Wix Editor: Customizing and Adjusting Your Lottie Animation
3 min
In this article
- Changing your Lottie animation
- Setting the animation to play in a loop
- Adding additional animation effects
- Adding alt text to your Lottie animation
After importing a Lottie animation, adjust it to look and behave how you want. You can decide whether it plays in a loop or just once, and apply an effect so the animation stands out when the page loads.

Changing your Lottie animation
If you want to change your Lottie animation, you can easily do so by pasting a different URL in the element's settings panel.
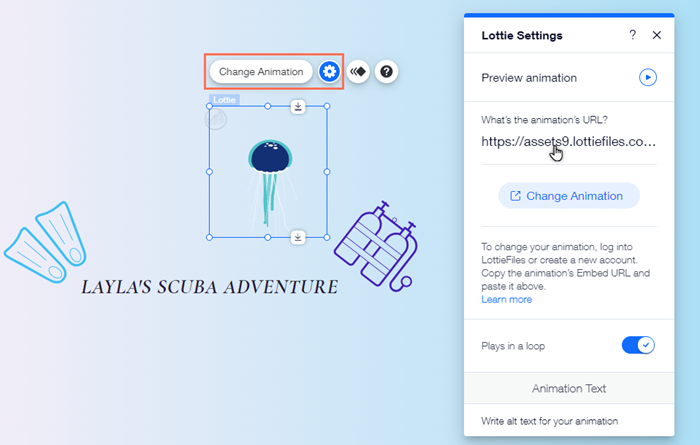
To change the animation:
- Sign in to your LottieFiles account and copy the animation's link.
- Click the Lottie element in your editor.
- Click the Settings icon
.
- Paste the new URL under What's the animation's URL?.
- Press Enter on your keyboard.

Tip:
Clicking Change Animation takes you directly to LottieFiles in a new browser tab.
Setting the animation to play in a loop
Depending on your site's feel, you may want to set the animation to play in a loop. This means that it plays continuously while visitors are on the page. You can also turn the setting off, so it only plays once when your pages loads
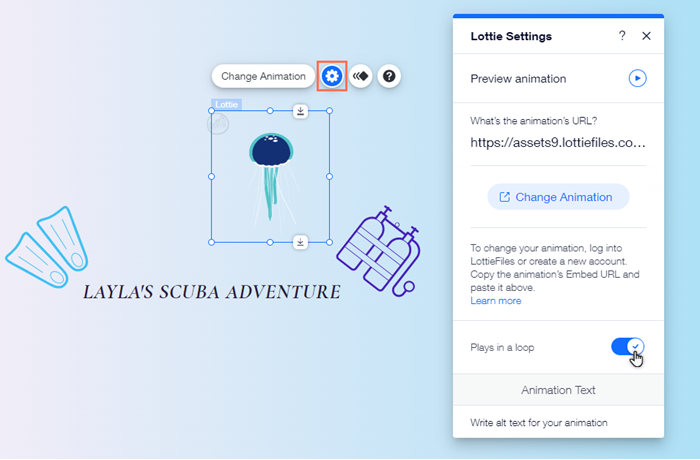
To enable / disable a loop effect:
- Click the Lottie animation in your editor.
- Click the Settings icon
.
- Click the toggle next to Plays in a loop to turn it on or off.

Adding additional animation effects
Lottie embeds come with their own animation effects. However, you can add an extra entrance animation from the Wix Editor. These effects appear when your site loads, and don't cancel or prevent the original animation from playing.
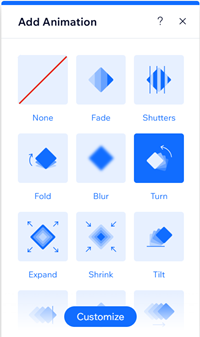
To add additional animation effects:
- Click the Lottie animation in your editor.
- Click the Animation icon
.
- Select an effect from the panel.
- (Optional) Click Customize to adjust the effect's settings.

Changed your mind?
You can remove the extra animation effect by clicking None in the panel.
Adding alt text to your Lottie animation
Alt text is a written description of your element. By adding alt text to your Lottie animation, you ensure that it can be read by screen readers and search engines, which can improve your site's accessibility and SEO ranking.
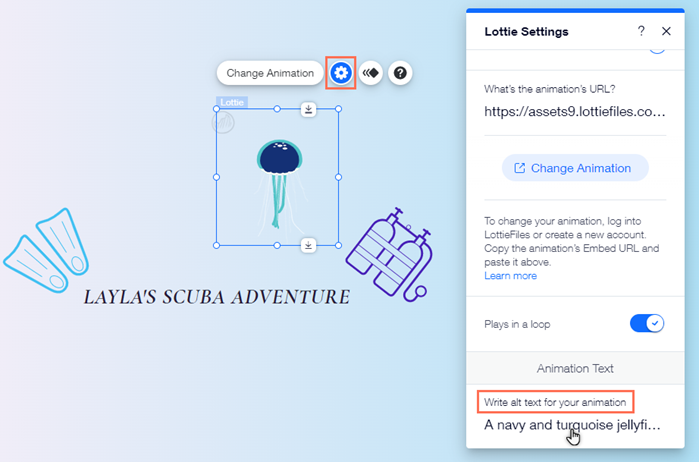
To add alt text to your animation:
- Click the Lottie animation in your editor.
- Click the Settings icon
.
- Type or paste the text description under Write alt text for your animation.
- Press Enter on your keyboard.