Wix Mobile Apps: Die Funktionen und Inhalte deiner nativen App anpassen
30 min
In diesem Artikel
- Die Kopfzeile anpassen
- Das Navigationsmenü anpassen
- Elemente zu deinen Screens hinzufügen
- Deine Screens verwalten
- Das Design deiner App anpassen
- FAQs
- Videoanleitung
Sobald du deine eigene native App designt hast, kannst du Inhalte und Funktionen deiner App anpassen. Deine native App besteht aus Screens, ähnlich wie die Seiten deiner Website. Wähle aus, wie viele Screens du benötigst und was jeder einzelne anzeigt.
Füge je nachdem, was dein Unternehmen benötigt, Elemente zu deinen Screens hinzu, zum Beispiel eine Produktseite von Wix Stores, eine Veranstaltungsliste oder einen Terminplan von Wix Bookings. Passe deinen Screen mit Buttons, Bildern, Videos und mehr weiter an. Du kannst das Design deiner App weiter optimieren, indem du verschiedene Farben und Schriftarten auswählst.
Wähle, ob du den Inhalt deiner App über deine Website-Verwaltung anpassen möchtest oder indem du die Wix App herunterlädst und sie auf dem Mobilgerät anpasst.
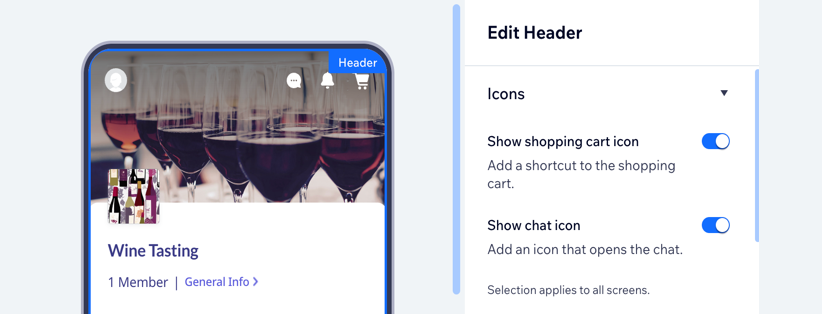
Die Kopfzeile anpassen
Die Kopfzeile deiner App wird auf dem Home-Screen angezeigt und ist das Erste, was Mitglieder sehen, nachdem sie sich in deiner App angemeldet haben. Füge das Logo deines Unternehmens, ein Titelbild und ein Farbschema hinzu, um deine Buttons hervorzuheben.
Verwaltung
Wix App
Wix Studio App
- Öffne die App in deiner Website-Verwaltung.
- Klicke auf den Tab Deine eigene App oder klicke auf den Tab mit dem Namen deiner eigenen App.
- Klicke auf App bearbeiten.
- Klicke im App-Builder auf die Kopfzeile deiner App, um das Panel Kopfzeile bearbeiten zu öffnen.

- Passe das Design deiner Kopfzeile mit den verfügbaren Optionen an:
- Symbole: Aktiviere die entsprechenden Schalter, um Symbole zu deiner Kopfzeile hinzuzufügen.
Hinweis: Je nachdem, welche Apps von Wix du installiert hast (z. B. Wix Stores, Wix Chat), siehst du möglicherweise verschiedene Anpassungsoptionen. - Typ: Wähle ein Kopfzeilendesign für deinen Home-Screen aus:
- Symbole: Aktiviere die entsprechenden Schalter, um Symbole zu deiner Kopfzeile hinzuzufügen.
Detailliert
Minimalistisch
6. Klicke oben rechts auf Speichern .
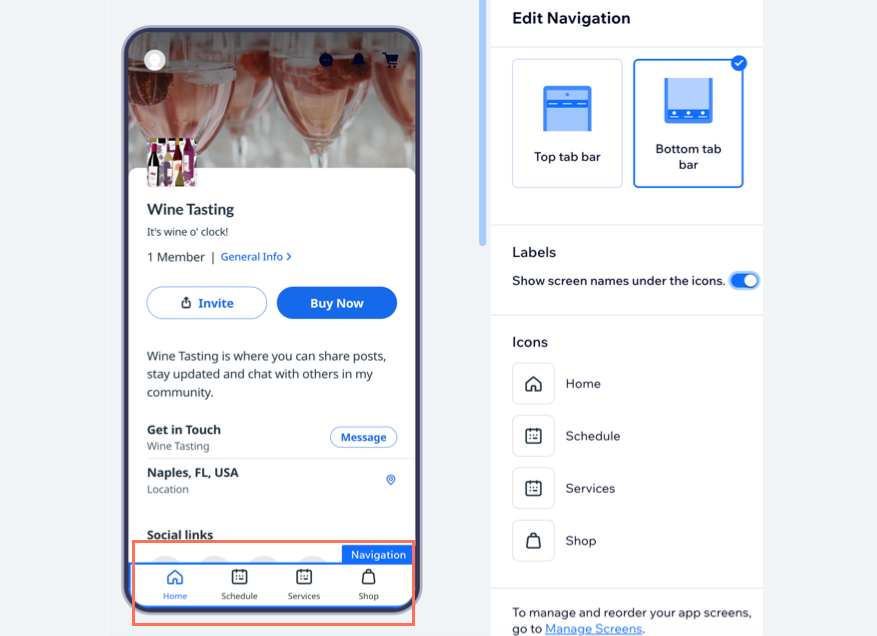
Das Navigationsmenü anpassen
Deine eigene App besteht aus Screens und das Navigationsmenü hilft Besuchern, zwischen ihnen zu wechseln. Du kannst das Navigationsmenü oben oder unten in deiner App platzieren und das Design anpassen, indem du benutzerdefinierte Menüsymbole hinzufügst.
Verwaltung
Wix App
Wix Studio App
- Öffne die App in deiner App-Verwaltung.
- Klicke auf den Tab Deine eigene App oder klicke auf den Tab mit dem Namen deiner eigenen App.
- Klicke auf Loslegen oder auf App bearbeiten.
- Klicke auf die Navigationsleiste deiner App. Diese wird entweder unter der Kopfzeile deiner App oder unten in der App angezeigt.

- Wähle ein Navigations-Layout:
- Obere Tab-Leiste: Mitglieder navigieren oben in deiner App direkt unter der Kopfzeile zwischen den Screens.
- Untere Tab-Leiste: Mitglieder navigieren unten in deiner App zwischen den Screens. Wenn du diese Option auswählst, kannst du für jeden Screen benutzerdefinierte Symbole hinzufügen.
- Labels: Tippe auf den Schalter, um den Namen des Screen im Navigationsmenü ein- oder auszublenden. Der Name wird unter dem Symbol des Screens angezeigt. Tipp: Aus Gründen der Barrierefreiheit solltest du den Screen-Namen hinzuzufügen.
- Symbole: Passe die Symbole in deinem Navigationsmenü an. Jedes Symbol entspricht einem Screen. Fahre mit der Maus über ein Symbol und klicke auf Symbol ändern, um es zu ersetzen.
- Klicke oben rechts auf Speichern.
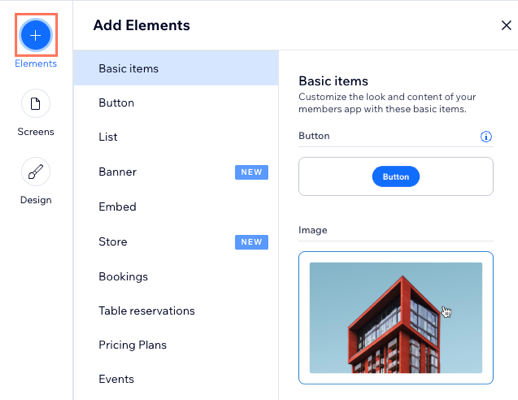
Elemente zu deinen Screens hinzufügen
Elemente sind die Bausteine für den Inhalt deiner App. Nutze sie, um zu zeigen, wer du bist, was du machst und was du App-Nutzern anbietest. Wenn du zum Beispiel ein Unternehmen für Veranstaltungsplanung besitzt, kannst du ein Veranstaltungselement hinzufügen, damit die Besucher direkt in der App zu- oder absagen können.
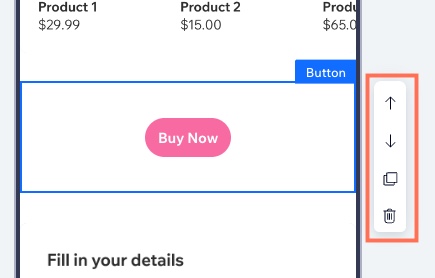
Nachdem du Elemente hinzugefügt hast, kannst du sie ganz einfach auf demselben Screen nach oben oder unten verschieben oder auf einen anderen Screen übertragen. Du kannst auch Elemente zu duplizieren, unerwünschte Elemente entfernen und den Inhalt innerhalb eines Elements bearbeiten.
Tipp:
Erfahre mehr über das Hinzufügen von Elementen für bestimmte Unternehmen wie Online-Shops, Restaurants und Buchungen.
Verwaltung
Wix App
Wix Studio App
- Öffne die App in deiner App-Verwaltung.
- Klicke auf den Tab Deine eigene App oder klicke auf den Tab mit dem Namen deiner eigenen App.
- Klicke auf Loslegen oder auf App bearbeiten.
- Klicke links auf Elemente.
- Stöbere durch den Katalog und klicke auf ein Element, um es zu deiner App hinzuzufügen.
Tipp: Unter Standard-Elemente kannst du Elemente zur Gestaltung und Organisation deiner App hinzufügen, wie Buttons, Bilder, Trennlinien und Videos.

- Klicke in der Vorschau der App auf das Element, um die Anzeige- und Inhaltseinstellungen anzupassen.

Hinweis:
Nicht alle Elemente können im App-Builder angepasst werden. Möglicherweise musst du einige Elemente über die Wix App oder Wix Studio App aktualisieren.
- (Optional) Verwalte das Element mit den verfügbaren Optionen weiter:
Hinweis: Die Optionen variieren je nach den Elementen, die du hinzufügst.
Element-Sichtbarkeit
Ein Element neu anordnen
Ein Element duplizieren
Das Element zu einem anderen Screen verschieben
Ein Element löschen
8. Klicke oben rechts auf Speichern.
Deine Screens verwalten
Aktualisiere die Screens deiner nativen App, einschließlich der Gesamtzahl der Screens, die du in deiner Navigationsleiste anzeigen möchtest, die Reihenfolge der Screens und die Screen-Namen. Du kannst auch Screens erstellen, die aus dem Hauptmenü deiner App ausgeblendet werden.
Verwaltung
Wix App
Wix Studio App
- Öffne die App in deiner App-Verwaltung.
- Klicke auf den Tab Deine eigene App oder klicke auf den Tab mit dem Namen deiner eigenen App.
- Klicke auf Loslegen oder auf App bearbeiten.
- Klicke links auf Screens.
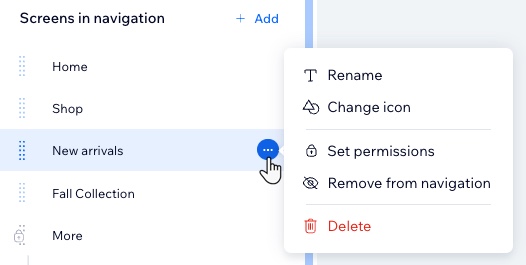
- Wähle aus, was du tun möchtest:

Neuen Screen hinzufügen
Einen Screen neu anordnen
Einen Screen umbenennen
Das Screen-Symbol ändern
Screen-Berechtigungen festlegen
Einen Screen aus der Navigation entfernen
Einen Screen löschen
Deine System-Screens verwalten
Das Design deiner App anpassen
Wähle für deine App Farben und Schriftarten, die zu deiner Marke passen. Wähle ein App-Design oder wähle Farben und Schriftarten aus, um dein einzigartiges Markendesign zu zeigen.
Verwaltung
Wix App
Wix Studio App
- Öffne die App in deiner App-Verwaltung.
- Klicke auf den Tab Deine eigene App oder klicke auf den Tab mit dem Namen deiner eigenen App.
- Klicke auf Loslegen oder auf App bearbeiten.
- Klicke links auf Design.
- Wähle aus, was du anpassen möchtest:
Tipp: Klicke auf App-Design ändern, um eine vorgefertigte Kombination aus Farben und Schriftarten auszuwählen.

- Farbdesign: Passe die Farben deiner App an, indem du ein Farbdesign auswählst oder die Hauptfarbe, den App-Hintergrund und die Textsymbole individuell auswählst.
- Textdesign: Passe deine Schriftart an, indem du ein Textdesign auswählst oder die Schriftarten für Überschriften und Textkörper individuell anpasst.
- Kopfzeilenstil: Passe die Farbe deiner Kopfzeile an deine Hauptfarbe oder deine Hintergrundfarbe an.
- Klicke auf Speichern.
FAQs
Klicke unten auf eine Frage, um mehr über das Anpassen der Funktionen deiner eigenen nativen Mobile-App zu erfahren.
Wie ändere ich die Sprache meiner App?
Warum muss ich die Wix App herunterladen?
Wenn ich Änderungen an den Funktionen und Inhalten meiner eigenen App vornehme, muss ich sie erneut zur Überprüfung einreichen?


 , um ein Titelbild hochzuladen. Du kannst mehrere Fotos hinzufügen, um eine Diashow zu erstellen. Wähle für Diashows eine Übergangsverzögerung (in Sekunden) zwischen den Fotos aus.
, um ein Titelbild hochzuladen. Du kannst mehrere Fotos hinzufügen, um eine Diashow zu erstellen. Wähle für Diashows eine Übergangsverzögerung (in Sekunden) zwischen den Fotos aus.

 .
.  .
. .
.
 .
.