Редактор Studio: добавление и управление новыми меню
10 мин.
Добавьте наш новейший элемент меню, чтобы упростить процесс создания сайта и улучшить навигацию для посетителей ваших клиентов. Выберите подходящий макет для каждого размера экрана: горизонтальный, вертикальный или гамбургер-меню. Переключаться между макетами легко, так что вы можете вносить изменения по мере развития дизайна.
Управляйте пунктами меню по мере необходимости, добавляя, удаляя и изменяя их порядок. Вы можете использовать выпадающие списки для отображения подменю с собственным контентом, что позволяет создавать индивидуальный опыт в соответствии с потребностями вашего клиента.
Важно:
Эта статья относится к новому элементу меню в редакторе Studio. Инструкции по управлению предыдущим меню см. здесь.
Как узнать, какое у меня меню?
Добавление меню
Добавьте меню на сайт, чтобы начать. Мы рекомендуем добавлять меню в хедер сайта, однако вы можете добавить и настроить столько меню, сколько необходимо, чтобы адаптировать интерфейс для разных страниц и секций.
Чтобы добавить меню:
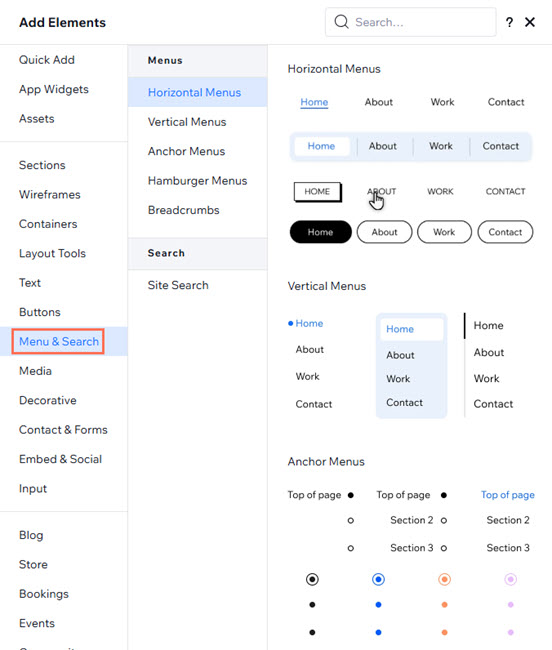
- Нажмите Добавить элементы
 слева в редакторе.
слева в редакторе. - Выберите Меню и поиск.
- Выберите нужный тип меню:
- Горизонтальные меню: эти расширенные меню предлагают множество уникальных параметров настройки. Вы можете настроить эти меню, настроив макет и дизайн каждой области.
- Вертикальные меню: вертикально расположенные меню, которые отлично смотрятся с правой или левой стороны сайта.
- Гамбургер-меню: минималистичные, компактные меню, в которых пункты меню отображаются только тогда, когда посетители нажимают на значок меню. Меню имеет открытое и закрытое состояние.
- Нажмите и перетащите меню в нужное место на странице.
Передумали по поводу макета меню (типа)?
Не волнуйтесь, вы всегда можете изменить его позже.

Добавление пунктов меню
После добавления меню выберите пункты, которые вы хотите отобразить.
Выберите обычные страницы сайта, коллекции страниц приложений и CMS или определенные страницы в коллекции. Вы также можете добавить контейнеры выпадающего списка и ссылки.
Чтобы добавить пункты меню:
- Выберите меню в редакторе.
- Нажмите Управлять меню.
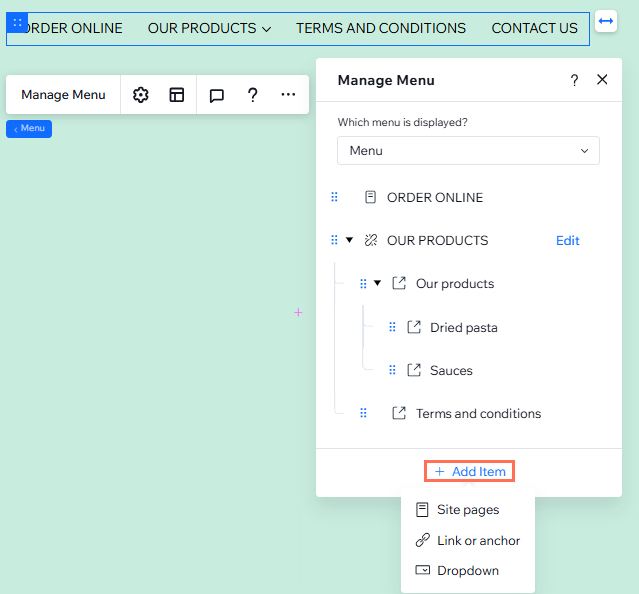
- Нажмите + Добавить пункт в нижней части панели.
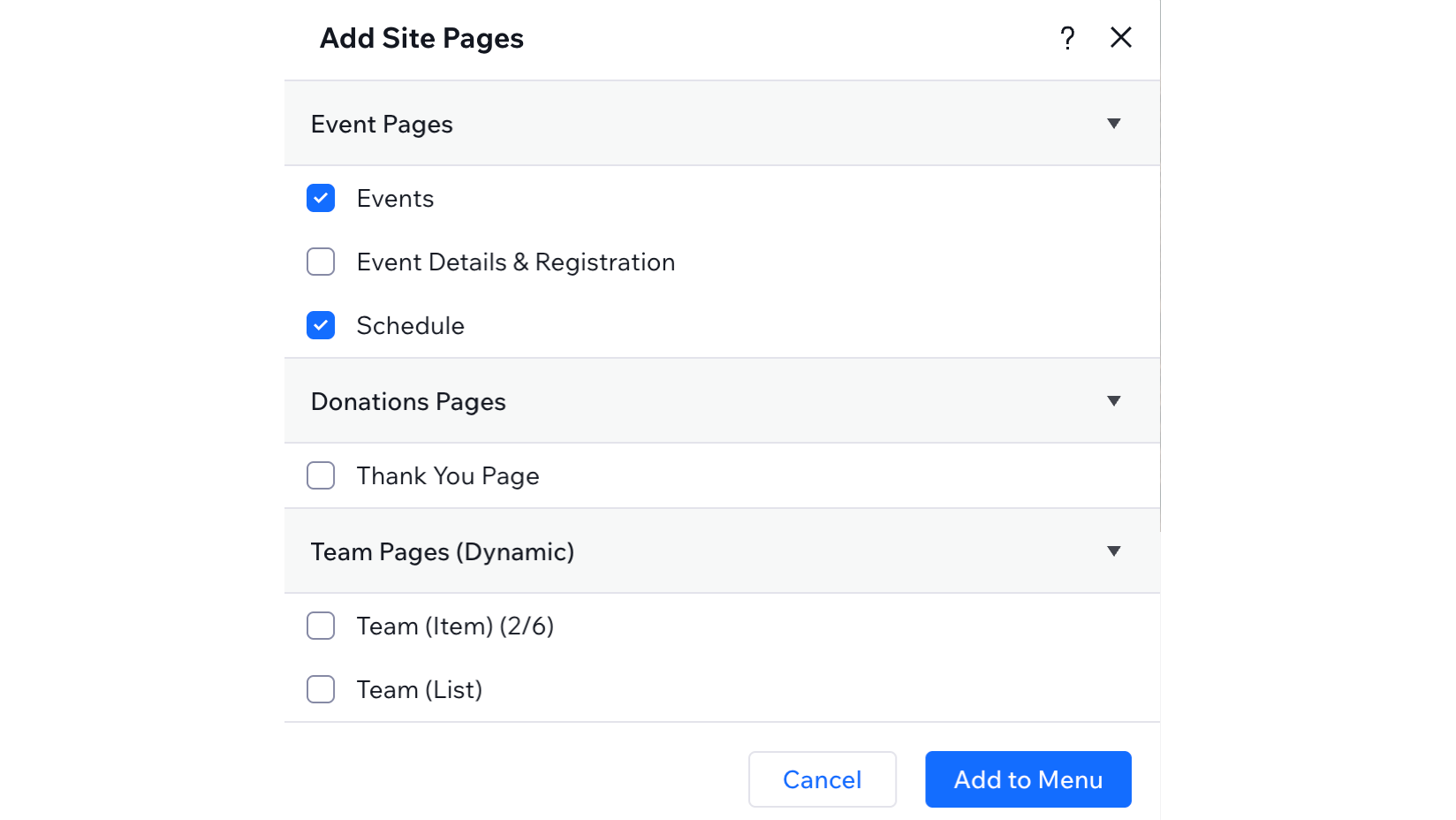
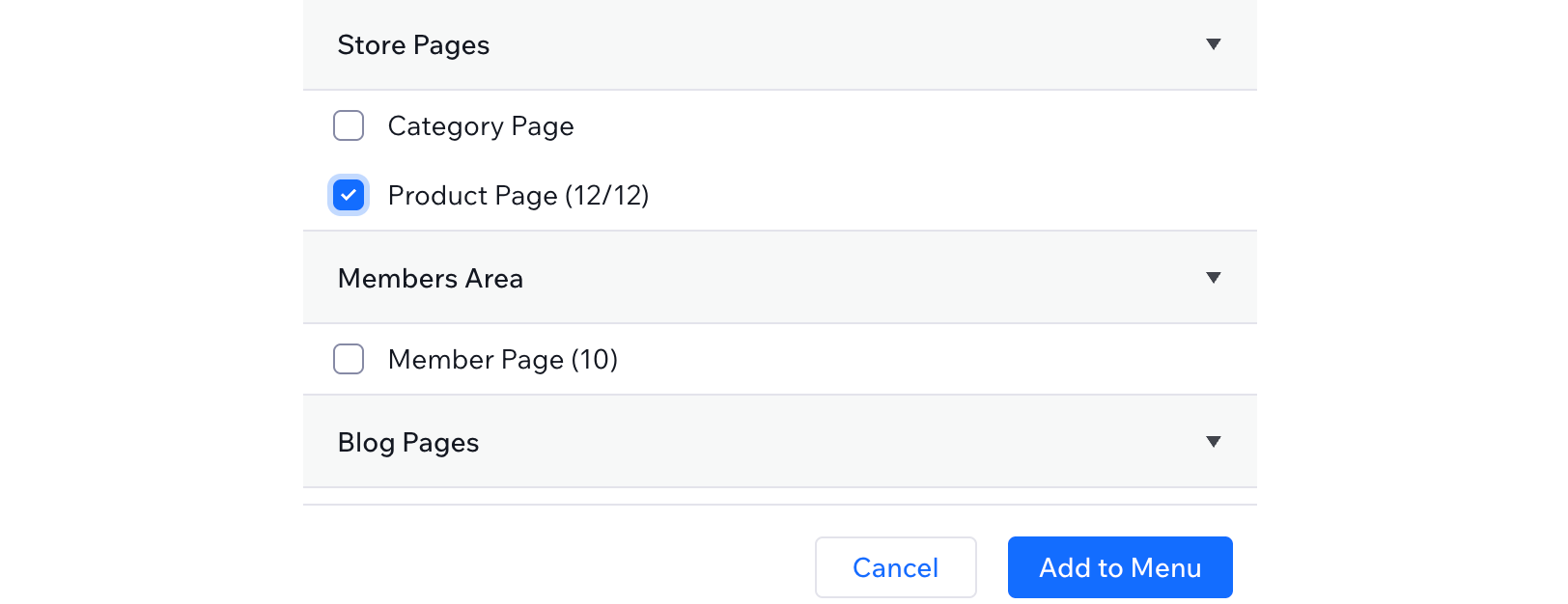
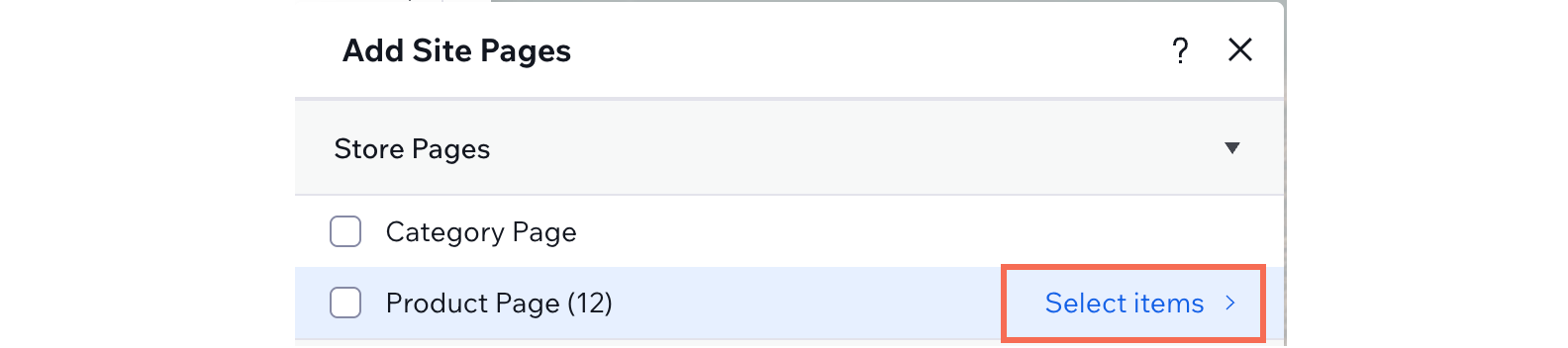
- Выберите пункт, который хотите добавить, и настройте его:
Основные страницы
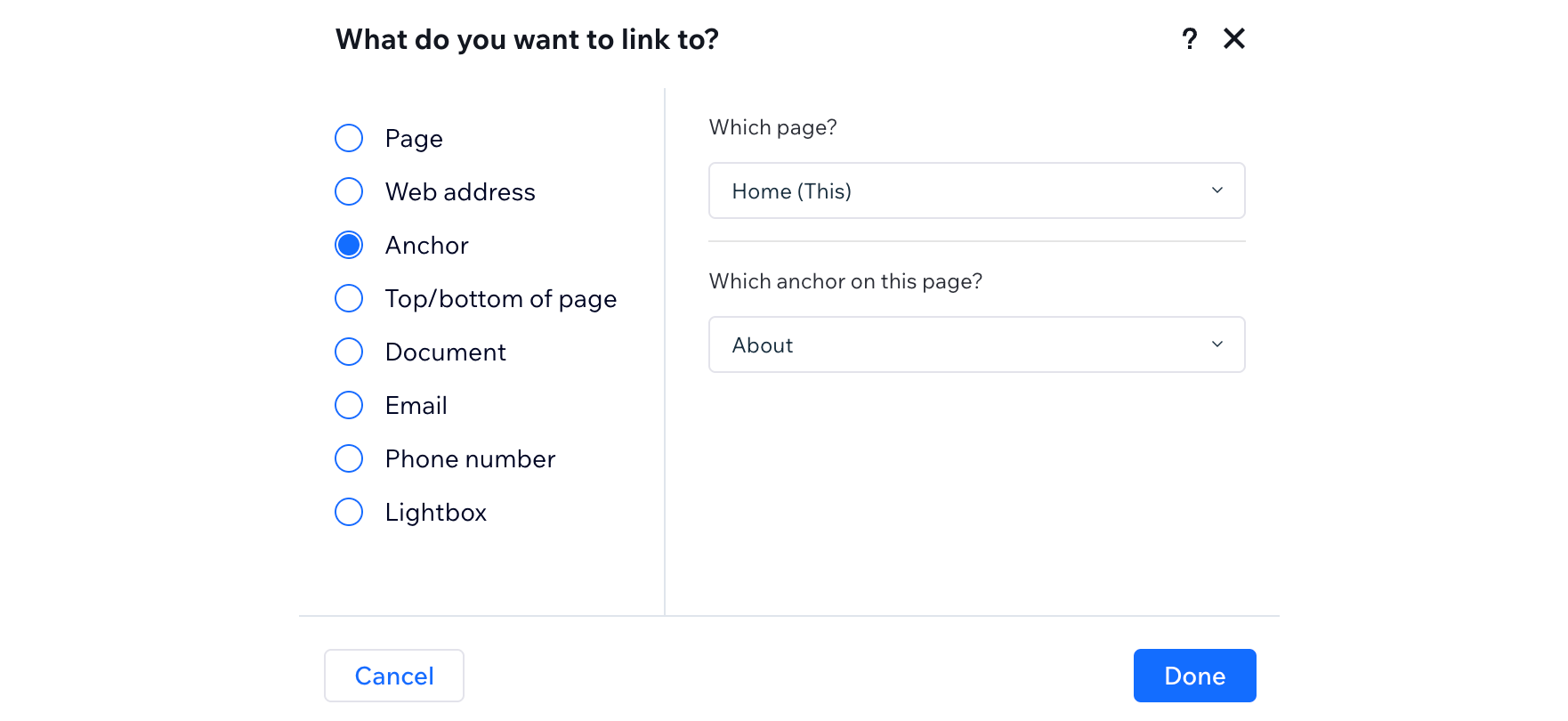
Ссылка или якорь
Выпадающий список

Управление пунктами меню
Вы всегда можете настроить существующее меню и отображаемые в нем пункты. Добавьте больше пунктов, удалите ненужные или измените порядок, чтобы контент оставался актуальным.
Чтобы управлять меню:
- Выберите соответствующее меню в редакторе.
- Нажмите Управлять меню.
- Выберите, что сделать дальше:
Добавьте больше пунктов меню
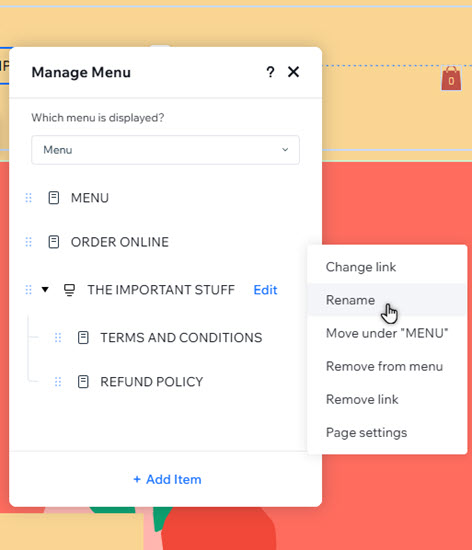
Измените ссылку на пункт меню
Переименуйте пункт меню
Убрать или удалить пункт
Измените порядок пунктов меню

Создание выпадающих списков
Создать выпадающие списки можно двумя способами, в зависимости от того, какое название вы хотите им присвоить:
- Существующий пункт меню: выберите существующий пункт (страницу или ссылку) из меню, чтобы отобразить выпадающий список при наведении на него курсора.
- Некликабельный заголовок: добавьте заголовок выпадающего списка, который не ведет на какую-либо страницу. Когда посетители наводят на него курсор, открывается контейнер выпадающего списка.
Совет:
В предыдущей версии меню выпадающие списки назывались выпадающими меню.
Чтобы добавить и настроить выпадающий список:
- Выберите соответствующее меню в редакторе.
- Нажмите Управлять меню.
- Выберите, что вы хотите сделать:
- Использовать существующий пункт меню:
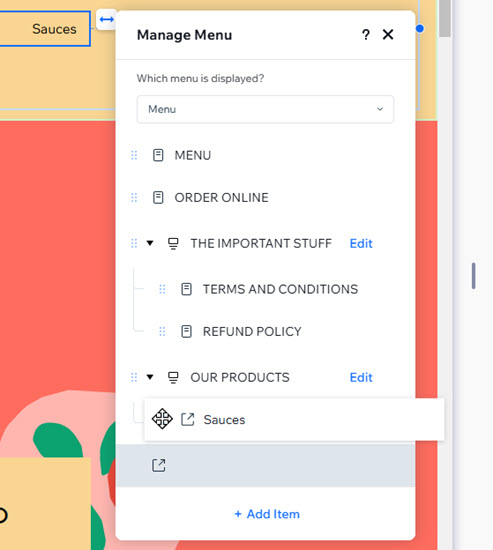
- Перетащите пункт меню, чтобы переместить его под элемент, который вы хотите использовать в качестве заголовка выпадающего списка.
- Наведите курсор на этот же элемент и нажмите значок Другие действия
 .
. - Выберите Переместить в «Название страницы».
- Повторите шаги a - c для всех остальных элементов.
- Создайте новый выпадающий список:
- Нажмите + Добавить пункт.
- Выберите Выпадающий список.
- Введите название для выпадающего списка.
- Нажмите клавишу Enter на клавиатуре, чтобы сохранить изменения.
- Перетащите пункты меню под выпадающий список, чтобы добавить их.
- Повторите шаг e для всех остальных пунктов, которые вы хотите добавить.
- Использовать существующий пункт меню:

Переключение меню на другой макет
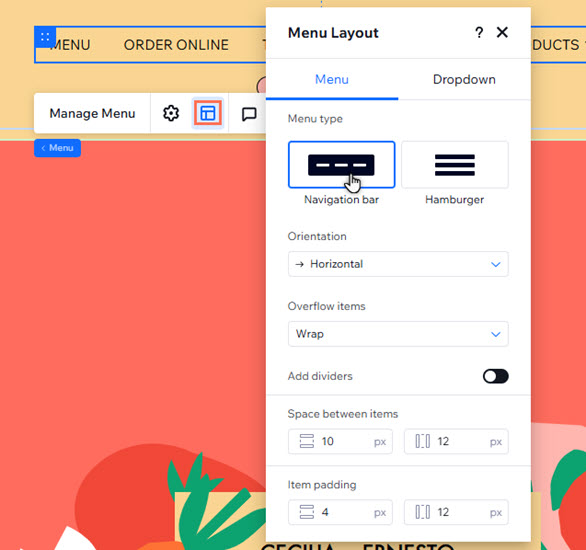
Используйте настройки макета, чтобы выбрать нужный тип меню: горизонтальную или вертикальную панель навигации или гамбургер-меню.
Чтобы настроить макет:
- Нажмите на меню в редакторе.
- Нажмите на значок Макет
.
- Выберите тип меню:
- Панель навигации: пункты меню отображаются в виде панели. В разделе Расположение выберите, будет ли панель горизонтальной или вертикальной.
- Гамбургер-меню: отображается значок. Меню открывается, когда посетители сайта нажимают на значок.

Интересный факт
Вы можете выбрать другой макет меню для каждого размера экрана, следуя инструкциям выше. Например, для небольших размеров экрана можно сделать гамбургер-меню в минималистичном стиле.
Отображение нескольких меню на одном сайте
Вы можете создать столько меню, сколько вам нужно, и в каждом отображать совершенно разные пункты.
После добавления нового элемента меню можно выбрать, какое именно меню он должен показывать: уже существующее, которое вы сохранили ранее, или новое, которое вы создаете прямо сейчас. Это означает, что вы можете сохранять меню и использовать их повторно в разных элементах меню на сайте.
Нажмите ниже, чтобы узнать, как:
Выберите, какое меню будет отображаться на странице
Сохраните новое меню
Отображайте разные пункты меню на разных размерах экрана
Хотите улучшить доступность сайта?
Откройте панель настроек  , чтобы добавить доступное название в меню. Названия, адаптированные для пользователей со специальными возможностями — это короткие заголовки (обычно 1–3 слова), которые описывают функцию и контент элемента для вспомогательных технологий.
, чтобы добавить доступное название в меню. Названия, адаптированные для пользователей со специальными возможностями — это короткие заголовки (обычно 1–3 слова), которые описывают функцию и контент элемента для вспомогательных технологий.








 .
. рядом с элементом и перетащите пункт в нужное место.
рядом с элементом и перетащите пункт в нужное место.

 вверху справа.
вверху справа.