Wix Editor: Adding and Customizing Gallery Image Text
6 min
In this article
- Adding text to gallery images
- Customizing the design of your text
- Setting your text's alignment
- Customizing the 'Show More' button text
- (Masonry and Animated Slide) Showing and hiding text
Use text to provide further information to visitors and search engines, and give your gallery images that something extra. You can add titles, descriptions, and links, and customize the look and alignment to match your gallery's design.
Note:
This article refers to the editor galleries, (i.e. Grid, Slider and More galleries). For more options, explore the customization possibilities available for Pro Galleries.
Adding text to gallery images
You can add 3 different types of text to your gallery images: a title, description, and link. The title is also used as your image's alt text, and both the title and description can be "read" by screen-readers and search engines.
You can also add links to your images, and set the images to open the link when visitors to click them.
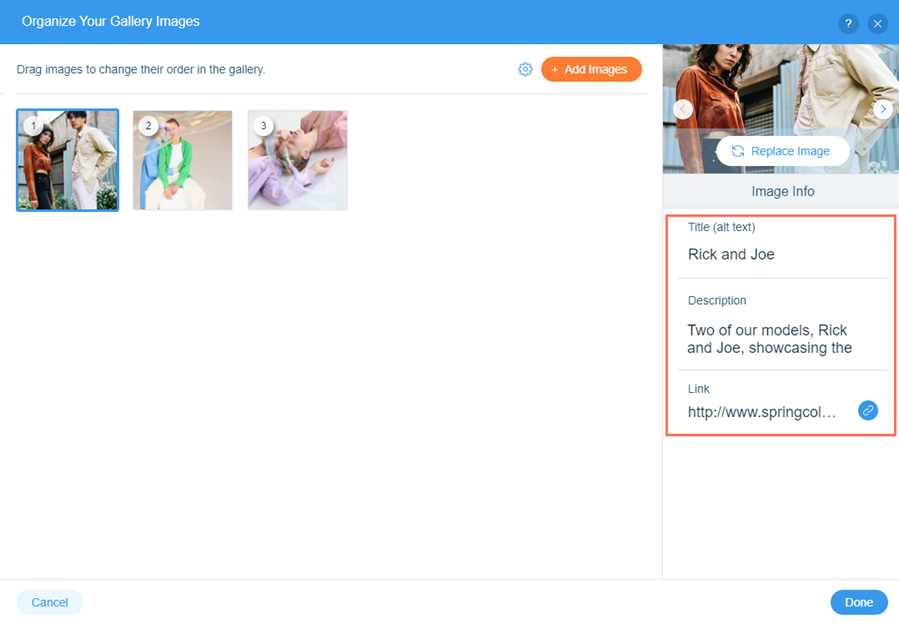
To add text to gallery images:
- Click the gallery in your editor.
- Click Change Images.
- Click the image you want to add text to.
- Enter the image title, description, and link into the relevant fields.
- Click Done.

Customizing the design of your text
After you've set your text and chosen which to display, customize the design to suit your gallery and page aesthetic. Depending on the gallery preset you choose, you can adjust settings such as the font and color.
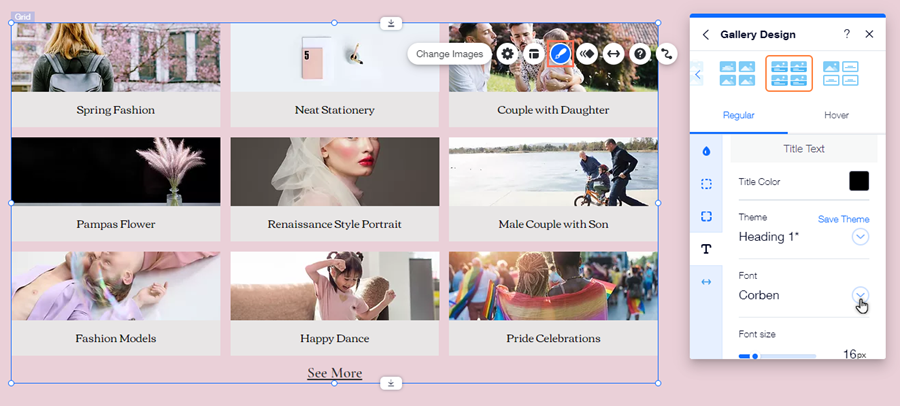
To customize the design of your text:
- Click the gallery in your editor.
- Click the Design icon
 .
. - Click Customize Design.
- Select the Text tab.
- Choose how you want to adjust the text's look:
- Color & opacity: Choose a color for the text, and make it more or less visible.
- Theme: Quickly apply a font, size, and format to the text.
- Font: Choose a style for your text.
- Font size: Make the text as big and small as you want.
- Formatting: Add formatting options to your text, such as bold and italics.
- Text box opacity & color: Select a color for the text box, and make it more or less visible.
Note:
The options displayed, and the look of the Gallery Design panel, vary depending on the gallery preset you choose (e.g. Grid, Slider)

Looking for more customization options?
Click the Animation icon  to add an animation to your gallery.
to add an animation to your gallery.
 to add an animation to your gallery.
to add an animation to your gallery. Setting your text's alignment
Align your gallery image text to choose its position on your live site. You can set the alignment of image text in Masonry, Animated slide, and certain Grid galleries (such as Polaroid).
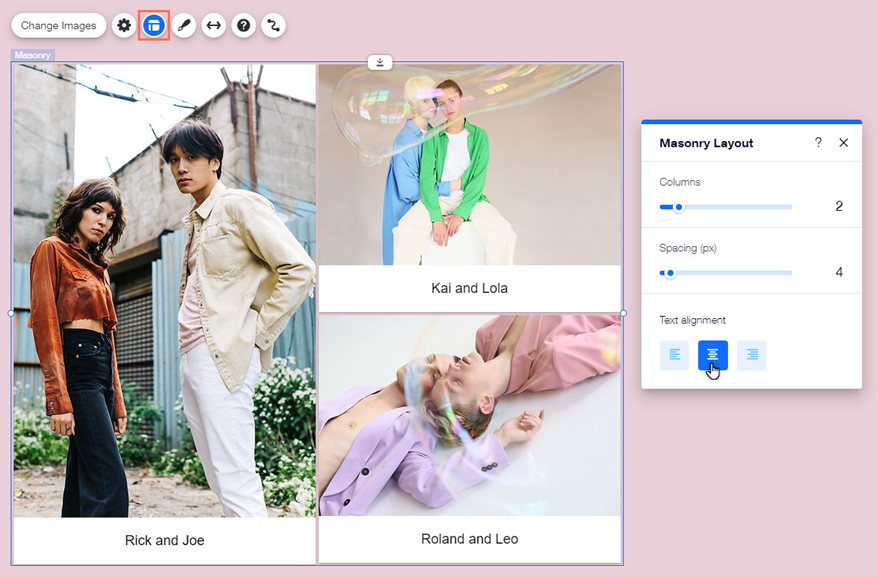
To change your text's alignment:
- Click the gallery in your editor.
- Click the Layout icon
.
- Choose the alignment under Text alignment or How's text aligned?:
- Left: Text is aligned to the left of the image.
- Center: Text is aligned to the center of the image.
- Right: Text is aligned to the right of the image.

Customizing the 'Show More' button text
If you add a lot of images to grid galleries in the editor, some images are hidden and a Show More button is displayed. Change what the button text says to suit your gallery needs, and encourage visitors to keep exploring your content.
After you've chosen the button text, customize the look to suit your page and gallery palette and theme. You can change the font, size, and color of the text to make it look how you want, and further personalize your gallery's style.
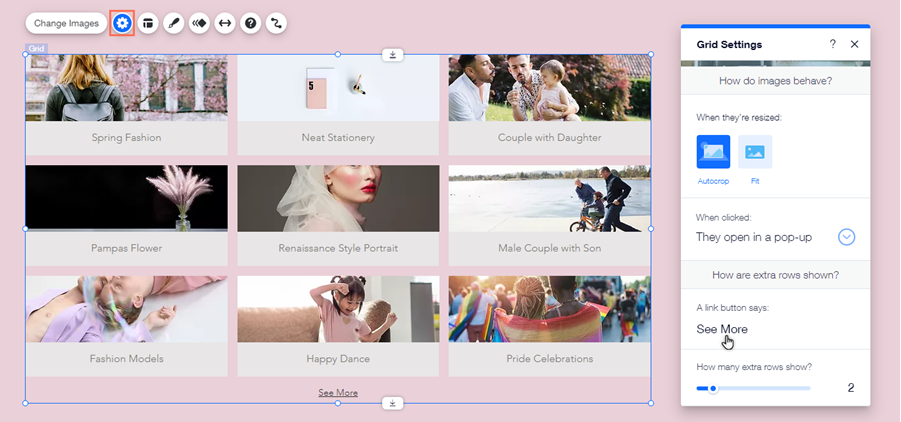
To edit and customize the button text:
- Click the gallery in your editor.
- Click the Settings icon
 .
. - Enter the text under A link button says:.
- Design the button:
- Click the Design icon
 .
. - Click Customize Design.
- Click Text.
- Scroll down to the Description Text section.
- Change the font and font size:
- Click the drop-down menu under Font to select a new font.
- Drag the slider under Font Size to increase or decrease the font size. Note: These changes also change the font and font size of the description text.
- Scroll down to the Other Texts section.
- Click the color box next to 'Show More' Color to select a new color.
- Click the Design icon

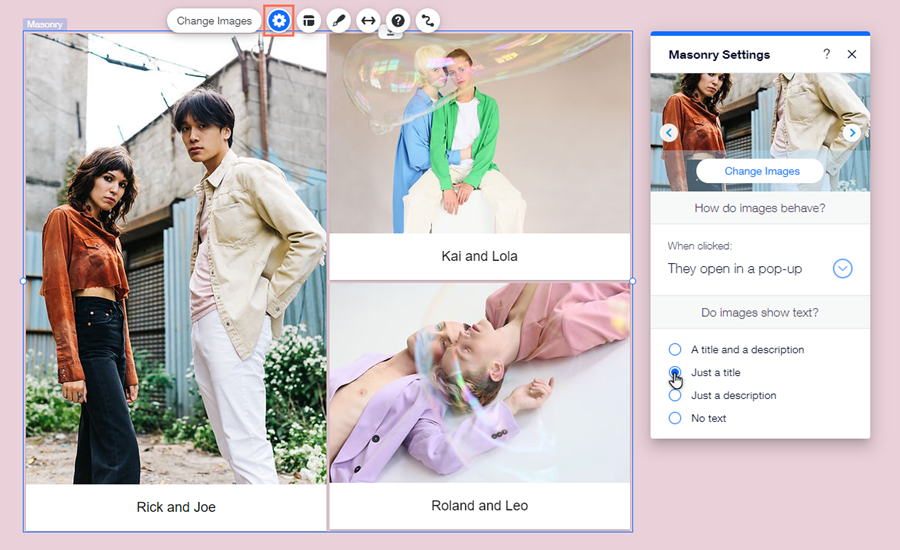
(Masonry and Animated Slide) Showing and hiding text
If you've added a Masonry or Animated slide gallery to your site, you can choose the text you want to display. You can display the title and / or description to give your visitors additional context, or hide the text for a more clean and minimalist look.
Note:
The text you enable is displayed on both the regular and hover view of your gallery.
To choose which text to display in your gallery:
- Click the gallery in your editor.
- Click the Settings icon
 .
. - Select the text you want to display under Do images show text?:
- A title and a description: Both the image title and description are displayed in the gallery.
- Just a title: Only the image title is displayed in the gallery.
- Just a description: Only the image description is displayed in the gallery.
- No text: No text is displayed in the gallery.

You should know:
- You can also enable text in additional galleries by adjusting the size from the Design panel. Some galleries display text on both regular and hover view, and some display text on hover view only. Learn more about gallery text characteristics
- Even if you choose to hide the title and description, they can still be "read" by screen readers and search engines. If you choose to set the images to open in a pop-up when visitors click them, the text is also displayed in this view.


