CMS: Deine Produktkategorien von Wix Stores auf einer dynamischen Listenseite anzeigen
9 min
In diesem Artikel
- Schritt 1 | Eine dynamische Listenseite für deine Kategorien hinzufügen
- Schritt 2 | Deinen Repeater, deine Galerie oder deine Tabelle mit dem CMS verknüpfen
- (Optional) Schritt 3 | Die Datensatzeinstellungen verwalten
Erstelle eine dynamische Listenseite, um alle deine Produktkategorien von Wix Stores an einem Ort zu präsentieren. Wenn Besucher auf eine Kategorie klicken, werden sie zur entsprechenden Kategorieseite weitergeleitet, wo sie die Produkte sehen können. Du kannst deine Shop-Kategorien auch auf nicht-dynamischen Seiten anzeigen, zum Beispiel auf der Start- oder Warenkorbseite.
Du kannst einen anpassbaren Repeater oder eine Pro Gallery verwenden, um die von dir gewünschten Kategorien anzuzeigen. In den Datensatzeinstellungen der Seite kannst du festlegen, wie viele Kategorien gleichzeitig angezeigt werden. Im Datensatz kannst du auch Filter hinzufügen, um nur bestimmte Kategorien anzuzeigen, oder Sortierungen hinzufügen, um die Reihenfolge zu steuern, in der sie angezeigt werden.

Wichtig:
Du benötigst die neue Version der Produktkategorien von Wix Stores für diese Anleitung. Wenn du diese noch nicht hast, kannst du mit der ursprünglichen Version der Produktkategorien manuell eine Kategoriegalerie erstellen.
Bevor du loslegst:
- Erstelle mehrere Produktkategorien.
- Falls du dies noch nicht getan hast, musst du das CMS zu deiner Website hinzufügen.
- Du musst App-Sammlungen von Wix aktivieren, damit du Wix Stores mit dem CMS verwenden kannst.
Schritt 1 | Eine dynamische Listenseite für deine Kategorien hinzufügen
Öffne die App-Sammlungen von Wix im CMS deines Editors und erstelle eine dynamische Listenseite aus der Shop-Sammlung. Diese Seite enthält einen Repeater, der bereits teilweise mit deinen Shop-Kategorien verknüpft ist. Wenn du möchtest, kannst du den Repeater löschen und stattdessen eine Pro Gallery oder eine Tabelle hinzufügen, um deine Kategorien zu präsentieren.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf CMS
 .
. - Klicke links auf App-Sammlungen von Wix.
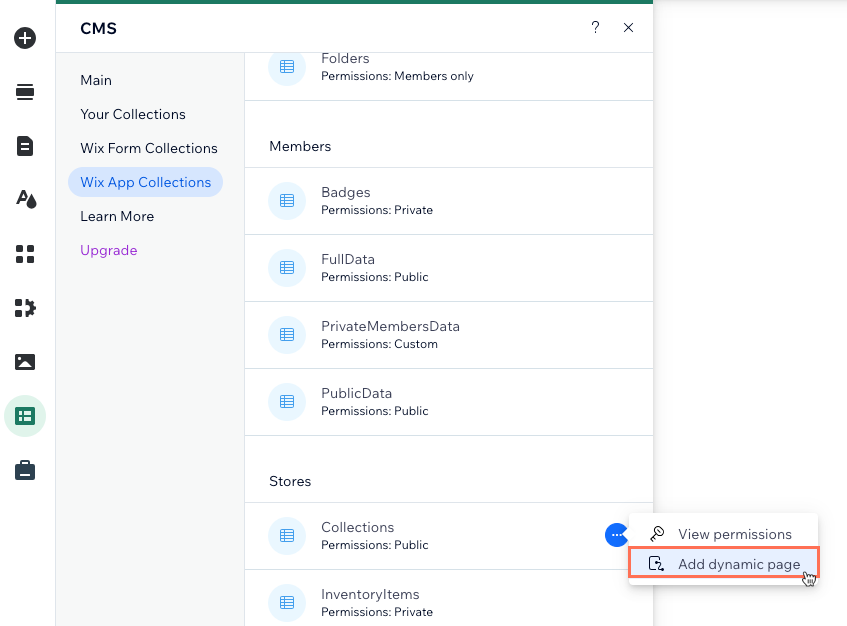
- Scrolle nach unten zu Shops, fahre mit der Maus über Sammlungen und klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Dynamische Seite hinzufügen.

- Klicke auf Listenseite.
- Klicke auf Hinzufügen.
- (Optional) Verwende anstelle eines Repeaters eine Galerie oder Tabelle, um deine Kategorien anzuzeigen:
- Klicke auf den Repeater und drücke die Entf-Taste auf deiner Tastatur, um ihn zu entfernen.
- Füge eine Pro Gallery oder eine Tabelle zu deiner Seite hinzu.
- (Nur Galerie) Klicke auf die Galerie und wähle Medien verwalten.
- (Nur Galerie) Klicke auf Alle auswählen und klicke dann auf Löschen, um alle Standardbilder aus der Galerie zu entfernen.Klicke anschließend auf Fertig.
Tipp: Wenn du einen anderen Repeater verwenden möchtest, kannst du den Standard-Repeater löschen und einen neuen hinzufügen. Du verbindest die Repeater-Elemente im nächsten Schritt.
Schritt 2 | Deinen Repeater, deine Galerie oder deine Tabelle mit dem CMS verknüpfen
Verknüpfe die dynamischen Sammlungsfelder mit deinem Repeater, deiner Galerie oder deiner Tabelle. Die Werte aus diesen dynamischen Feldern ändern sich auf deiner Live-Website je nach angezeigter Kategorie. Stelle sicher, dass Buttons oder Bilder mit der Seiten-URL verlinkt sind. Über diesen Link gelangen Besucher zur entsprechenden Shop-Kategorieseite.
Wix Editor
Studio Editor
- Klicke im Editor auf den Repeater, die Pro Gallery oder die Tabelle.
- Klicke auf das Symbol für Mit CMS verknüpfen
 .
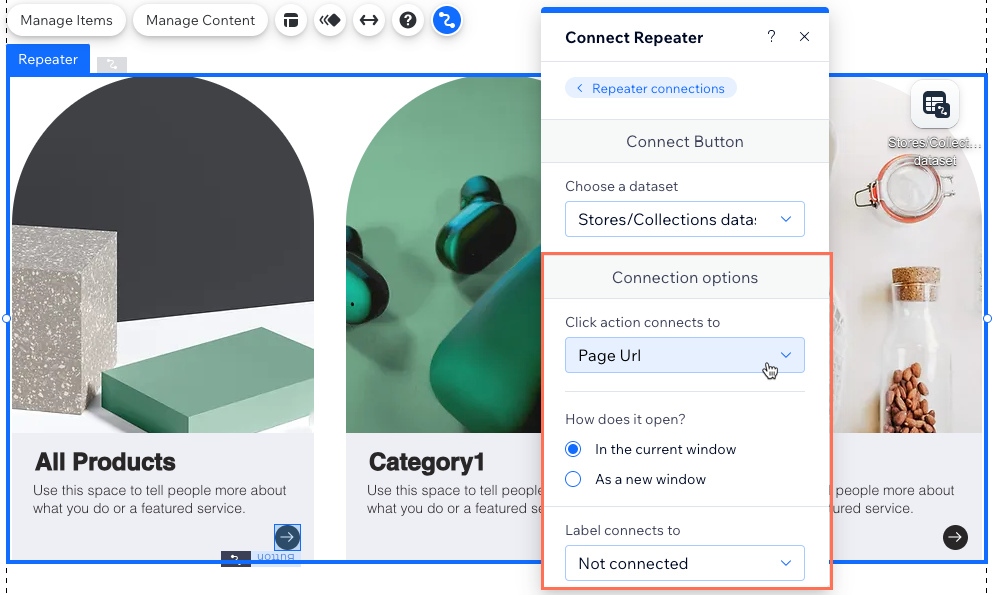
. - Klicke auf das Dropdown-Menü Datensatz wählen und wähle Collections.
- (Nur Repeater) Klicke unter Verbindungen auf das Repeater-Element, das du verknüpfen möchtest.
Hinweis: Wenn du den Standard-Repeater verwendest, der Bestandteil der dynamischen Seite ist, sind das Bild und die Textelemente bereits verknüpft. Du kannst zusätzliche Textelemente löschen oder trennen und durch statischen Text ersetzen. - Klicke auf die entsprechenden Aufklappmenüs und wähle die dynamischen Sammlungsfelder aus, die du verknüpfen möchtest:
- Name (Text): Der in Wix Stores festgelegte Kategoriename.
- Hauptmedium (Bild): Das Kategoriebild, das in Wix Stores festgelegt ist.
- Slug (Text): Der einzigartige Teil der URL am Ende der Webadresse deiner Kategorieseite. Du kannst es festlegen, indem du die SEO-Einstellungen der Shop-Kategorien bearbeitest.
- ID (Text): Der eindeutige Identifikationscode im Backend jeder Kategorie.
- Zur Seiten-URL navigieren: Die Webadresse der entsprechenden Kategorieseite Klicke bei Buttons auf das Dropdown-Menü Beim Klicken verknüpfen mit, um die Option Zur Seiten-URL navigieren auszuwählen. Klicke bei Bildern oder der Pro Gallery auf das Dropdown-Menü Links verknüpfen mit, um die Option Zur Seiten-URL navigieren auszuwählen.

- (Nur Repeater) Klicke auf Repeater-Verbindungen und wiederhole die Schritte 4-5 oben, um weitere Elemente im Repeater zu verbinden.
- Klicke, um deine Repeater-Elemente, Pro Gallery oder Tabelle wie gewünscht anzupassen.
Tipp: Du kannst jederzeit Elemente zu deinem Repeater hinzufügen oder daraus entfernen. Trenne die Verbindung zu Elementen, wenn du statische Inhalte verwenden möchtest, die sich nicht entsprechend der jeweiligen Kategorie ändern. - Klicke auf Vorschau, um deine dynamische Seite mit deinen Shop-Kategorien zu testen.
- Klicke auf Veröffentlichen, wenn du die Änderungen veröffentlichen möchtest.
(Optional) Schritt 3 | Die Datensatzeinstellungen verwalten
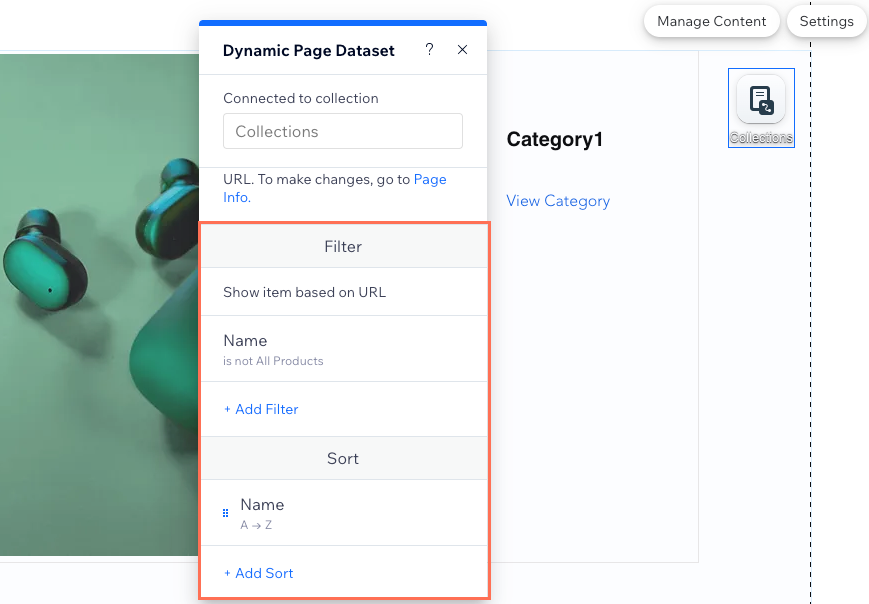
In den Datensatzeinstellungen kannst du die maximale Anzahl an Kategorien auswählen, die auf einmal angezeigt werden können. Du kannst auch Filter hinzufügen, um nur bestimmte Kategorien einzuschließen, oder Sortierungen hinzufügen, um die Reihenfolge zu steuern, in der die Kategorien angezeigt werden.
Hinweis:
Das Feld Elemente pro Ladevorgang gilt nicht für Tabellen. Wenn du eine Tabelle verwendest, um deine Produkte zu präsentieren, kannst du die Anzahl der angezeigten Artikel begrenzen, indem du auf das Symbol für Layout  klickst. Dann kannst du die Tabellenhöhe festlegen und die Seitennummerierung aktivieren.
klickst. Dann kannst du die Tabellenhöhe festlegen und die Seitennummerierung aktivieren.
 klickst. Dann kannst du die Tabellenhöhe festlegen und die Seitennummerierung aktivieren.
klickst. Dann kannst du die Tabellenhöhe festlegen und die Seitennummerierung aktivieren.Wix Editor
Studio Editor
- Klicke im Editor auf den Repeater, die Pro Gallery oder die Tabelle.
- Klicke auf das Symbol für Mit CMS verknüpfen
 .
. - Klicke auf Datensatzeinstellungen.
- (Optional) Klicke auf den Berechtigungstyp neben Berechtigungen , um festzulegen, wer Inhalte von Sammlungen auf deiner Live-Website ansehen, hinzufügen, aktualisieren oder löschen kann.
- Bearbeite das Feld Elemente pro Ladevorgang, um die maximale Anzahl von Elementen, die gleichzeitig geladen werden können festzulegen.
Hinweis: Das ist auch die maximale Anzahl von Elementen, die geladen werden, wenn Besucher auf „Mehr laden“-Buttons, „Nächste/Vorherige Seite“-Buttons oder auf die Seitennummerierungsleiste klicken. - (Optional) Klicke auf + Filter hinzufügen, um im Repeater oder in der Galerie nur bestimmte Kategorien anzuzeigen.
- (Optional) Klicke auf + Sortierung hinzufügen, um die Reihenfolge auszuwählen, in der die Kategorien im Repeater oder in der Galerie angezeigt werden.

- Klicke auf Vorschau, um deine dynamische Seite mit deinen Shop-Kategorien zu testen.
- Klicke auf Veröffentlichen, wenn du die Änderungen veröffentlichen möchtest.

