Редактор Studio: управление выпадающими списками в меню
5 мин.
Выпадающие списки — это универсальные пункты меню, которые действуют как подменю и контейнеры, поэтому вы можете создать интерфейс с учетом потребностей бизнеса вашего клиента.
Используйте пункты и подпункты, чтобы создавать вложенные меню и организовывать их по своему вкусу. Вы также можете прикрепить элементы, такие как медиафайлы и кнопки, чтобы показать привлекательный пользовательский контент.

Прежде чем начать:
Выпадающие списки можно добавить только из новых меню в редакторе Studio. Если у вас есть предыдущий опыт меню, вы можете создать подменю и добавить выпадающие меню.
Добавление пунктов меню в выпадающий список
Выберите, какие пункты меню показать в выпадающем списке. Вы можете добавлять существующие пункты меню или создавать новые по мере продвижения.
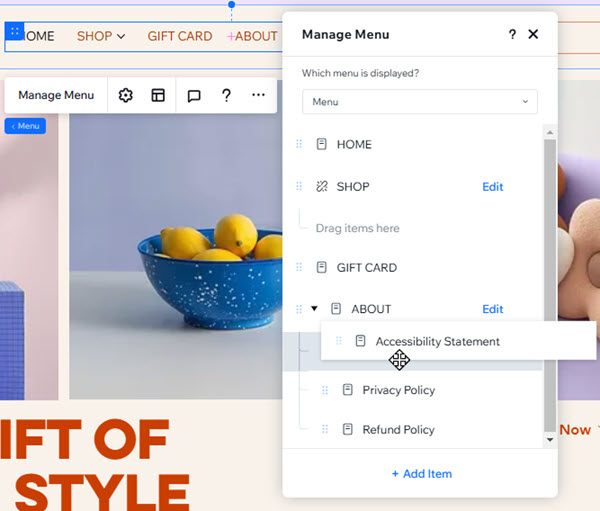
Чтобы добавить пункты меню в выпадающий список:
- Выберите соответствующее меню в редакторе.
- Нажмите Управлять меню.
- (Необязательно) Добавьте новые пункты в меню:
- Нажмите + Добавить пункт.
- Выберите тип пункта, который хотите добавить, и настройте его.
- Переименуйте пункт меню.
- Нажмите и перетащите соответствующие пункты меню, чтобы переместить их под выпадающий список.

Добавление подпунктов в выпадающий список
После того как вы добавили элементы в выпадающий список, разместите под ними подпункты, чтобы создать несколько уровней навигации. Подпункты помогают организовать последовательность контента и помогают посетителям найти то, что им нужно.
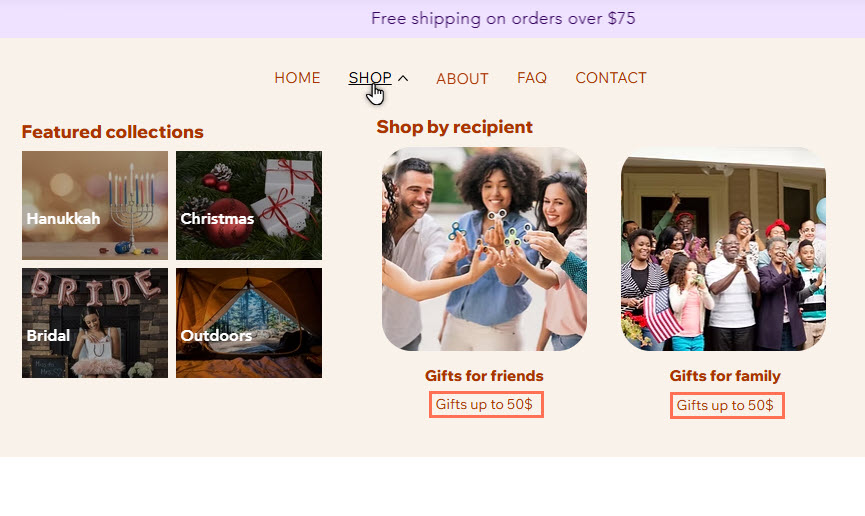
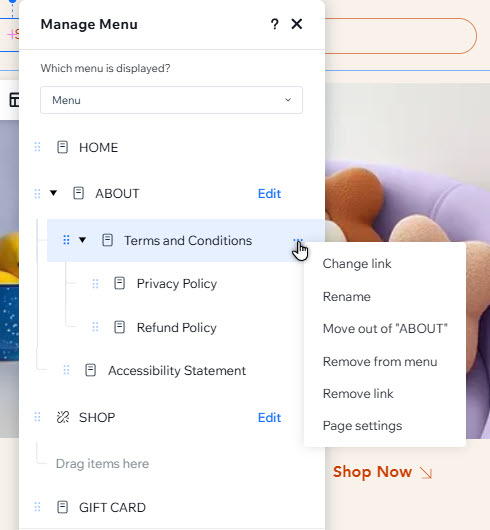
Например, раскрывающийся список «Магазин» на следующем изображении содержит элементы с заголовками «Подарки для друзей» и «Подарки для семьи». У обоих есть подпункты: «Подарки до 50 долларов».

Чтобы создать пункты подменю в выпадающем списке:
- Выберите соответствующее меню в редакторе.
- Нажмите Управлять меню.
- (Необязательно) Добавьте новый пункт в меню:
- Нажмите + Добавить пункт.
- Выберите тип пункта, который хотите добавить, и настройте его.
- Переименуйте пункт меню.
- Переместите пункт в выпадающий список.
- Перетащите пункт, чтобы переместить его под соответствующий «родительский» элемент в выпадающем списке.
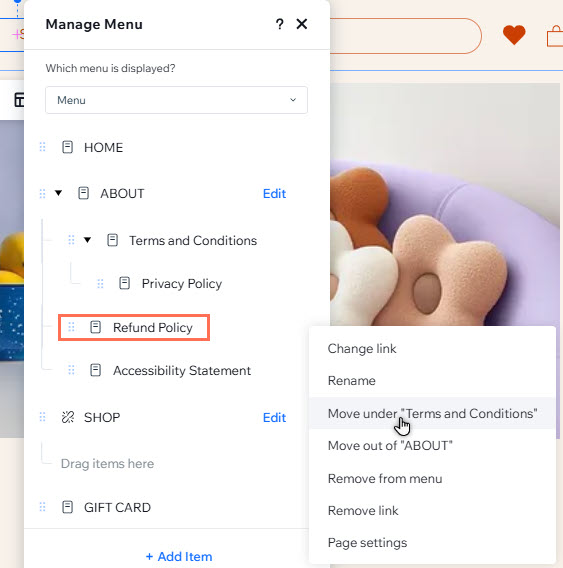
- Наведите курсор на подпункт и нажмите значок Другие действия
 .
. - Выберите Переместить в «Название пункта».

Управление пунктами выпадающего меню
Вы всегда можете настроить существующие пункты и подпункты в выпадающем меню. Удалите неактуальные, переименуйте или измените порядок контента для поддержания его актуальности.
Чтобы настроить пункты выпадающего меню:
- Выберите соответствующее меню в редакторе.
- Нажмите Управлять меню.
- Выберите, что сделать дальше:
Изменить ссылку на пункт меню
Переименовать пункт меню
Переместить пункт из выпадающего меню
Убрать пункт
Изменить порядок пунктов
Полезно знать:
Вы можете управлять самим элементом выпадающего списка, выполнив те же действия, что и выше.

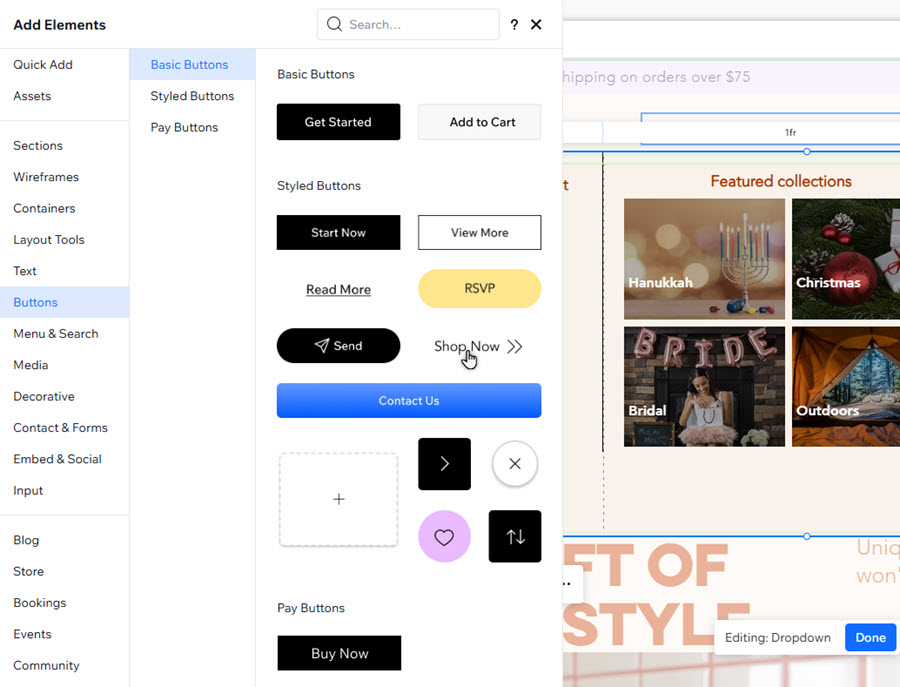
Добавление элементов в контейнер выпадающего списка
Поскольку выпадающие списки - это контейнеры, вы можете использовать их для отображения различных элементов. Добавьте фото, кнопки и многое другое, чтобы создать уникальный вид сайта вашего клиента.
Чтобы добавить элементы в выпадающий список:
- Выберите соответствующее меню в редакторе.
- Нажмите Управлять меню.
- Наведите курсор на выпадающий список.
- Нажмите Изменить, чтобы изменить контейнер выпадающего списка.
- Нажмите Добавить элементы
 слева в редакторе.
слева в редакторе. - Нажмите и перетащите элементы, которые вы хотите добавить в контейнер.
Примечание:
Элементы навигации (например, кнопки, связанный текст), которые ссылаются на страницы сайта, не полностью доступны в контейнерах выпадающего списка. Если вы хотите добавить ссылку на страницу сайта из выпадающего списка, мы рекомендуем добавить ее в качестве элемента выпадающего списка.

Что дальше?
Настройте каждую часть выпадающего списка, чтобы она соответствовала дизайну сайта и меню.
Часто задаваемые вопросы
Нажимайте на вопросы ниже, чтобы узнать больше.
В чём разница между мега-меню и выпадающими меню?
Сколько уровней навигации я могу добавить в новое меню?
Могу ли я настроить отображение подпунктов выпадающего меню при клике или наведении?


 .
. рядом с пунктом и перетащите пункт в нужное место.
рядом с пунктом и перетащите пункт в нужное место.