gibt, die es erfassen kann, und die Feldtypen, mit denen es eine Verbindung herstellen kann.
Wix Editor
Editor X
Studio Editor
- Öffne deinen Editor.
- Öffne die Seite oder den Abschnitt, auf der du ein benutzerdefiniertes Formular erstellen möchtest.
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Eingabefelder.
- Klicke auf das Eingabeelement, das du hinzufügen möchtest.
- Klicke und ziehe das entsprechende Eingabeelement auf die Seite.

- Wiederhole die obigen Schritte 3 bis 6, um so viele Eingabeelemente hinzuzufügen, wie dein Formular benötigt.

Schritt 3 | Die Eingabeelemente mit deiner Sammlung verknüpfen
Verknüpfe jedes deiner Eingabeelemente mit einem Datensatz, der sich mit deiner Sammlung verbindet. Verknüpfedie Eingabewerte dann mit neuen Sammlungsfeldern, die der Art der Daten entsprechen, die du sammeln möchtest.
Für die Optionen, die im Aufklappmenü und den Auswahl-Tags angezeigt werden, kannst du Elemente aus einer anderen Sammlung verwenden. Verknüpfedazu die Listenelemente mit einem anderen Datensatz, der mit einem Feld in einer anderen Sammlung verbunden ist.
Wix Editor
Editor X
Studio Editor
- Klicke in deinem Editor auf eines der Eingabeelemente, das du gerade hinzugefügt hast.
- Klicke auf das Symbol für Mit CMS verknüpfen
 .
. - Verbinde einen Datensatz, der mit der Sammlung verknüpft ist, in der du die Einreichungen speicherst:
- Wenn du keinen Datensatz auf der Seite hast:
- Klicke rechts auf + Datensatz hinzufügen. Wähle dann die Sammlung, die du verknüpfen möchtest, gib den Namen des Datensatzes ein und klicke auf Erstellen.
- Klicke auf Content sammeln.

- Wenn du bereits einen Datensatz auf der Seite hast:
- Klicke auf Content sammeln.
- Klicke auf das Aufklappmenü Datensatz wählen und wähle den entsprechenden Datensatz aus. Alternativ kannst du auf Datensatz hinzufügen klicken, um einen neuen Datensatz zu erstellen, und dann die Sammlung auswählen, die du verbinden möchtest. Gib den Namen des Datensatzes ein und klicke auf Erstellen.

- Wenn du keinen Datensatz auf der Seite hast:
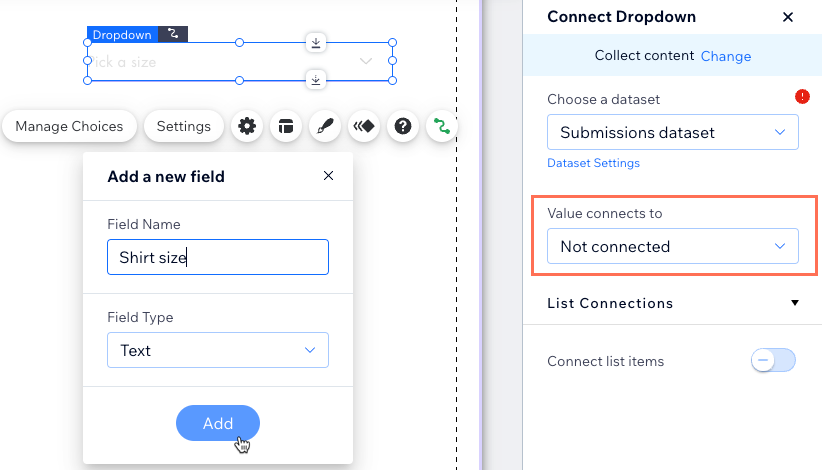
- Klicke auf das Aufklappmenü Wert verbindet mit und wähle Neues Feld hinzufügen.
- Gib einen Feldnamen für das neue Sammlungsfeld ein.
- Wähle den Feldtyp aus dem Aufklappmenü aus. Der Feldtyp bestimmt, welche Art von Daten du in dem Feld speichern kannst.
- Klicke auf Hinzufügen.

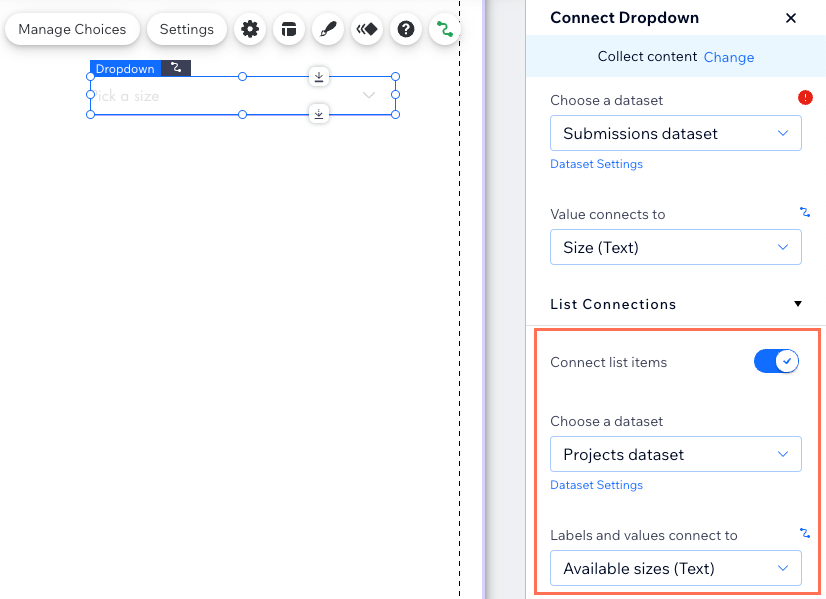
- (Falls erforderlich) Klicke auf den Schalter Listenelemente verknüpfen, um auszuwählen, wo die Auswahl des Elements verwaltet werden soll:
- Aktiviert: Verwende für die Auswahl ein Feld aus einer anderen CMS-Sammlung. Verknüpfe den entsprechenden Datensatz und wähle aus dem Aufklappmenü Labels und Werte verknüpfen mit die Felder aus, die du verwenden möchtest.
- Deaktiviert: Klicke auf Auswahloptionen verwalten, um die Auswahlmöglichkeiten für das Element separat vom CMS zu erstellen.

- Wiederhole diese Schritte für jedes Eingabeelement deines benutzerdefinierten Formulars.
Schritt 4 | Die Datensatz-Modi festlegen
Datensätze bestimmen die Verbindung zwischen deinen Seitenelementen und Sammlungen, also stelle sicher, dass sich jeder Datensatz im richtigen Modus befindet. Lege in dem Datensatz, der eine Verbindung zu deiner Sammlung mit Einreichungen herstellt, den Modus auf Schreiben fest, damit Daten durch die Eingabeelemente zur Sammlung hinzugefügt werden können.
Wenn du das Aufklappmenü oder die Auswahl-Tag-Liste mit einem anderen Datensatz und einer anderen Sammlung verknüpft hast, sollte der Datensatz automatisch korrekt auf Lesen & schreiben eingestellt sein. Wenn du sie allerdings mit einem vorhandenen Datensatz verknüpft hast, musst du überprüfen, dass der Modus auf Lesen & schreiben oder Lesen eingestellt ist. Dadurch können die Auswahllisten Elemente aus der anderen Sammlung anzeigen.
Wix Editor
Editor X
Studio Editor
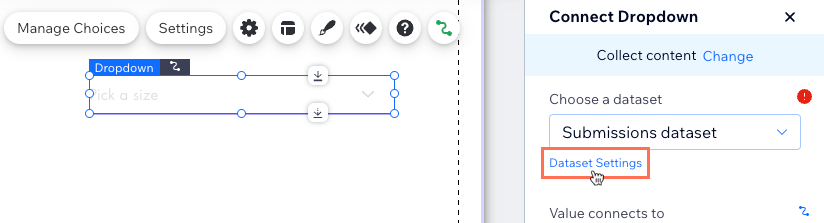
- Klicke im Panel auf der rechten Seite unter dem ersten Aufklappmenü Datensatz wählen auf Datensatzeinstellungen. Dieser Datensatz stellt eine Verbindung zu der Sammlung her, in der du die Einreichungen speicherst.

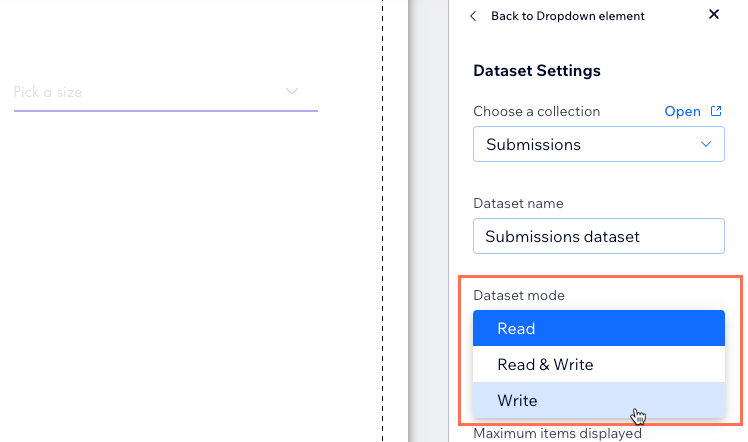
- Klicke auf das Aufklappmenü Datensatz-Modus und wähle Schreiben aus.

- (Wenn du Listenelemente mit dem CMS verbunden hast) Lege den Modus für den Datensatz fest, der mit den Listenelementen verbunden ist:
- Klicke oben im Panel auf Zurück zum Aufklappmenü.
- Klicke unter dem Datensatz, der im Abschnitt Listenverknüpfungen ausgewählt wurde, auf Datensatzeinstellungen.
- Klicke auf das Aufklappmenü Datensatz-Modus und wähle Lesen oder Lesen & schreiben.
- (Optional) Klicke auf + Filter hinzufügen, wenn du einen Filter erstellen möchtest, um bestimmte Elemente von der Auswahlliste auszuschließen.
- (Optional) Klicke auf + Sortierung hinzufügen, wenn du die Reihenfolge auswählen möchtest, in der die Elemente in der Auswahlliste angezeigt werden.
Schritt 5 | Einen Einreichen-Button erstellen
Nachdem Besucher mit deinen benutzerdefinierten Formulareingabeelementen interagiert haben, müssen sie eine Möglichkeit haben, ihre Antworten einzureichen. Füge einen Button oder ein Bild hinzu und verbinde ihn mit demselben Datensatz wie deine Sammlung, die die Einreichungen enthält. Lege anschließend die Klick-Aktion für den Button oder das Bild auf Einreichen fest. Wenn Besucher auf den „Absenden“-Button klicken, wird ein neues Element in der Sammlung erstellt, mit Werten aus jedem Eingabeelement in den entsprechenden Feldern.
Wix Editor
Editor X
Studio Editor
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf den Button.
- Klicke und ziehe den Button, den du als Einreichen-Button verwenden möchtest, auf die Seite. Du kannst einen der folgenden Buttontypen verwenden: Buttonvorlagen, Text- und Symbolbuttons, Symbolbuttons, oder Bildbuttons.
Tipp: Alternativ kannst du ein Bild hinzufügen und es als deinen Einreichen-Button verwenden.

- Klicke auf Text & Symbol ändern und gib den Text ein, der auf dem Button angezeigt werden soll (z. B. „Einreichen“).
- Klicke auf das Symbol für Mit CMS verknüpfen
 .
. - Klicke auf das Aufklappmenü Datensatz wählen und wähle den Datensatz aus, der mit deiner Einreichungssammlung verbunden ist.
- Klicke auf das Aufklappmenü Beim Klicken verknüpfen mit und wähle die Option Einreichen.
- (Optional) Füge Erfolgs- und Fehlermeldungen hinzu, die angezeigt werden, wenn Einreichungen erfolgreich übermittelt wurden oder ein Fehler bei der Übermittlung aufgetreten ist:
- Klicke auf + Erfolgsnachricht hinzufügen und dann auf + Fehlermeldung hinzufügen.
- Klicke und ziehe beide Nachrichten an die gewünschte Stelle. Sie können sich überschneiden, da die Nachrichten nicht gleichzeitig angezeigt werden.
- Klicke in jeder Nachricht auf Text bearbeiten, um dem Text der Nachrichten zu bearbeiten.
- Wähle den Button und klicke auf das Symbol für Mit CMS verknüpfen
 . Klicke anschließend auf das Aufklappmenü Wenn erfolgreich, navigieren zu und wähle eine Option:
. Klicke anschließend auf das Aufklappmenü Wenn erfolgreich, navigieren zu und wähle eine Option:
- Auf der Seite bleiben: Der Besucher bleibt nach dem Absenden des Formulars auf derselben Seite.
- Ein Link: Der Besucher wird auf eine andere Seite weitergeleitet, nachdem er das Formular abgeschickt hat. Klicke unter Link wählen auf Auswählen und richte den Link ein.

- Klicke auf den Button und wähle das Symbol für Design
 , um das Aussehen deines „Einreichen“-Buttons anzupassen.
, um das Aussehen deines „Einreichen“-Buttons anzupassen.
Schritt 6 | Die Eingabeelemente anpassen
Du kannst jedes deiner Eingabeelemente anpassen, um ein Formular zu erstellen, das zum Design deiner Website passt.
Wix Editor
Editor X
Studio Editor
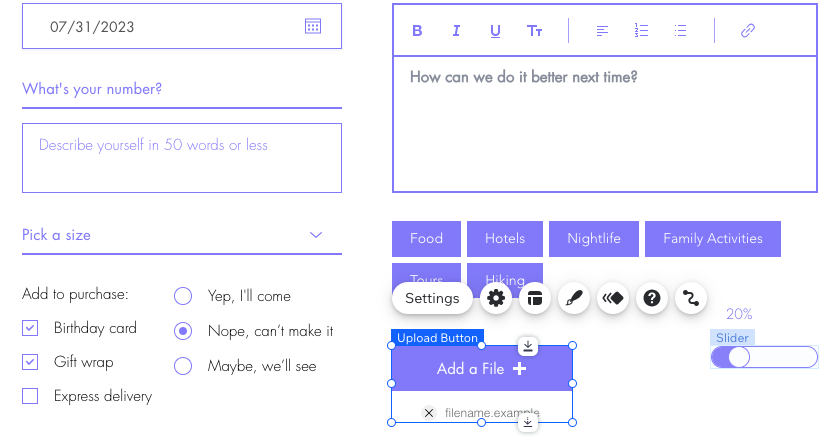
- Klicke in deinem Editor auf eines deiner Eingabeelemente, das du anpassen möchtest.
- Klicke auf Einstellungen, um den Feldtitel einzugeben, das Feld als erforderlich festzulegen oder verschiedene Einstellungen je nach Eingabetyp anzupassen.

- Klicke auf das Symbol für Layout
 , um die Textausrichtung und andere Layout-Optionen anzupassen.
, um die Textausrichtung und andere Layout-Optionen anzupassen. - Klicke auf das Symbol für Design
 , um ein voreingestelltes Design zu wählen, und wähle dann Design anpassen, um das Aussehen des Elements weiter anzupassen.
, um ein voreingestelltes Design zu wählen, und wähle dann Design anpassen, um das Aussehen des Elements weiter anzupassen. - (Optional) Klicke auf das Symbol für Animation
 , um dem Element eine Animation hinzuzufügen.
, um dem Element eine Animation hinzuzufügen. - Wiederhole diese Schritte für jedes Eingabeelement, das du anpassen möchtest.
Bereit, live zu gehen?
Klicke oben rechts im Editor auf Vorschau, um das neue benutzerdefinierte Formular auszuprobieren. Wenn alles gut aussieht und perfekt funktioniert, klicke auf Veröffentlichen, um die Änderungen zu veröffentlichen.
Wenn du Sandbox aktiviert hast, synchronisiere deine Sandbox-Sammlung mit der Live-Sammlung, um die Änderungen in der Datenbank zu veröffentlichen.
Häufig gestellte Fragen
Klicke unten auf eine Frage, um Antworten auf die häufigsten Fragen zum Erstellen benutzerdefinierter Formulare mit Eingabeelementen zu erhalten.
Wo finde ich die Erfolgs-/Fehlermeldungen meines „Einreichen“-Buttons im Editor?
Kann ich automatisieren, was passiert, wenn ich Formulareinreichungen erhalte?
Kann ich die in meiner Sammlung gespeicherten Einreichungen exportieren?
Können Website-Besucher Eingabeelemente verwenden, um den Inhalt zu filtern, der auf meiner Website angezeigt wird?
Woher kommen die Listenelemente, wenn ich Aufklappmenü- oder Auswahl-Tag-Listen mit Referenzfeldern verbinde?
Kann ich die Felder meiner Sammlung zuerst einrichten, bevor ich Eingabeelemente hinzufüge?