Wix Editor: Removing Horizontal Scroll Bars from Your Live Site
2 min
When viewing your site on different screen sizes and devices, you may see a horizontal scroll bar on your browser and large spaces at the edge of your site.
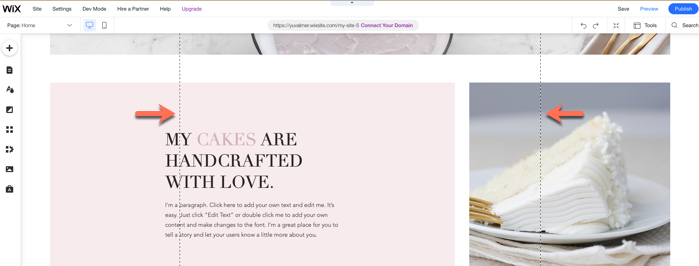
This occurs when you have elements that are placed outside the vertical gridlines:

Full-width elements such as strips and lines do not create horizontal scrollbars as they expand and shrink with the page. We therefore recommend that you use full-width elements whenever possible, or use the stretch feature when available.
To remove the horizontal scroll bars and spaces:
- Use the Layers panel to identify the elements on your page that have a horizontal scrollbar. Look for elements that:
- Are not stretched to full-width. Learn how to stretch an element to full width
- Have a width bigger than 980px
- Are placed at the edge of your Editor screen (or going off the screen). Learn more about the Layers panel
- If the element does not have Stretch enabled, then enable it. If the element does not have the Stretch option available, then add a strip and place the element inside the strip. Learn how to attach an element to a strip
- If you have images that are placed outside the gridlines, we recommend that you add them as a strip background instead. Learn how to add an image to your strip background
- If you stretched a gallery to full-width manually, we recommend that you change it to a full-width gallery.


