Wix Mobile Apps: Das Design deiner Mobile-App anpassen
9 Min.
In diesem Artikel
- Das Farbdesign deiner App ändern
- Das Textdesign deiner App ändern
- Das Buttondesign deiner App ändern
- Den Kopfzeilenstil deiner App ändern
Passe das Design deiner nativen App an deine Marke an. Passe das Farb-, Text-, und Buttondesign und den Kopfzeilenstil an. So kannst du eine einzigartige App gestalten und deinen Besuchern ein einheitliches Nutzererlebnis bieten.
Hinweise:
- Du musst auf ein App-Premiumpaket upgraden, um das Design deiner eigenen App vollständig anzupassen.
- Änderungen an der Farbe und dem Textdesign deiner App wirken sich auf alle Screens deiner App aus.
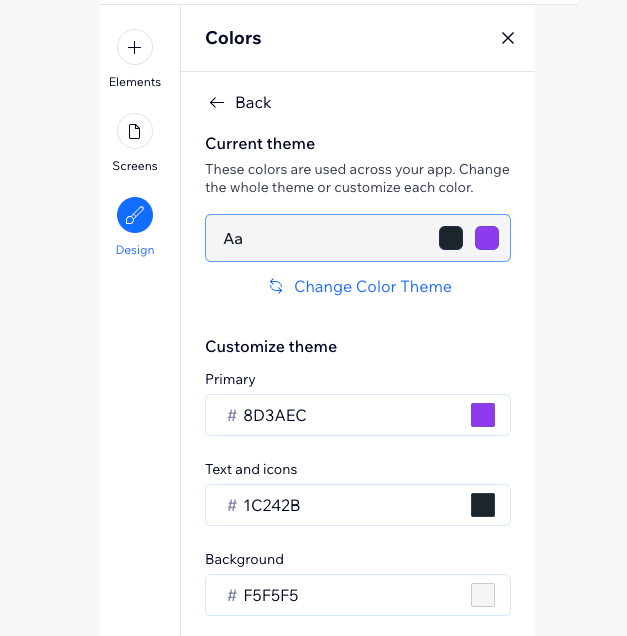
Das Farbdesign deiner App ändern
Wähle ein Farbdesign für deine App, um für Besucher, die deine App verwenden, den Ton festzulegen. Passe einzelne Farben an, um Einheitlichkeit zu gewährleisten und die Lesbarkeit auf verschiedenen Bildschirmen und Elementen zu verbessern.
Website-Verwaltung
Wix App
Wix Studio App
- Öffne die App in deiner Website-Verwaltung.
- Klicke auf den Tab mit dem Namen deiner eigenen App.
- Klicke auf App bearbeiten.
- Klicke im linken Panel auf Design.
- Klicke neben Farbdesign auf das Symbol für Bearbeiten
 .
. - Wähle aus, was du tun möchtest:
- Das Farbdesign ändern: Klicke auf Farbdesign ändern, um ein neues voreingestelltes Farbdesign auszuwählen.
- Elementfarben individuell anpassen: Wähle aus, welche Farben bearbeitet werden sollen:
- Primär: Wähle eine neue Hauptfarbe für deine App aus.
- Text und Symbole: Wähle eine neue Farbe für den Haupttext und die Social-Media-Symbole.
- Hintergrund: Wähle eine neue Farbe für den App-Hintergrund.
- Klicke oben rechts auf Speichern.

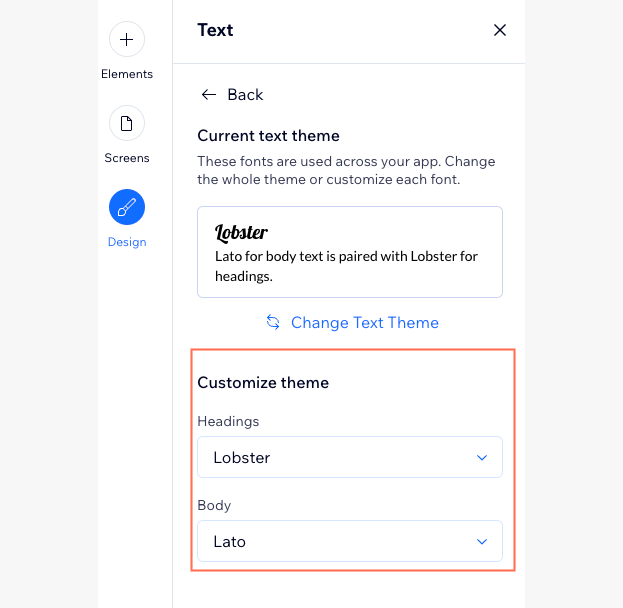
Das Textdesign deiner App ändern
Wähle ein Textdesign, um den Stil und die Lesbarkeit deiner App festzulegen und sorge so für Übersichtlichkeit und Einheitlichkeit über den gesamten Inhalt deiner App.
Website-Verwaltung
Wix App
Wix Studio App
- Öffne die App in deiner Website-Verwaltung.
- Klicke auf den Tab mit dem Namen deiner eigenen App.
- Klicke auf App bearbeiten.
- Klicke im linken Panel auf Design.
- Klicke neben Textdesign auf das Symbol für Bearbeiten
 .
. - Wähle aus, was du tun möchtest:
- Das Textdesign ändern: Klicke auf Textdesign ändern, um ein neues Schriftdesign auszuwählen.
- Text individuell anpassen: Wähle eine Schriftart für die Überschriften und den Text deiner App aus.
- Klicke oben rechts auf Speichern.

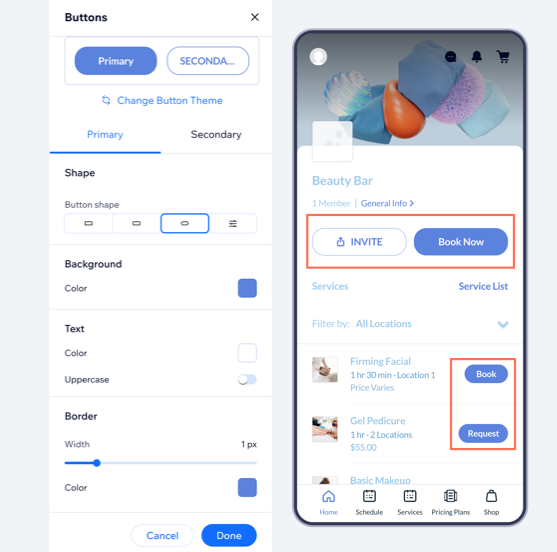
Das Buttondesign deiner App ändern
Passe deine Buttondesigns an den Stil deines Unternehmens an. Diese Designs gelten für alle Buttons in deiner App und gewährleisten so ein einheitliches Nutzererlebnis. Wähle aus voreingestellten Designs oder passe einzelne Elemente wie Farben, Ränder, Text und Eckradius an. Du kannst deine Änderungen in der Live-Vorschau ansehen, während du sie vornimmst.
Website-Verwaltung
Wix App
Wix Studio App
- Öffne die App in deiner Website-Verwaltung.
- Klicke auf den Tab mit dem Namen deiner eigenen App.
- Klicke auf App bearbeiten.
- Klicke im linken Panel auf Design.
- Klicke neben Buttondesign auf das Symbol für Bearbeiten
 .
. - Wähle aus, was du tun möchtest:
- Ein voreingestelltes Design für deine Buttons wählen: Klicke auf Buttondesign ändern und wähle ein Design aus. Die verfügbaren Designs basieren auf dem Farbdesign deiner App.
- Buttons individuell anpassen: Klicke auf den Tab Primär oder Sekundär und passe dann die Buttons an, indem du die From, die Hintergrundfarbe, den Text und den Rand des Buttons anpasst.
Hinweis: Um die Farben deines Designs zu ändern, klicke im Pop-up Farbe auswählen auf Bearbeiten. Passe deine Primär-, Text-, Symbol- und Hintergrundfarben im Abschnitt Farbdesigns an.
- Klicke oben rechts auf Speichern.

Den Kopfzeilenstil deiner App ändern
Wenn du deine eigene native App erstellst, kannst du wählen, ob deine Kopfzeile eine Hintergrundfarbe haben (von der Hauptfarbe deiner App übernommen) oder transparent sein soll.
Hinweis:
Der hier gewählte Kopfzeilenstil wirkt sich auf den minimalistischen Kopfzeilentyp aus. Mehr über den Unterschied zwischen den Kopfzeilentypen erfahren und wie du sie anpassen kannst.
Website-Verwaltung
Wix App
Wix Studio App
- Öffne die App in deiner Website-Verwaltung.
- Klicke auf den Tab mit dem Namen deiner eigenen App.
- Klicke auf App bearbeiten.
- Klicke im linken Panel auf Design.
- Klicke neben Kopfzeilendesign auf das Symbol für Bearbeiten
 .
. - Wähle die Farbe deiner Kopfzeile. Verwende entweder die Primär- oder die Hintergrundfarbe, die du für deine App festgelegt hast.
- Klicke oben rechts auf Speichern.


